トップ/記事一覧
Notion Blog でブログを開設する【Notion Blog 徹底解説 #1】
📆2020/05/23(最終更新日:2021/04/11)🔖 Notion BlogNotion
🐈 「(少しマニアックな)Notion の使い方まとめ
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。
 しました(本記事の情報は現在と異なっている可能性が高いのでご注意ください)
しました(本記事の情報は現在と異なっている可能性が高いのでご注意ください)Notion Blog の素晴らしさを日本に広めるために、今日から Notion Blog 徹底解説 というテーマで記事を書いていきたいと思います。Notion の個人プランの無料枠が拡張されたので、ドメイン代以外は無料でブログを開設することができるようになりました。
Notion Blog を使えば、Notion 上で書いた文章がブログとして自動で公開することができます。note 、はてなブログ、WordPress、Medium などと違い、ブログツールで提供されたブラウザ上のエディタを使う必要はありません。Notion 上でブログ執筆の全てが完結します。

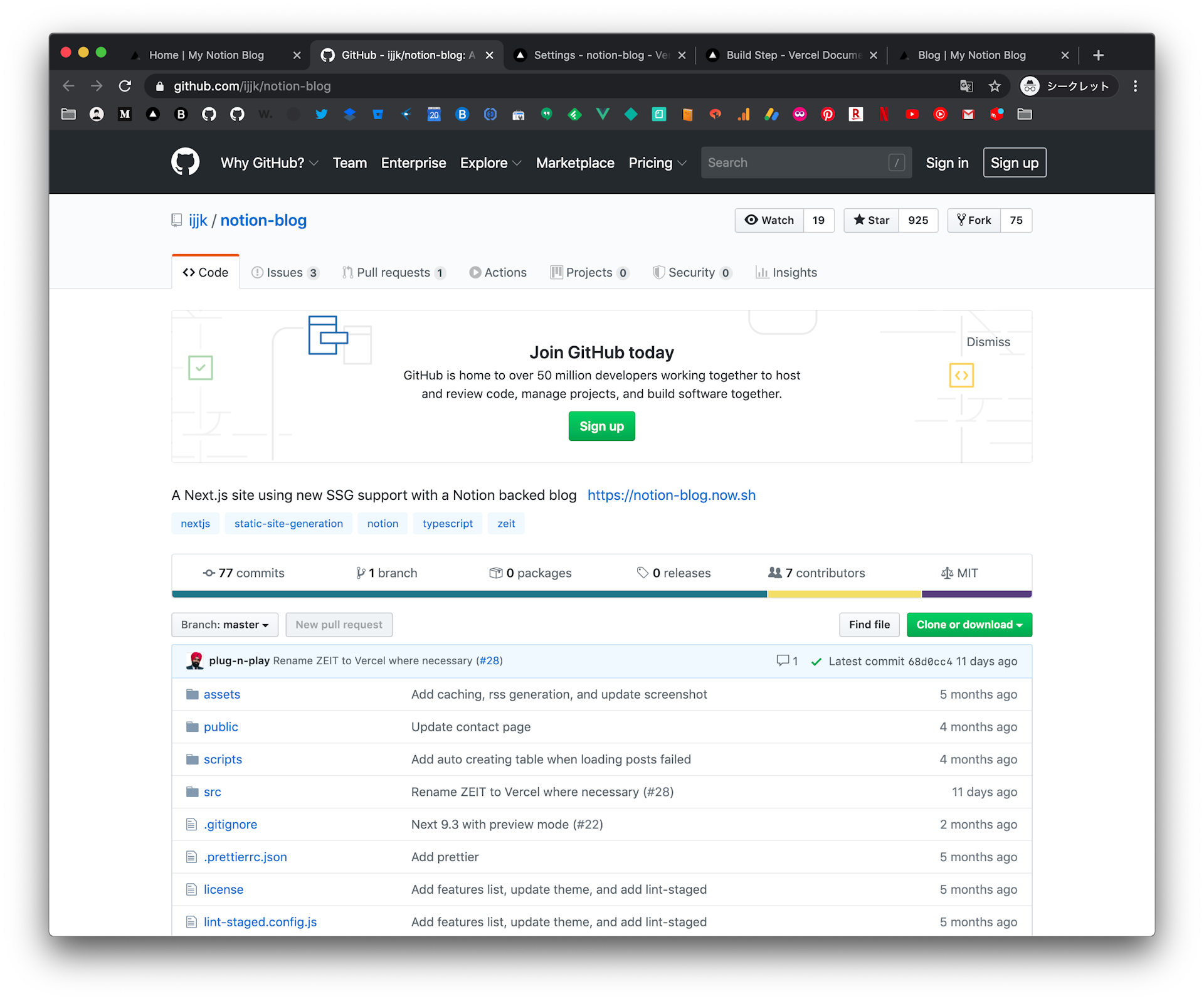
また、コードもオープンソース

そんな便利な Notion Blog ですが、
