トップ/記事一覧
Notion でプロジェクトの進捗を可視化する(Formula 機能の使い方)
📆2021/01/14(最終更新日:2022/01/08)🔖 Notion
🐈 「(少しマニアックな)Notion の使い方まとめ
以下のようなツイートをしたところ、けっこう反響があったので、今日は Notion を使った会社でのプロジェクト・タスク管理の方法と、プロジェクトの進捗の見える化について書きたいと思います。
🐈
会社のタスク管理について
何度かブログでも紹介していますが、Notion でタスク管理を行っています。
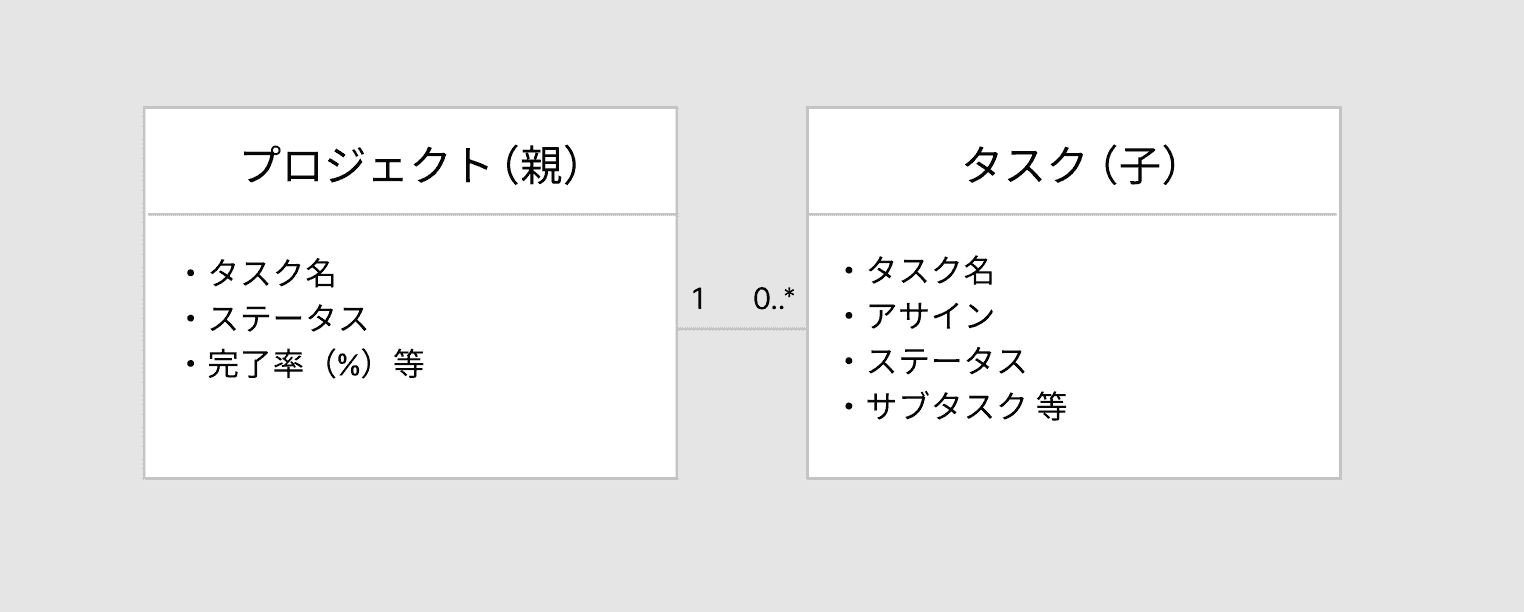
大きく、「プロジェクト」と「タスク」という2つの大きなデータの塊(データベース)を準備してあり、それぞれが Relation で繋がっている状態です。以下に概念図を載せておきます。

