トップ/記事一覧
Fast Notion を iPad 対応したときにハマったこと (ERROR ITMS-90023: "Missing required icon file.")
📆2020/09/09(最終更新日:2020/09/08)🔖 React NativeFast Notion
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。
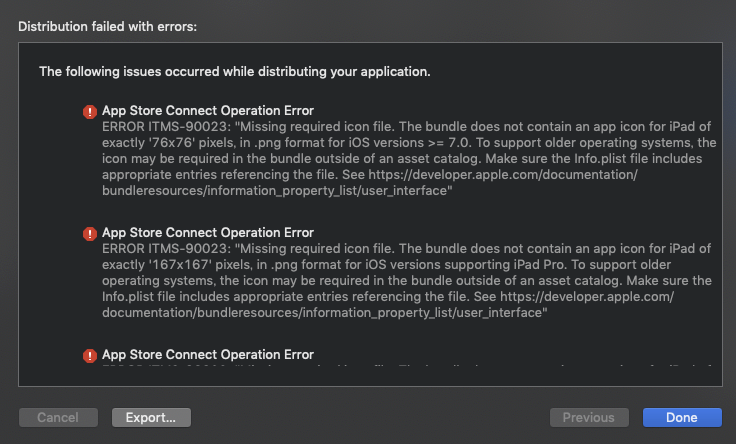
拙作アプリ Fast Notion の iPad 対応をリリースしようとしたところ、以下のようなエラーと遭遇したので、その解決策のメモです。

エラーを見ると、
ERROR ITMS-90023: "Missing required icon file. ...
とのことで、iPad 用の 76x76 px 等の画像アセットが存在しないよ、というエラーでした。
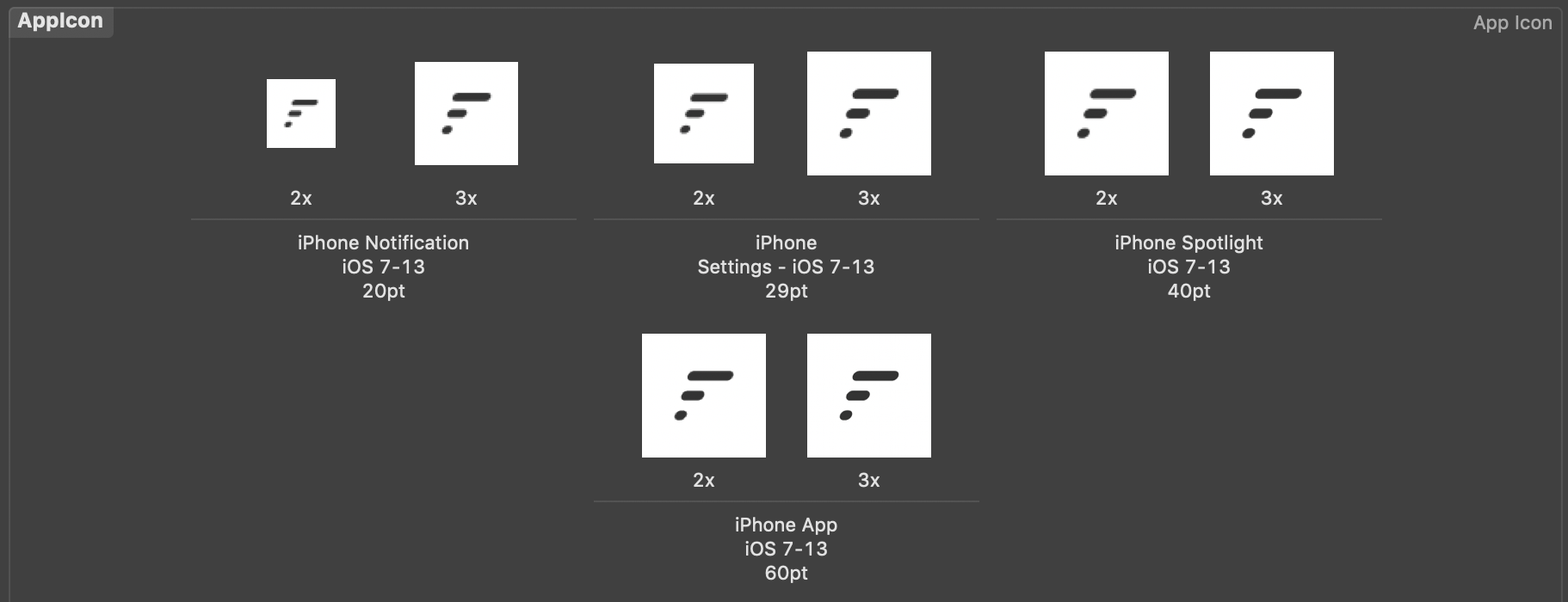
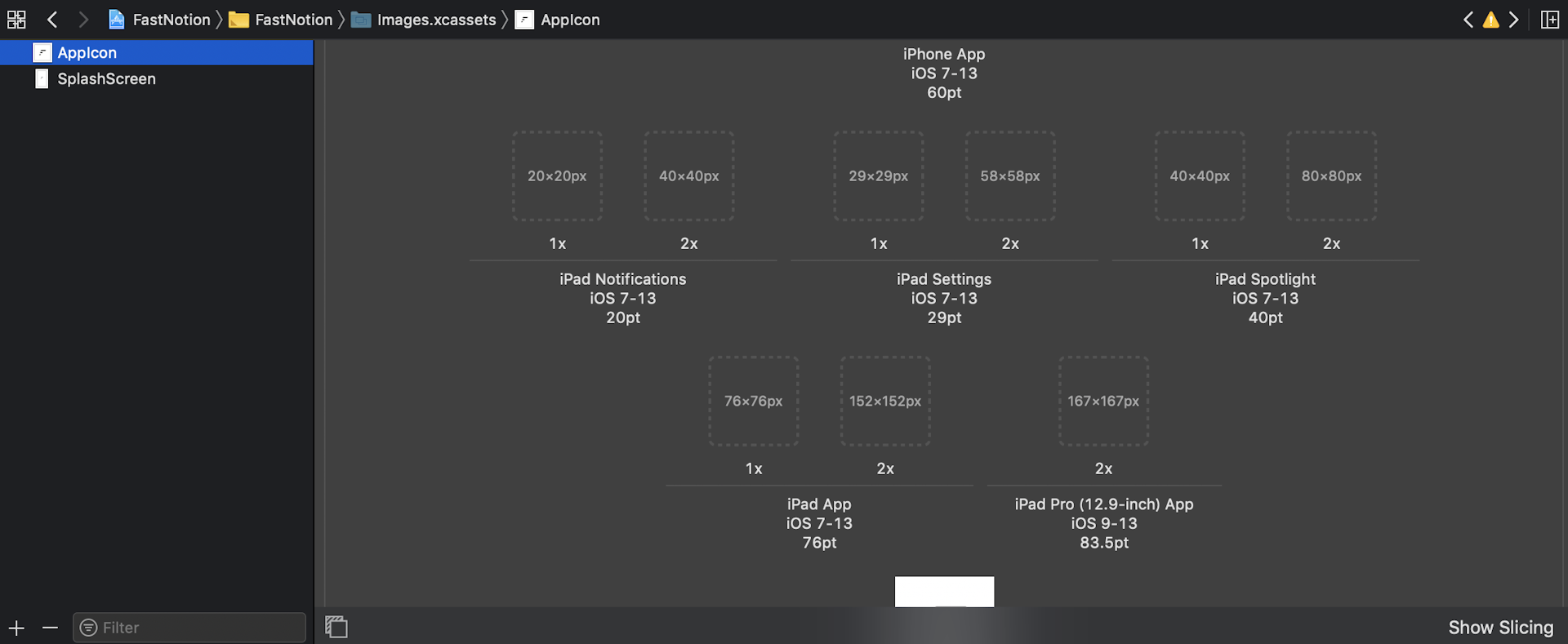
画像アセットを確認すると、以下のように全て埋まっているように見え、そして、iPad 用のアイコンサイズも見当たらない状態でした。謎。