などといった理由で、非エンジニアの方には少し開設までのハードルが高さがあるなと、僕自身感じています。
ということで、僕が Notion Blog の運用を通して得たノウハウを、なるべく丁寧に解説して非エンジニアの方にもぜひ使ってもらえたらなと思ってこの記事を書き始めました。基礎からカスタマイズまで、Notion Blog を使い倒してだいぶ詳しくなったので、よろしくお願いします。(何か質問等あればお気軽に @___35d
ということで初回は Notion Blog の概要と、ブログの開設までを記事にしたいと思います。
Notion Blog とは?
バックエンド部分が Notion で、フロントエンド部分が Next.js

ブログを開設するだけでしたら、このあたりの仕組みは完全には理解しなくても大丈夫なので、ふわっとそういうもんなんだなとわかっていれば大丈夫だと思います。この記事では、ブログを開設することをゴールとしたいと思います。
Notion Blog でブログを開設するまでの流れ
流れをスクリーンショット付きでなるべく丁寧に解説していきたいと思います。
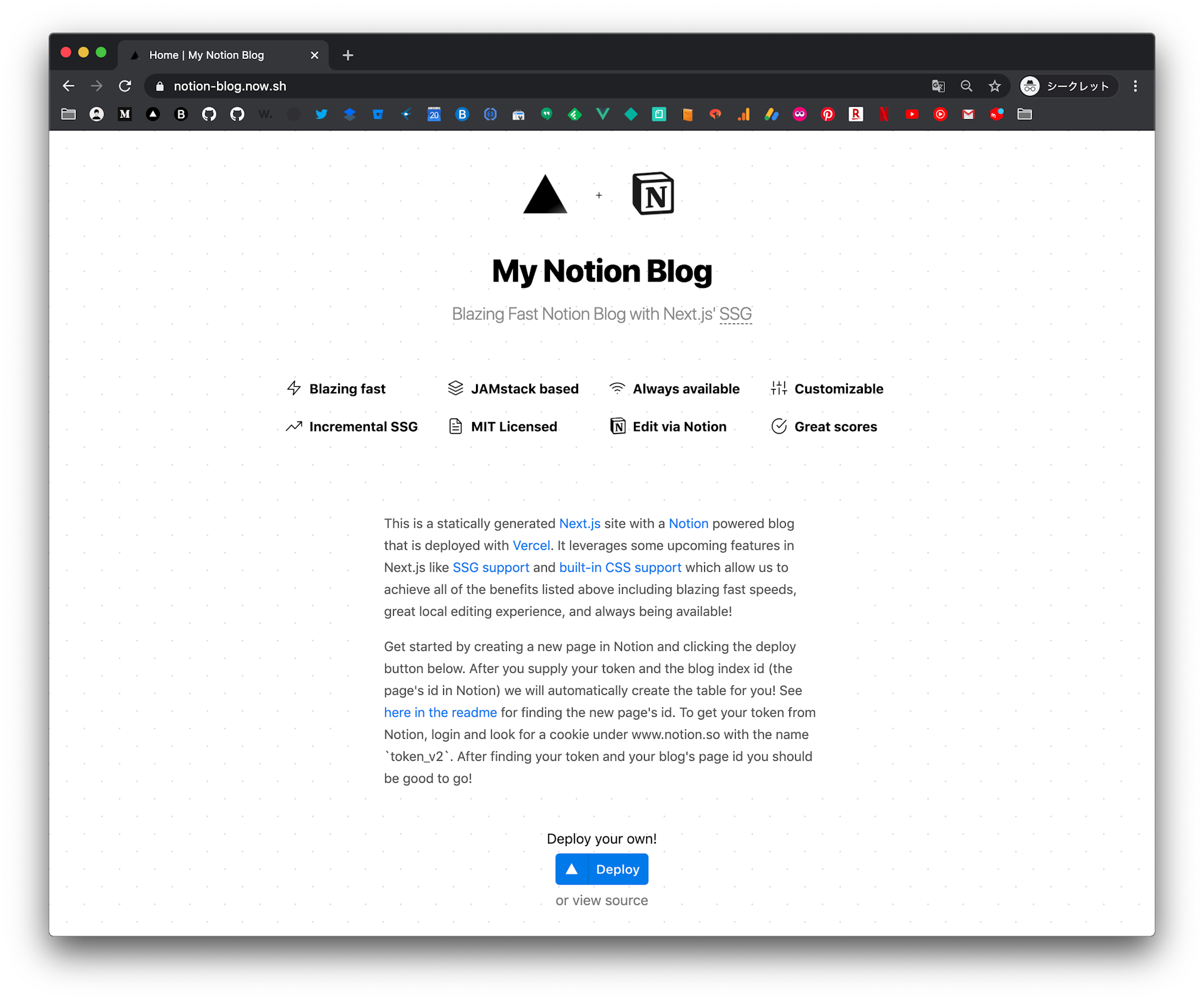
まずは、Notion Blog のページにアクセスします。
ページの下部に、Deploy というボタンがあるので、それをクリックします。

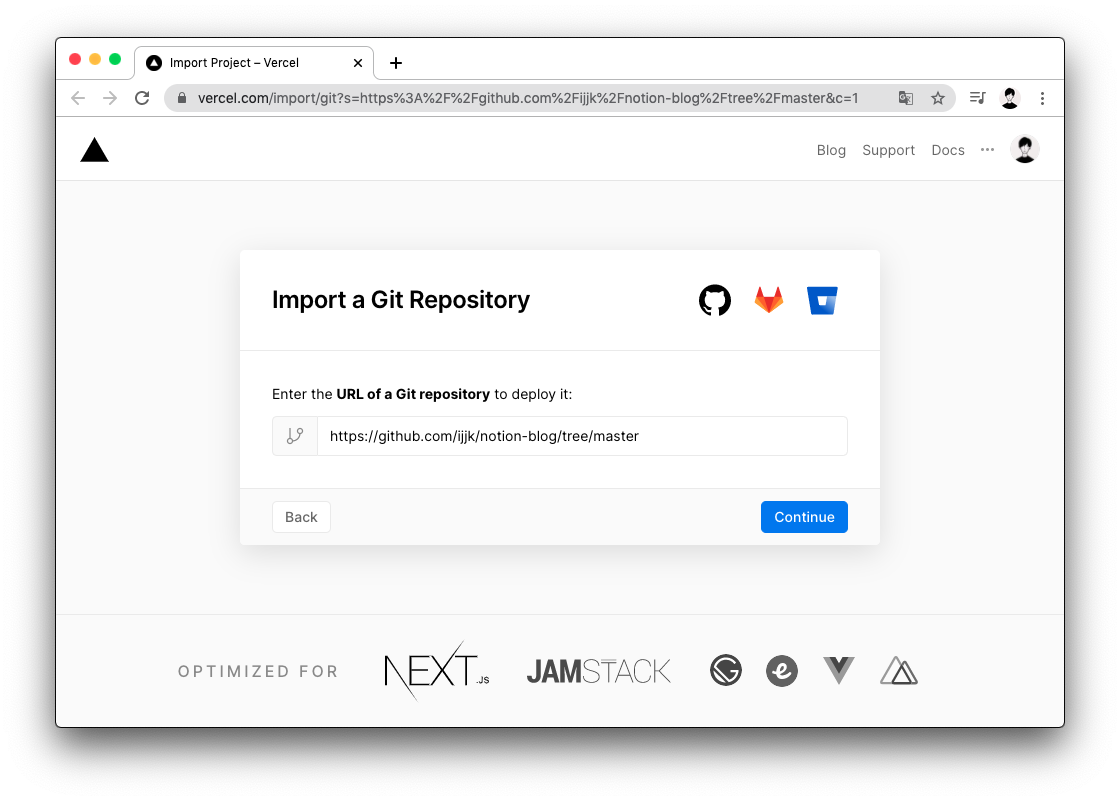
