トップ/記事一覧
Notion Blog に Medium っぽい画像ズーム機能を導入する(Next.js / react-medium-image-zoom)【Notion Blog 徹底解説 #7】
📆2020/09/14🔖 Notion Blog
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。
表題の通りですが、Notion Blog に Medium っぽい画像のズーム機能を導入したので、そのやり方のメモです。
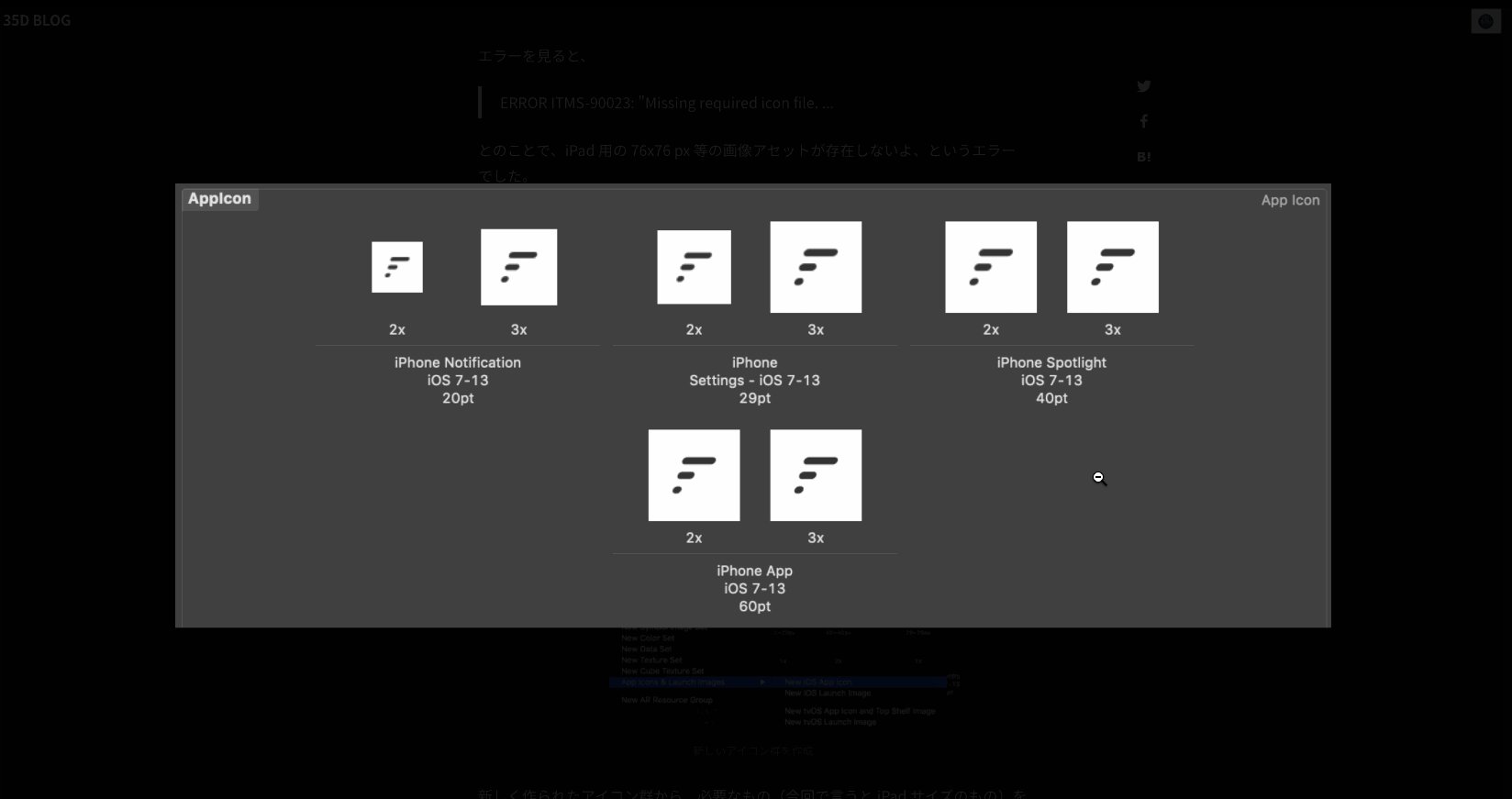
成果物はこんな感じです。画像をクリックすると、アニメーション付きでズームするようになりました。

以下、導入方法について解説します。表題には Notion Blog で、と書きましたが、Next.js で作られているので、React 製のプロジェクトだったらどんなプロジェクトにも導入可能だと思います。
react-medium-image-zoom をインストール
今回はこちらの image-zoom

以下のコマンドでインストールします。
bash
$ yarn add react-medium-image-zoom
ドキュメント通りに、スタイルシートを import します。こちらはグローバルに import しないといけないので、 _app.tsx に記載します。
JavaScript
// _app.tsx import 'react-medium-image-zoom/dist/styles.css'
そして、ズームさせたい画像の img タグを、こちらのライブラリのものに置き換えます。今回は、記事中の画像をズームさせたいので、 [slug].tsx を編集します。
まずはライブラリをインポート。
JavaScript
// [slug].tsx import Zoom from 'react-medium-image-zoom'
そして、画像をレンダリングしている部分にを、Zoom タグを使って以下のように記載します。
JavaScript
// [slug].tsx <figure key={id} style={{ margin: 0, marginBottom: 24 }}> <Zoom overlayBgColorStart="rgba(255, 255, 255, 0)" overlayBgColorEnd="rgba(0, 0, 0, 0.89)"> <Comp src={`/api/asset?assetUrl=${encodeURIComponent(format.display_source as any)}&blockId=${id}`} controls={!isImage} alt={getAltStr(properties.caption)} loop={!isImage} muted={!isImage} autoPlay={!isImage} style={{ width, marginBottom: 4 }} className={blogStyles.postImg} /> </Zoom> <figcaption className="figcaption tac">{getCaptionStr(properties.caption)}</figcaption> </figure>
Notion Blog では、Notion 内の文字を1ブロックずつ読み取って、それぞれ HTML 的にどのタグに該当するかのマッピング処理を行っています。それが switch 文で行われており、上記のコードは、以下の分岐内に記載されています。
JavaScript
// [slug].tsx switch (type) { // 中略 case 'image': case 'video': { // 該当箇所 } }
ライブラリの解説を少しだけ。Zoom タグで囲われた画像は、アニメーションの対象となり、クリックしたときにズームします。クリックした瞬間の背景色と、ズーム後の背景色はそれぞれ overlayBgColorStart と overlayBgColorEnd で指定することができます。今回は、自分のブログ用に気持ち良い透明度を指定しているのですが、ここの rgba の数値を変更することで自分のブログ用にカスタマイズすることができるので、ぜひ試してみてください。
JavaScript
<Zoom overlayBgColorStart="rgba(255, 255, 255, 0)" overlayBgColorEnd="rgba(0, 0, 0, 0.89)">