トップ/記事一覧
Notion Blog でローカル開発環境を構築する【Notion Blog 徹底解説 #7】
📆2020/07/11🔖 Notion Blog
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。
こんにちは、毎日のように Notion Blog で記事を書いている @___35d
今日は Notion Blog でローカル開発環境の構築方法について書いていきたいと思います。Notion Blog の構造や、スタイルを変更したりするのにローカル開発環境の構築は必要不可欠です。
Fork したリポジトリを Clone して手元に持ってくる
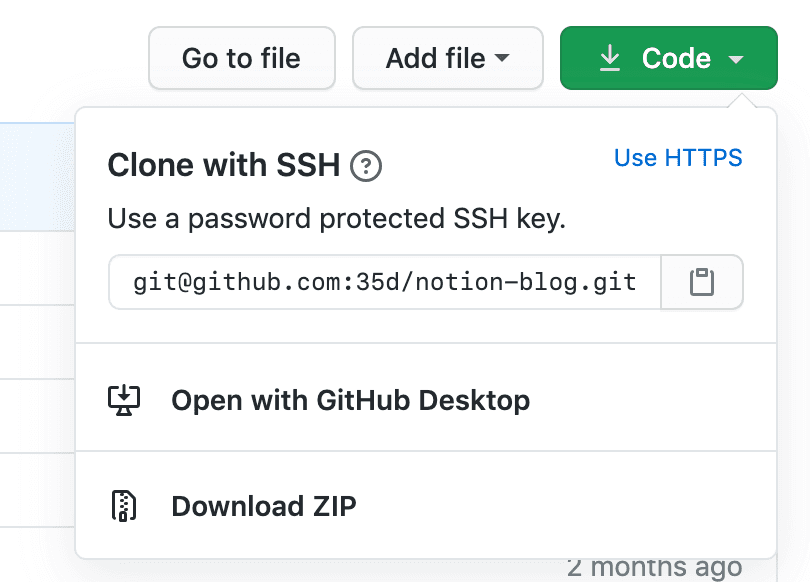
Notion Blog を開設すると、自分の GitHub リポジトリに Notion Blog のリポジトリの Fork したものが追加されていると思います。(GitHub 以外の BitBucket 等を使用していても大まかな流れは同じです)これを以下のコマンドで Clone して自分の手元に持ってきます。
JavaScript
$ git clone git@github.com:XXX/YYY.git
XXX/YYY のところは、GitHub 上で URL 確認することができます。SSH 経由の場合は事前にキーの登録が必要です。(HTTPS でも構いません)

手元に Notion Blog のディレクトリができていれば Clone 完了です。
パッケージのインストールをする
ターミナル上で、手元の Notion Blog のディレクトリに移動して、インストールコマンドを実行します。yarn もしくは npm どちらかお好みの方をお使いください。
JavaScript
