トップ/記事一覧
Notion Blog に Google Adsense を導入する【Notion Blog 徹底解説 #5】
📆2020/06/04(最終更新日:2020/06/30)🔖 Notion Blog
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。
Notion Blog 徹底解説シリーズの第五弾です。今回は、Google Adsense の導入方法について解説していきたいと思います。何度かこのブログを見て頂いている方は分かるかと思いますが、このブログも、記事の下部に Google Adsense の広告が表示されるようになっています。非エンジニアの方でも、このように、広告を貼れるようになってもらうのが、この記事の趣旨です。
😎 Google Adsense の広告を貼るには、Google の審査に通っていることが必要条件になります。この記事では、審査は既に通っていて、Adsense のタグを取得出来る状態になっている前提で書いていきたいと思います。
事前知識とざっくりとした手順
通常の静的にレンダリングされるブログサービスとは異なり、Notion Blog は Next.js(React)製なので、Adsense が出力してくれるスクリプトをそのまま貼っただけでは、うまく動きません。
そこで、React のライブラリ(react-adsense

ざっくりとした手順は、以下のようになります。
では、詳しく見ていきましょう。
_document.tsx に Adsense 用のスクリプトタグを埋め込む
見出しタイトルの通りですが、 _document.tsx というファイルに、Adsense 用のスクリプトタグを埋め込みます。このファイルは、レンダリングされるときのエントリポイント的な役割となっています。HTML の Head タグがあるので、その中に、Adsense 用の script タグを以下のように記述してください。
JavaScript
<Head> <script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> </Head>
このタグは、Google Adsense で広告を生成するときに表示されます(Adsense で広告を作ると、広告ごとにこのタグをコピペしろ、と表示されるのですが、実際は、このタグはブログ内で1回だけ読み込めればOKです)

react-adsense
次に、Adsense 表示用の react-adsense
JavaScript
$ yarn add react-adsense
広告を表示したい位置に React DOM を追加する
最後に、インストールしたライブラリを使って、広告を表示したい位置で、コンポーネントを読み込みましょう。client と slot の xxx の部分は、各自の値に書き換えるようにしてください。記事下に表示したい場合には、[_slug].tsx の下の方に貼れば、記事下に表示されるようになるはずです。
JavaScript
import AdSense from 'react-adsense'; // 中略 <AdSense.Google client='ca-pub-xxxxxxxxxxxxxxx' slot='xxxxxxxxxxx' />
🚀 これで広告が表示されるように
これで完了です。無事、広告が表示されるようになっているはずです。ローカル開発環境だと、広告は配信されない仕組みになっているので、実際に動作確認するときは、デプロイして動作確認しましょう。
👴🏻 以下おまけ。
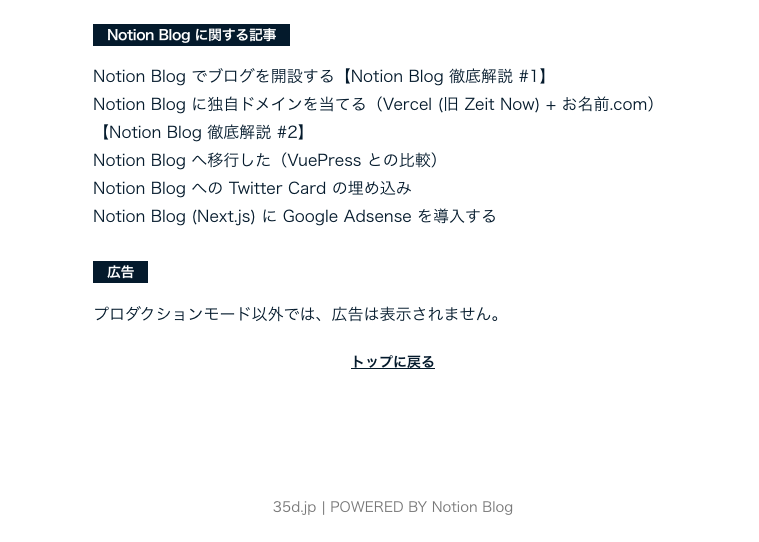
僕の場合は、ローカルでというエラーが出るのが煩わしいなと感じたので、開発環境と、本番環境で広告の出し分けを行っています。ローカル開発環境では、以下のように表示されるように実装しています。

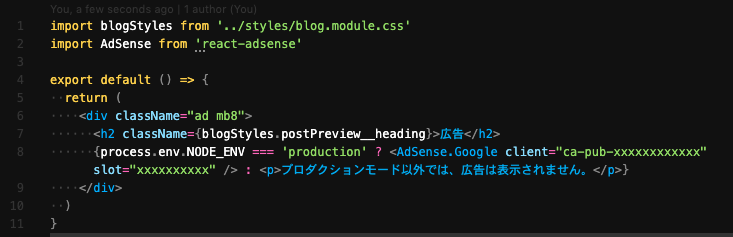
これは、以下のように分岐して実現しています。参考までに。

質問あれば、お気軽に @___35d