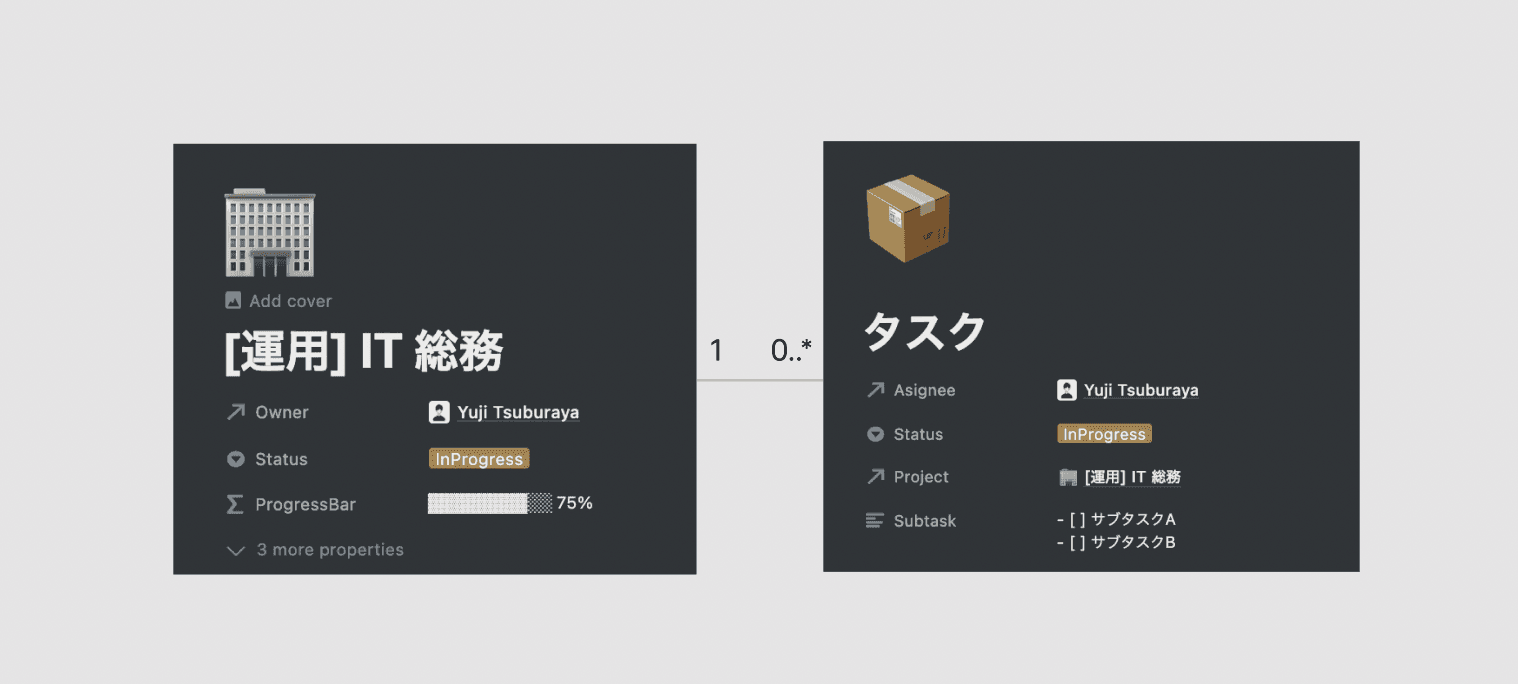
「プロジェクト」と「タスク」は 1対多 の関係になっていて、プロジェクト1つに対し、タスクが複数個紐付けることができます。言い換えると、親子関係を表現することができます。Notion 上では、タスクに(子)のプロパティに Relation 機能を使って、プロジェクト(親)を紐付けることで実現出来ます。Notion のスクリーンショットで表現すると、以下のようになります。