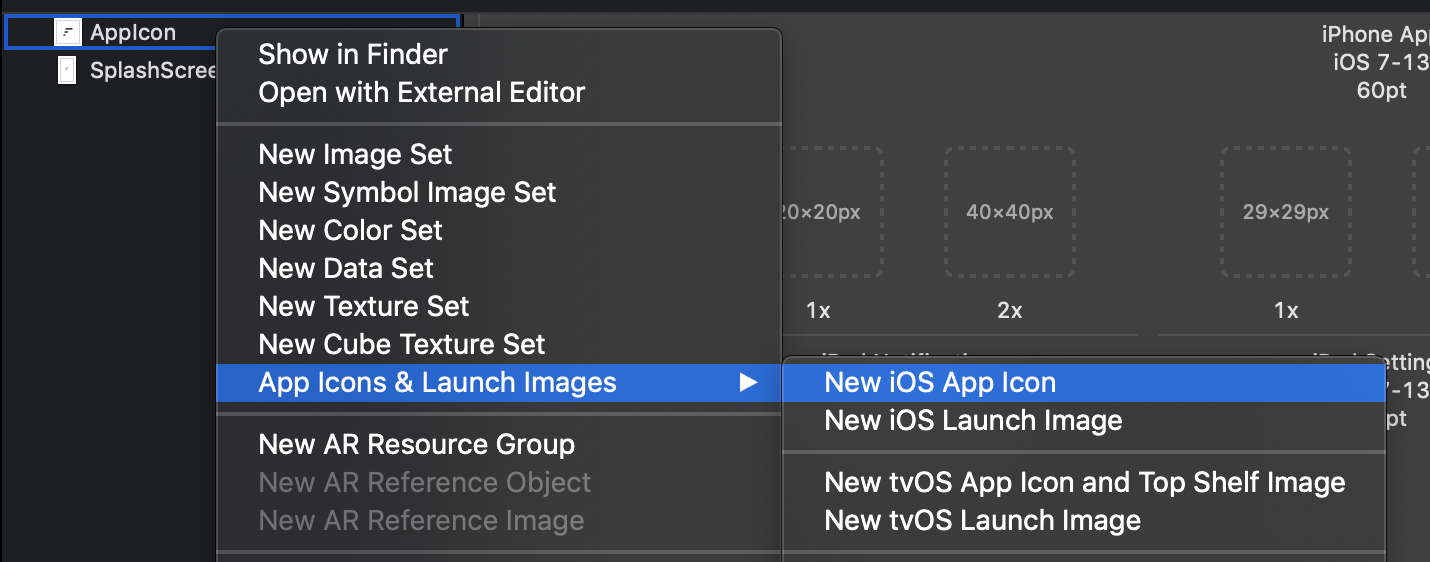
調べてみると、後から iPad 対応した場合には、新しいサイズの画像アセットを自分で追加してやつ必要がありそうでした。以下のように App Icons & Launch Images > New iOS App Icon を選択。