クリックすると、Vercel (2020年4月までは Now というサービス名) というホスティングサービスのページが開かれます。ここで Continue を押すと、Notion Blog が Fork (オリジナルのソースコードが自分の手元にコピー)されます。

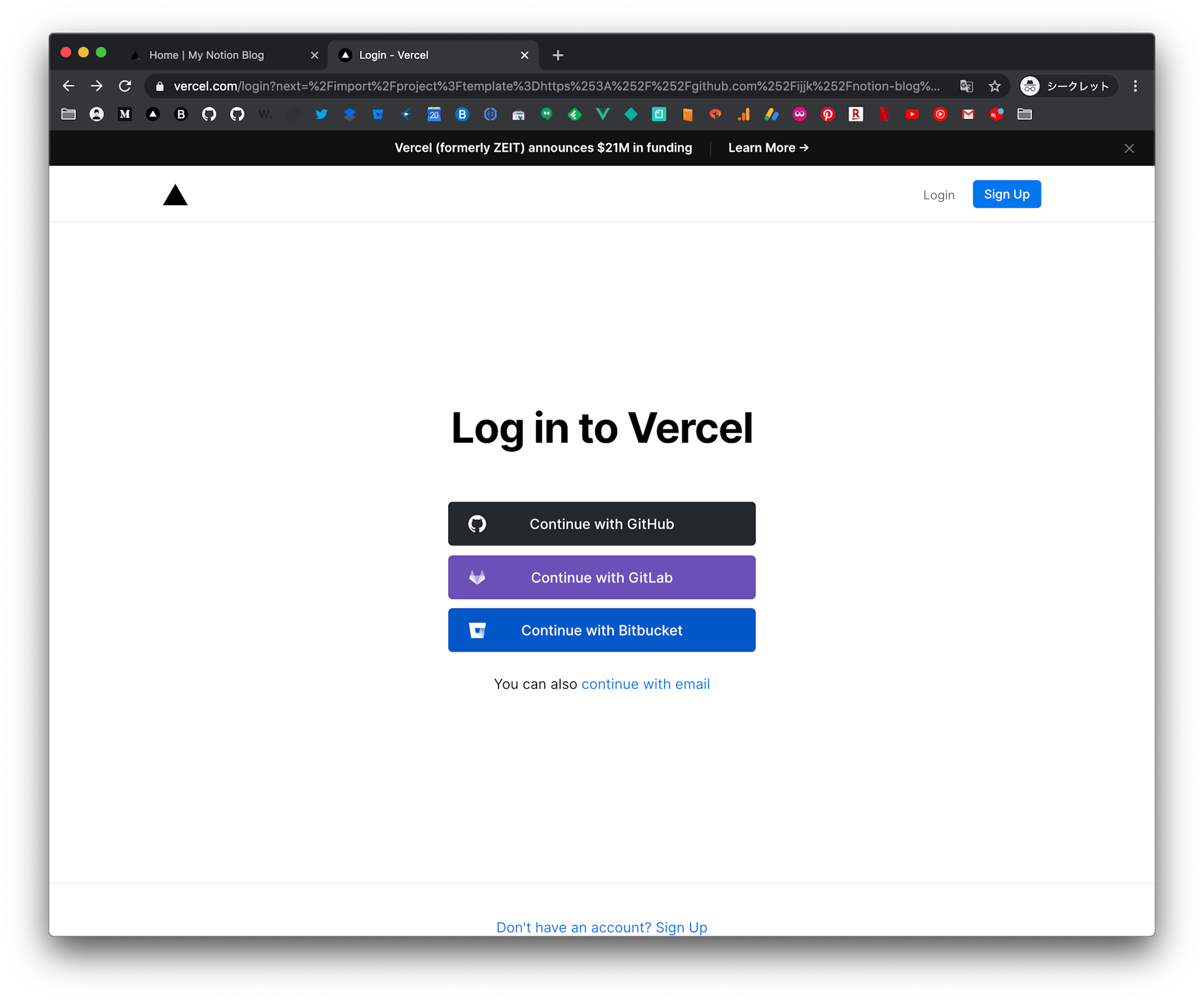
(Vercel にログイン済の場合は、ここはスキップされますが)以下のような画面に遷移します。Continue with GitHub を選びましょう。GitHub アカウントを持っていない場合は、予め作成しておくことをオススメします。