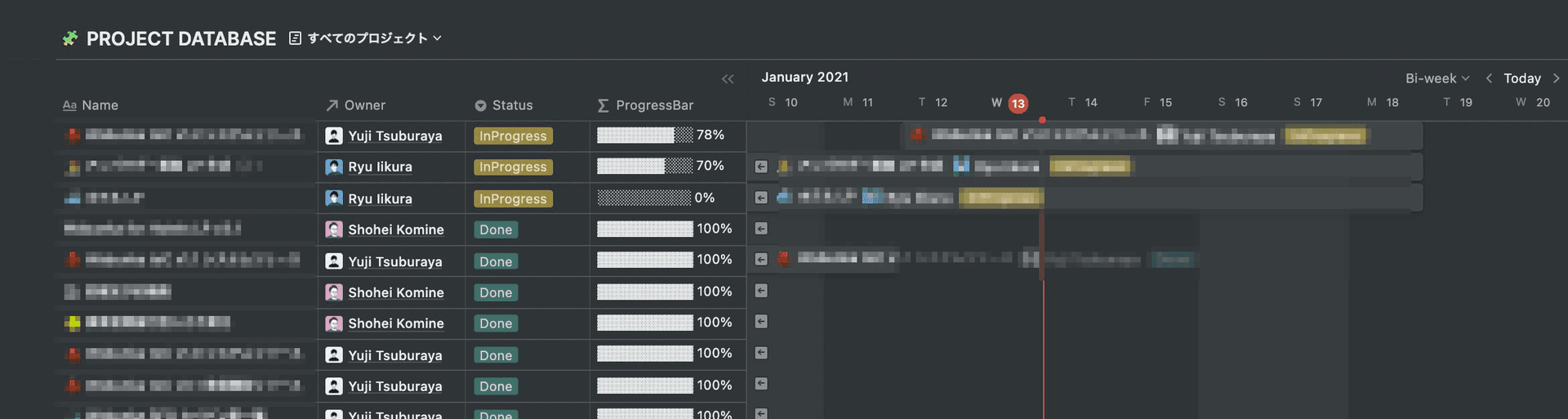
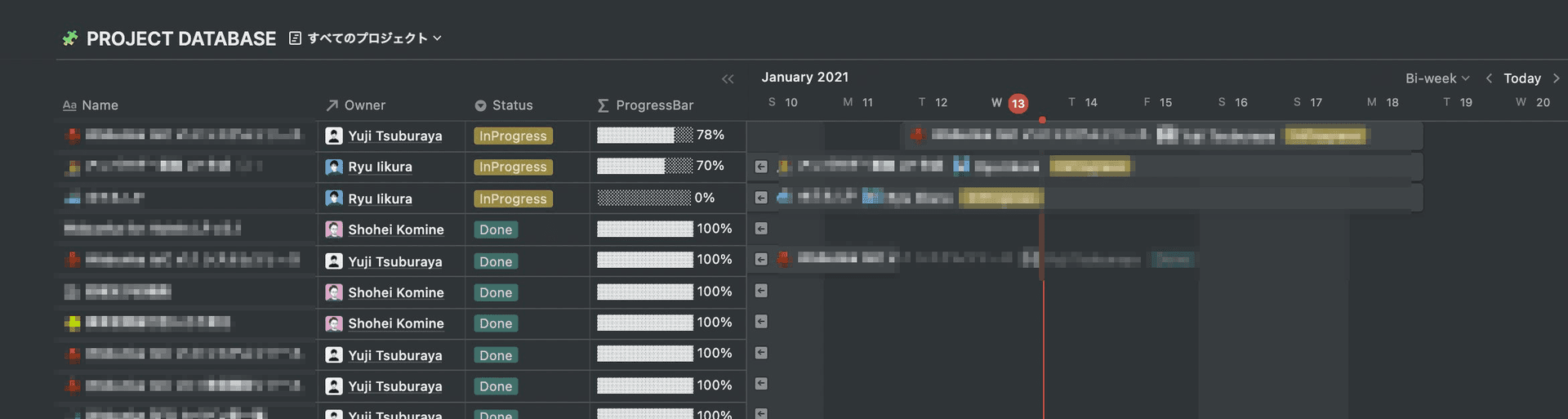
うちの会社では、アサインごとにタスクを一覧できるビュー(かんばんボードと呼んでいる)と、会社全体で進んでいるプロジェクトを一覧できるビュー(タイムラインビューで表現)の2つをうまく管理してタスク管理をしています。プロジェクトを一覧できるビューは、冒頭のツイート内の画像にもありますが、以下のような感じです。