新しく作られたアイコン群から、必要なもの(今回で言うと iPad サイズのもの)をコピーして、もとの AppIcon アイコン群に貼り付けしました。(以下のスクショのように空のものをコピーしてくる)

そして、地道にアイコンを書き出して貼り付けていきます。これで完了でした。

これでエラーがなくなり、無事提出できました。良かった。
🐈
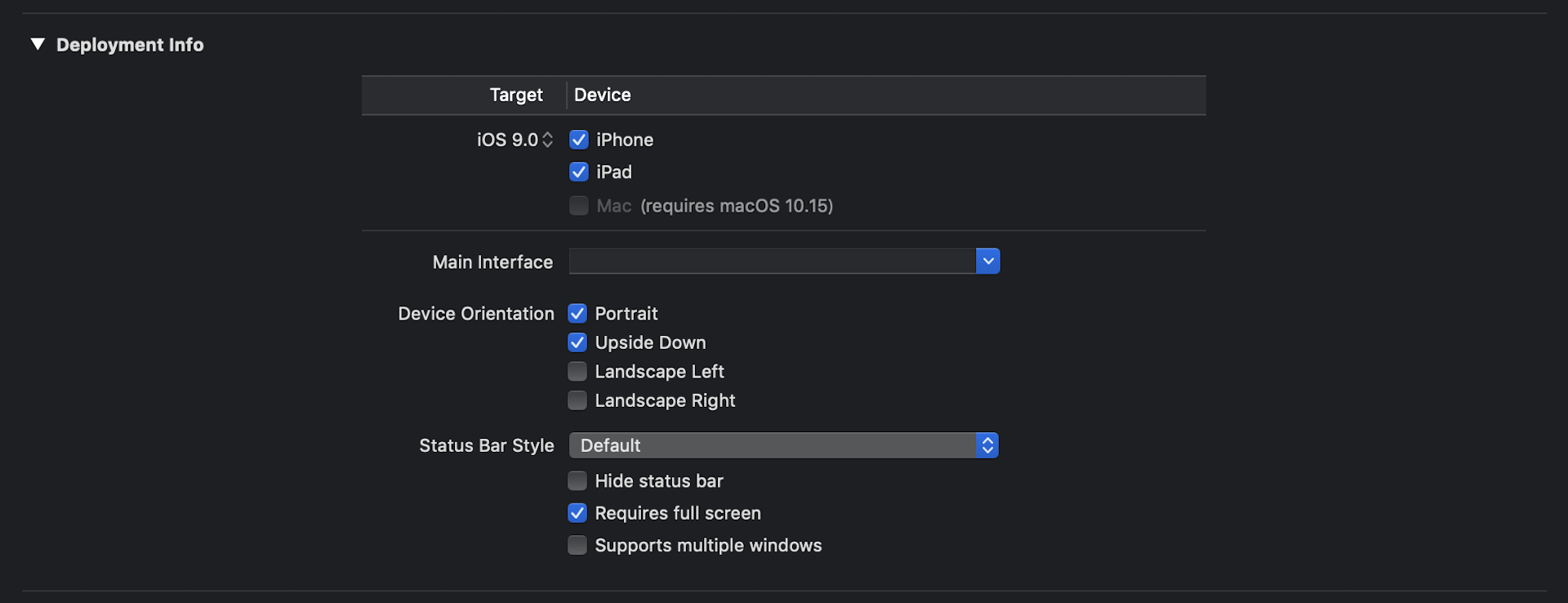
iPad 対応するには、以下のようにチェックを入れれば良さげでした。