トップ/記事一覧
Notion Blog で記事ごとに Google Adsense の表示・非表示を切り替える【Notion Blog 徹底解説 #8】
📆2020/11/22🔖 Notion Blog
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。
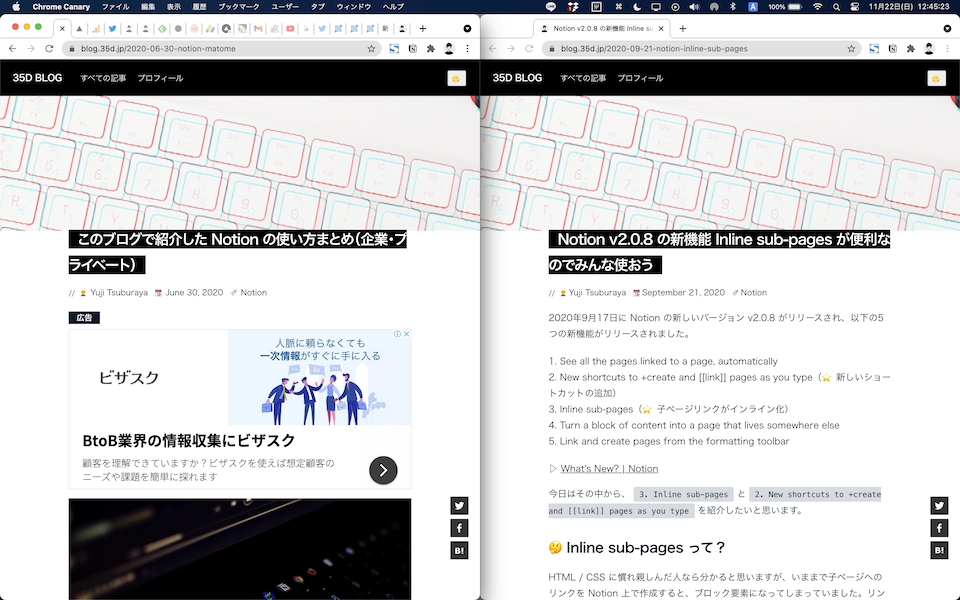
このブログ(Next.js 製の Notion Blog)では Google Adsense を使用しています。本日、記事ごとに広告の表示・非表示を設定できるようにしたので、その知見をブログにまとめておきたいと思います。
まだ Adsense 導入がお済みでない方に関しては、以下の記事も合わせてお読みいただけると理解が進むと思います。
▷ Notion Blog に Google Adsense を導入する【Notion Blog 徹底解説 #5】
🐈
記事ページのプロパティにフラグを追加する
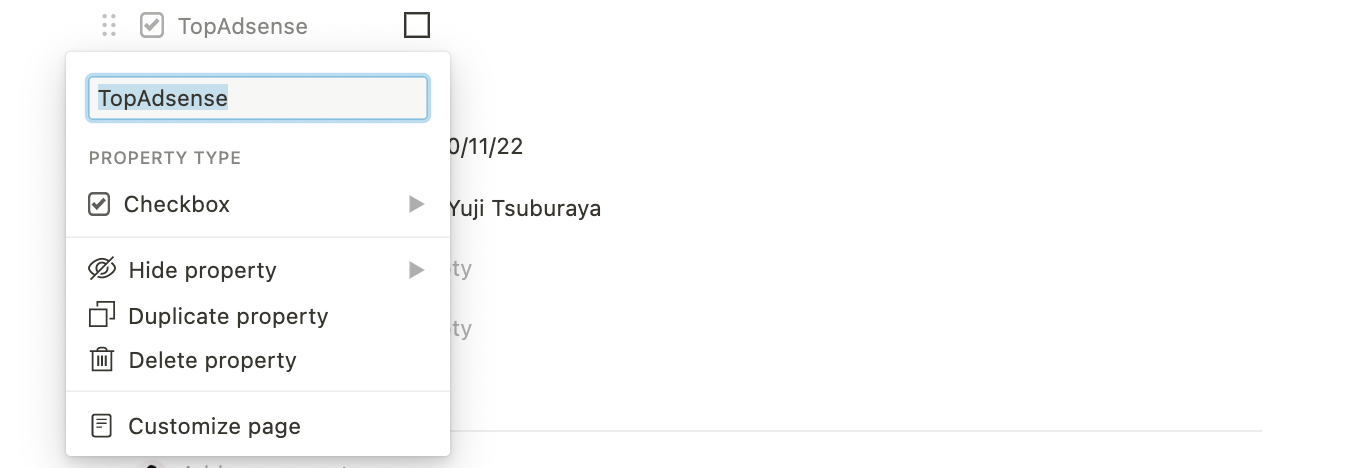
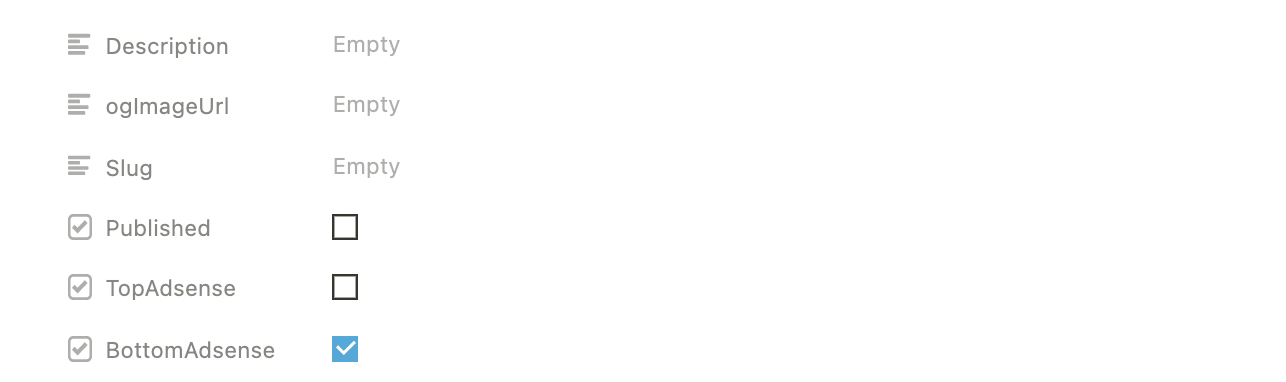
Notion は CMS(コンテンツ・マネジメント・システム)として使用することができるので、記事ごとにプロパティを付与することが簡単にできます。記事ページの Add a property から、チェックボックスでプロパティを追加します。

今回は、TopAdsense と BottomAdsense という命名でプロパティを追加しました。命名はなんでも良いのですが、このプロパティ名はコードの方でも使用するので、コード側と必ず一致させるようにしてください。

表示・非表示の切り替えコードを書く
以下のように、 Adsense を表示しているコンポーネント部分で、分岐を追加すれば終わりです(コンポーネントは自作のものです。作り方は 以前の記事 を参照してみてください)
JavaScript
{post.BottomAdsense === 'Yes' ? <ResponsiveAdsenseBottom /> : null}
Notion の仕様で、チェックボックスの値は Boolean ではなく文字列の Yes / No になっていることに注意してください。以上で設定は完了です。実際に画面に表示して動作を確認してみてください。

🐈
今回は、Google Adsense の表示・非表示を例にあげましたが、記事ごとにプロパティを設定して、画面で切り替えるのは、ほかにも応用ができるテクニックだと思います。(たとえば、特定の記事の noindex 化など)ぜひお試しください。