プロジェクトごとに進捗率を計算する
プロジェクトの進捗率を可視化する仕組みを導入しました。Twitter でもごちゃごちゃ呟いていた
以下の3ステップで進捗率を可視化します。末尾のカッコ内は Notion の機能名です。

1. タスク(子)ステータスで Done かどうかを判定する
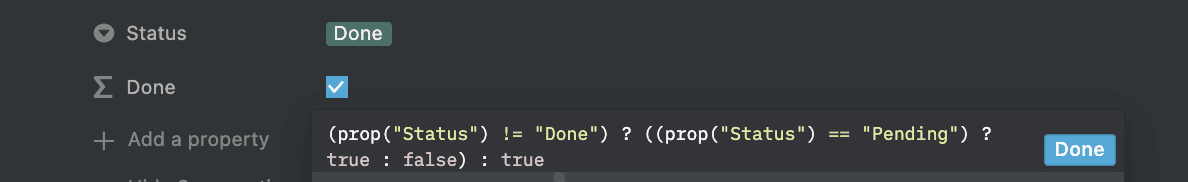
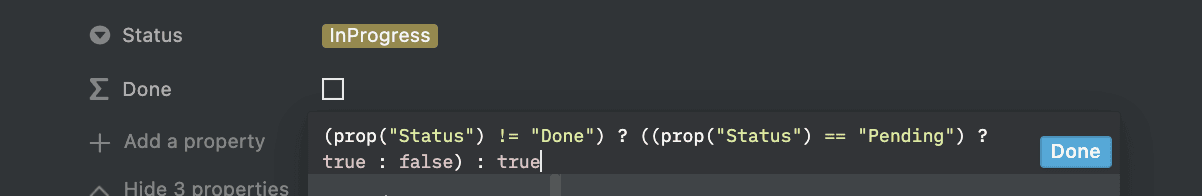
弊社のタスクのステータスは、ToDo InProgress Done Pending と4種類の Select で表現しています。Done もしくは Pending のステータスにあるものを Done というプロパティの true と表現することにします。これは以下の Formula で実現しています(ちょっと式的に汚いのですが、これが限界でした。もうちょっと良い書き方あれば教えて下さい……)
JavaScript
(prop("Status") != "Done") ? ((prop("Status") == "Pending") ? true : false) : true
Done のときと InProgress のときの計算結果の例を以下にスクリーンショットで載せておきます。


これで、Done という新しいプロパティが作成されました。Done というプロパティは、Status によって自動計算され、チェックが入ります(ユーザーが入力するものではないということに注意)
2. プロジェクト(親)の Rollup でパーセンテージを計算する
事前準備として、プロジェクト(親)とタスク(子)を Relation で紐付けておきます。
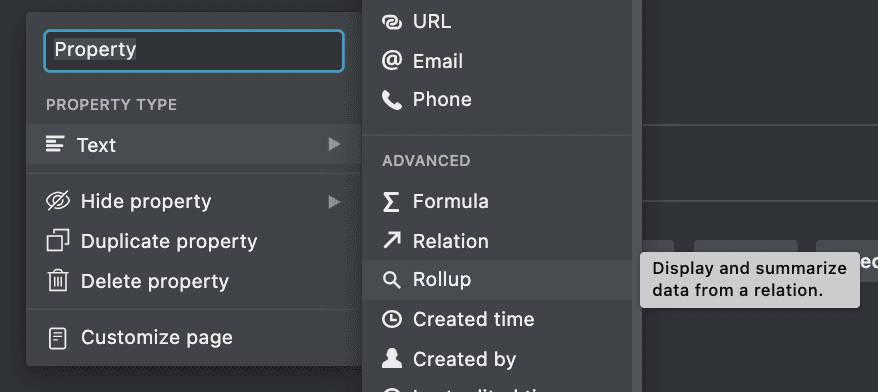
親のプロパティで Rollup を選択します。Rollup は、関連しているデータベースのプロパティを参照したり、簡単な計算をしたりすることができる機能です。(エンジニアの方だと、SQL の inner join したもので 何を select するかを決める機能、と言えばイメージが湧くかもしれません)
プロパティを追加し、Rollup を選択します。