## 移動 $ cd [ディレクトリ名] ## パッケージのインストール $ yarn install # もしくは npm install
node_modules というディレクトリができていれば成功です。
環境変数のセットをする
ローカル開発環境でも本番環境(というか、ご自身の Notion のデータ)を Fetch しに行くようになっているので、Notion との接続の設定をします。
ID と Token の取得方法は、こちらのブログで説明しているので、参考にしてみてください。
▷ Notion Blog でブログを開設する【Notion Blog 徹底解説 #1】
以下のコマンドで環境変数をセットします。[YOUR-NOTION-TOKEN] と [YOUR-BLOG-INDEX-ID] のところにはそれぞれご自身の値をセットしてください。
JavaScript
$ export NOTION_TOKEN=[YOUR-NOTION-TOKEN] $ export BLOG_INDEX_ID=[YOUR-BLOG-INDEX-ID]
🚀 起動する
ここまで来れば準備は完了です。以下のコマンドで起動します。
JavaScript
$ yarn dev
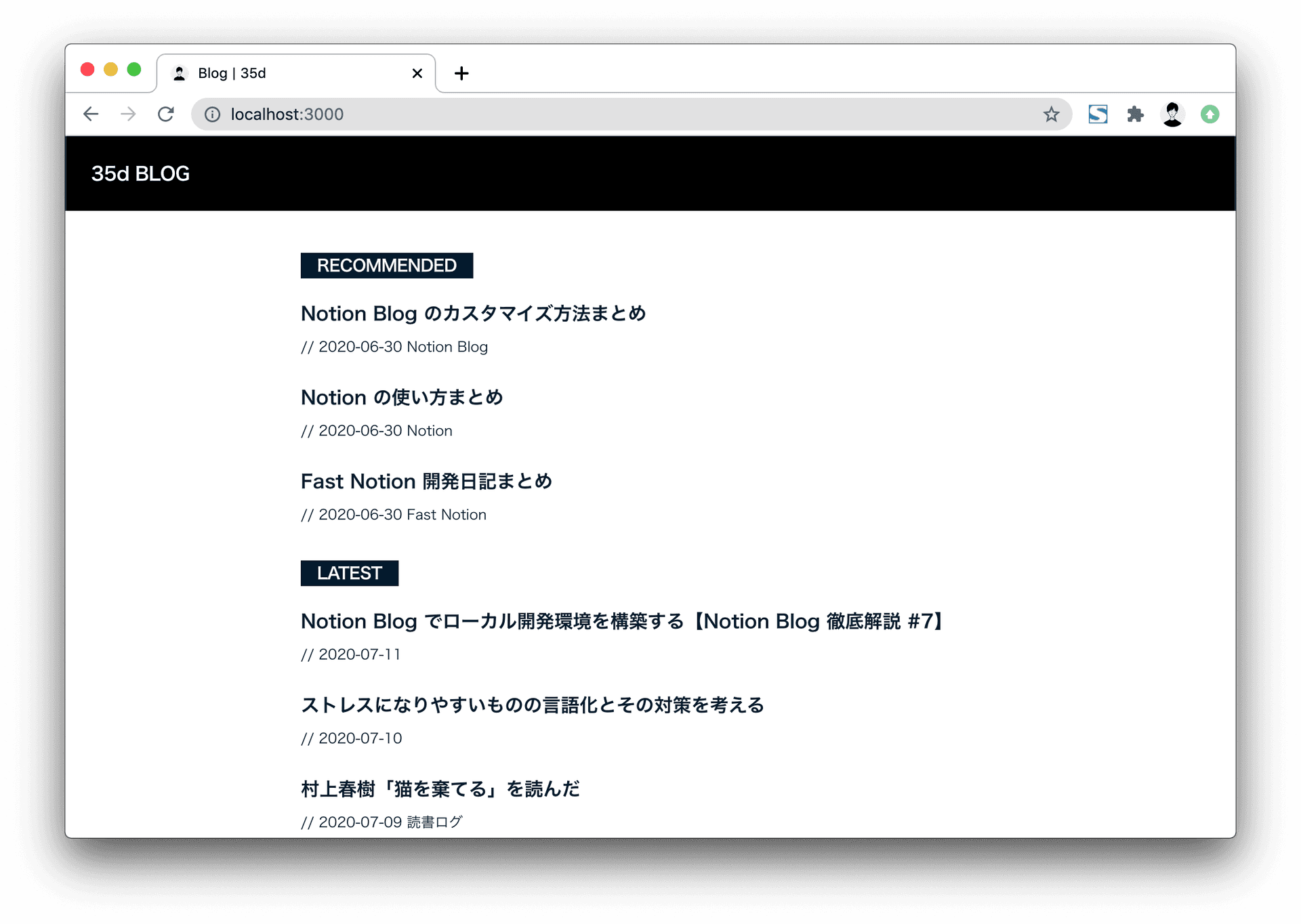
localhost:3000 でアプリケーションが起動すれば成功です。

コードを書き換えると、リアルタイムでスタイルが反映されます。スタイルをお好きにいじってみてください!書き換えたら、GitHub に push すると、自動で公開されているブログの方にもスタイルが反映されます(Vercel の Webhook で検知してくれる)
まとめ
以下の手順でローカル開発環境を構築することができます!1 と 2 は初回だけで大丈夫です。
ぜひみなさんもカスタマイズしてみてください〜🙌