GitHub は自分で書いたソースコードを管理しておくツールです。プログラマのデファクトスタンダードになっているので、アカウントを持っていて損はないと思います。こちらももちろん無料です。GitHub アカウントの作成については、この記事の主旨とは大きく外れてしまうので、こちらの記事では割愛します。
▷ GitHub

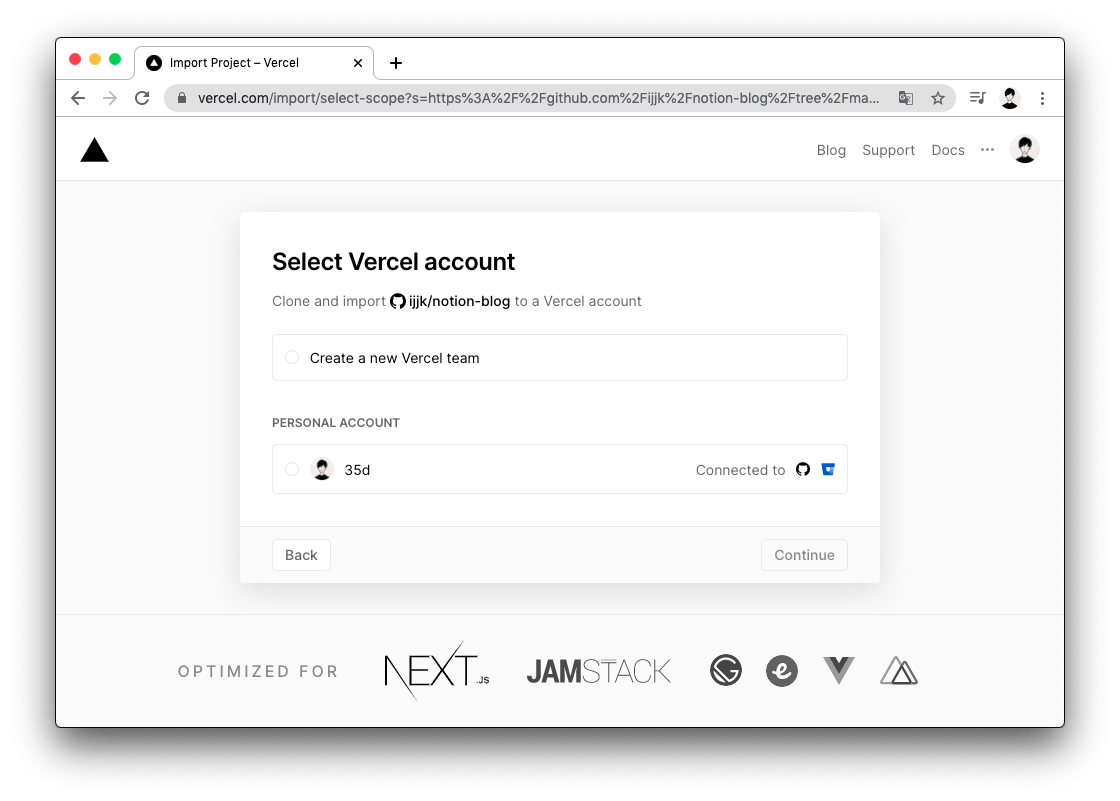
アカウント連携が完了すると、どのアカウントと連携するかが尋ねられます。連携した自分のアカウントを選択します。

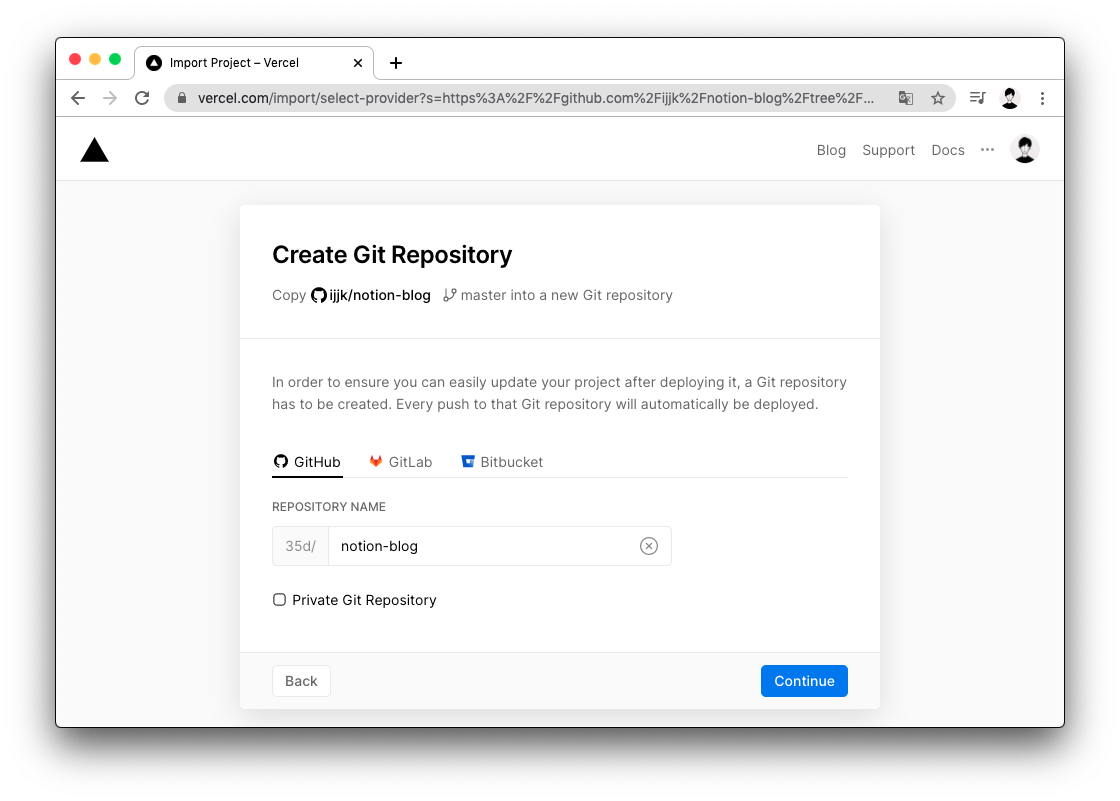
リポジトリ作成画面に遷移します。作りたいリポジトリ名を入力し、 Continue を押してください。