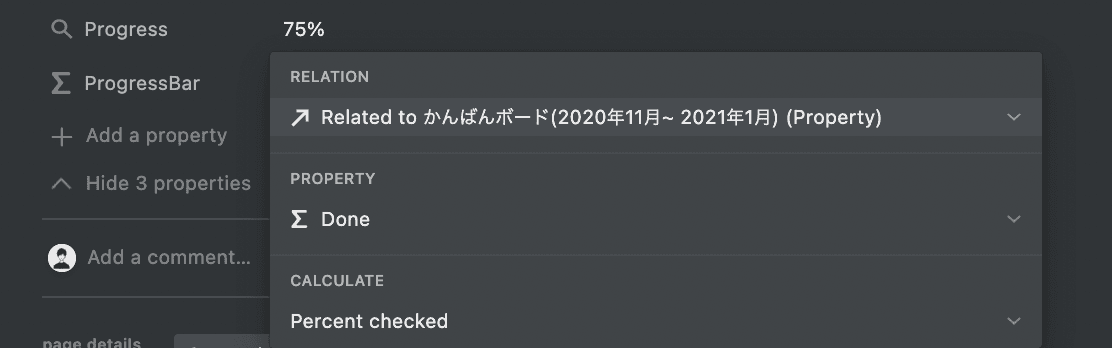
Rollup でタスク(子)との RELATION を選択します(ここでは子が「かんばんボード」という名前になっています)。PROPERTY では、子で作った Done というプロパティを選択します。そして、CALCULATE で Percent checked を選択します。これを選択することにより、 Done というプロパティの総数と、Done にチェックが入っているタスクの総数から、自動でパーセンテージを計算してくれます。(スクリーンショットでは 75% と自動計算されていることが分かると思います)

3. Formula で可視化する
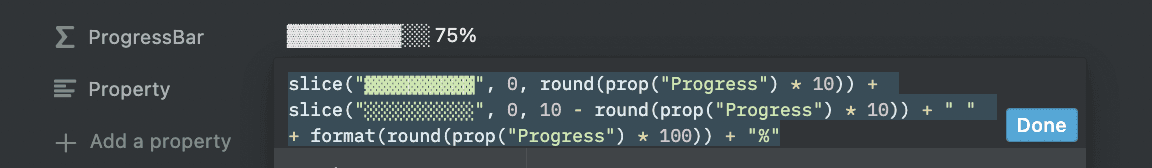
プログレスバーを制作します。これも Formula 機能を使います。これは正直あまり解説することがないので、以下をコピーして使ってください。2 で作ったプロパティ名が違う場合は、適宜読み替えて prop の引数を変更してください。
JavaScript
slice("▓▓▓▓▓▓▓▓▓▓", 0, round(prop("Progress") * 10)) + slice("░░░░░░░░░░", 0, 10 - round(prop("Progress") * 10)) + " " + format(round(prop("Progress") * 100)) + "%"

🐈
そして、完成したものがこちらです。完了したタスクの量に応じて、進捗が可視化されるようになりました👏個人的には、新しくリリースされたタイムラインビューとだいぶ相性が良いかなと思っています。正直かなーりニッチなテクニックなのですが、もしチャレンジしたいという方がいればぜひ真似してみてください。

🐈
ここまでお読みいただきありがとうございました。普段、Notion に関するツイートを発信しているので、@___35d
(思考の過程のツイート)