特にこだわりがなければ、デフォルトの notion-blog のままでも良いと思います。(もちろん、あとからでも変更可能です)

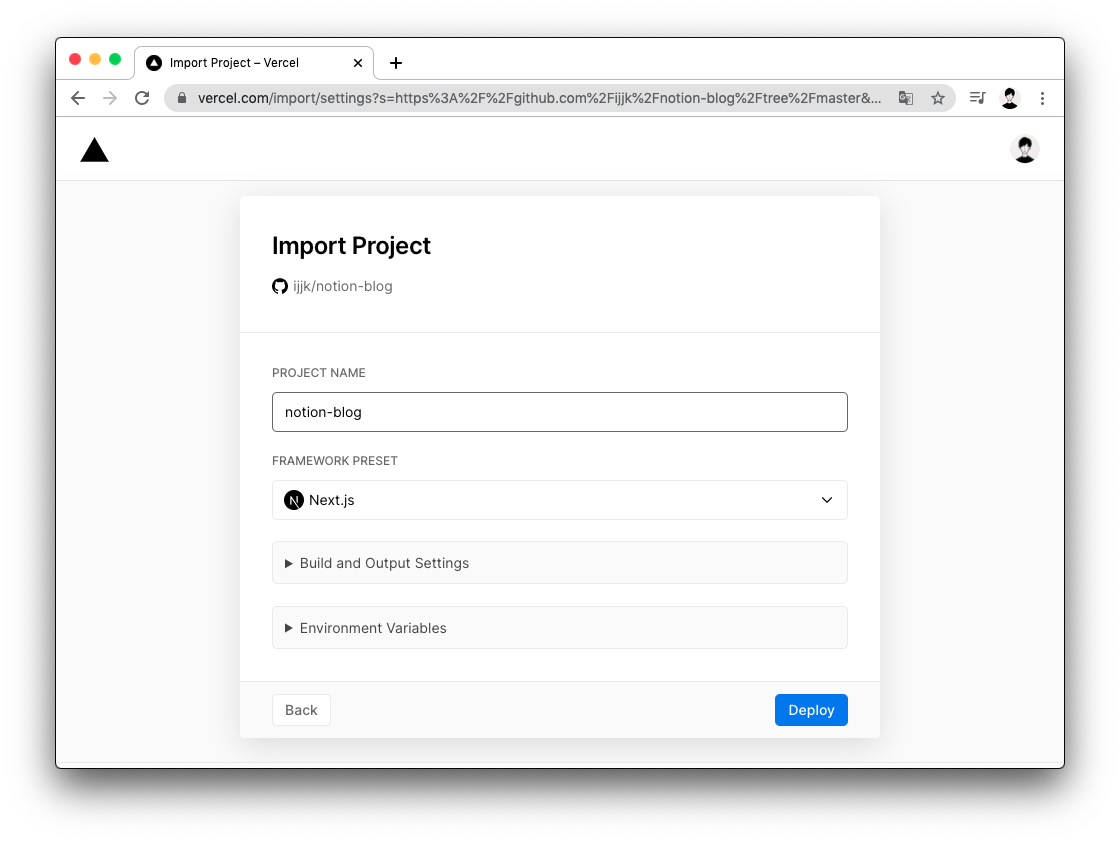
プロジェクトのインポート画面に遷移します。PROJECT NAME の欄はデフォルトで入っているものそのままで構いません。
好きな自分の Notion の情報とつなげるために、NOTION TOKEN と BLOG INDEX ID という2つの情報が必要になります。(取得の方法は後述します)
Environment Values を開き、一つ一つ入力していきます。
(2020/06/21 追記)画面(GUI)から環境変数をセットすると、うまく動作しなくなってしまっていたので、CLI でセットする方法を別記事で書きました。こちらも合わせてお読みください🙏

👀
BLOG INDEX ID は URL から取得することができます。まずは、Notion Blog の雛形にしたいページを新規で作成しましょう(僕の場合は NOTION BLOG というページを作成しました)。作成すると、URL が https://notion.so/NOTION-BLOG-XXXXXXXXXXXX のようになると思うので、この
XXXXXXXXXXXX の 部分が、BLOG INDEX ID となります。

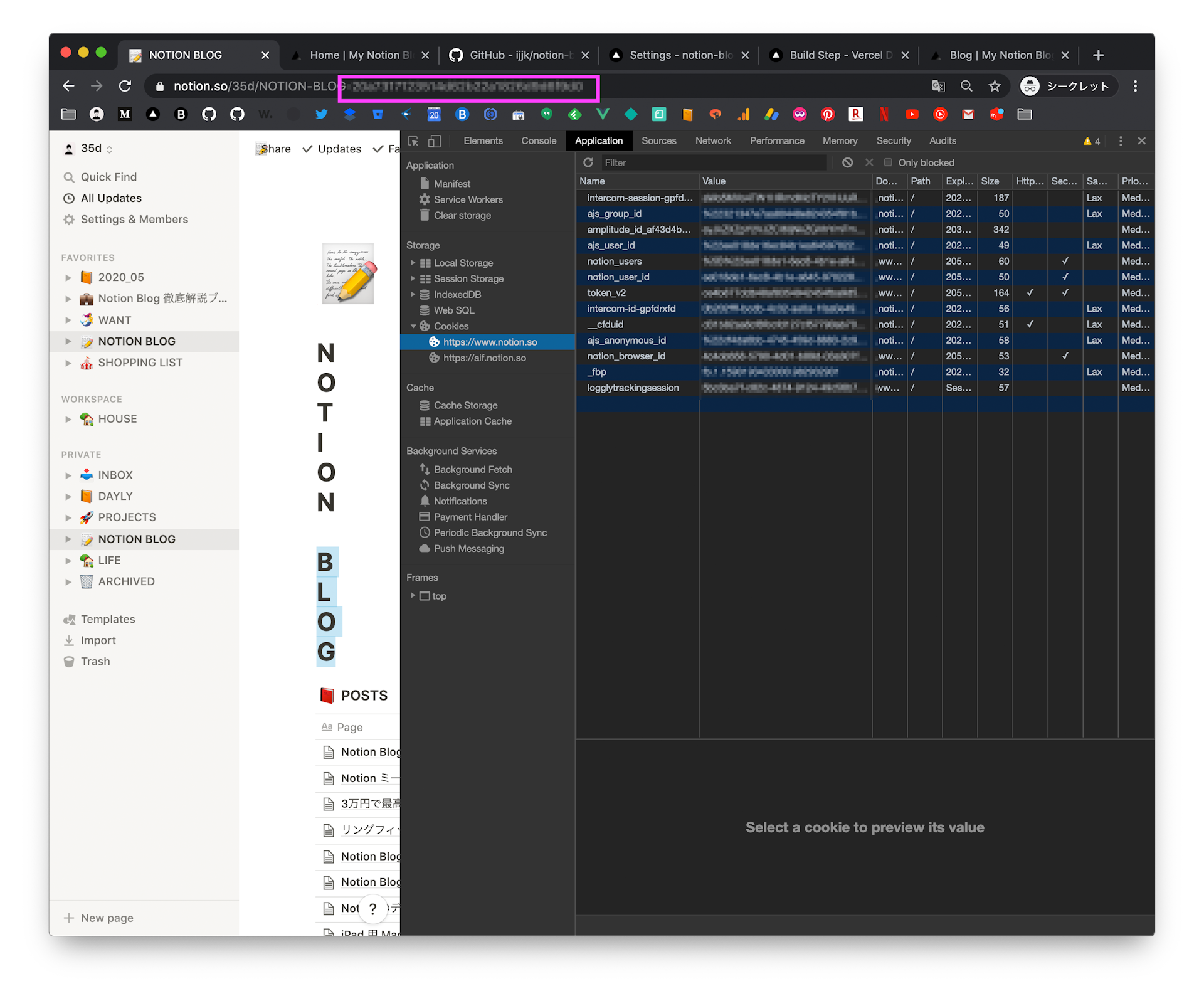
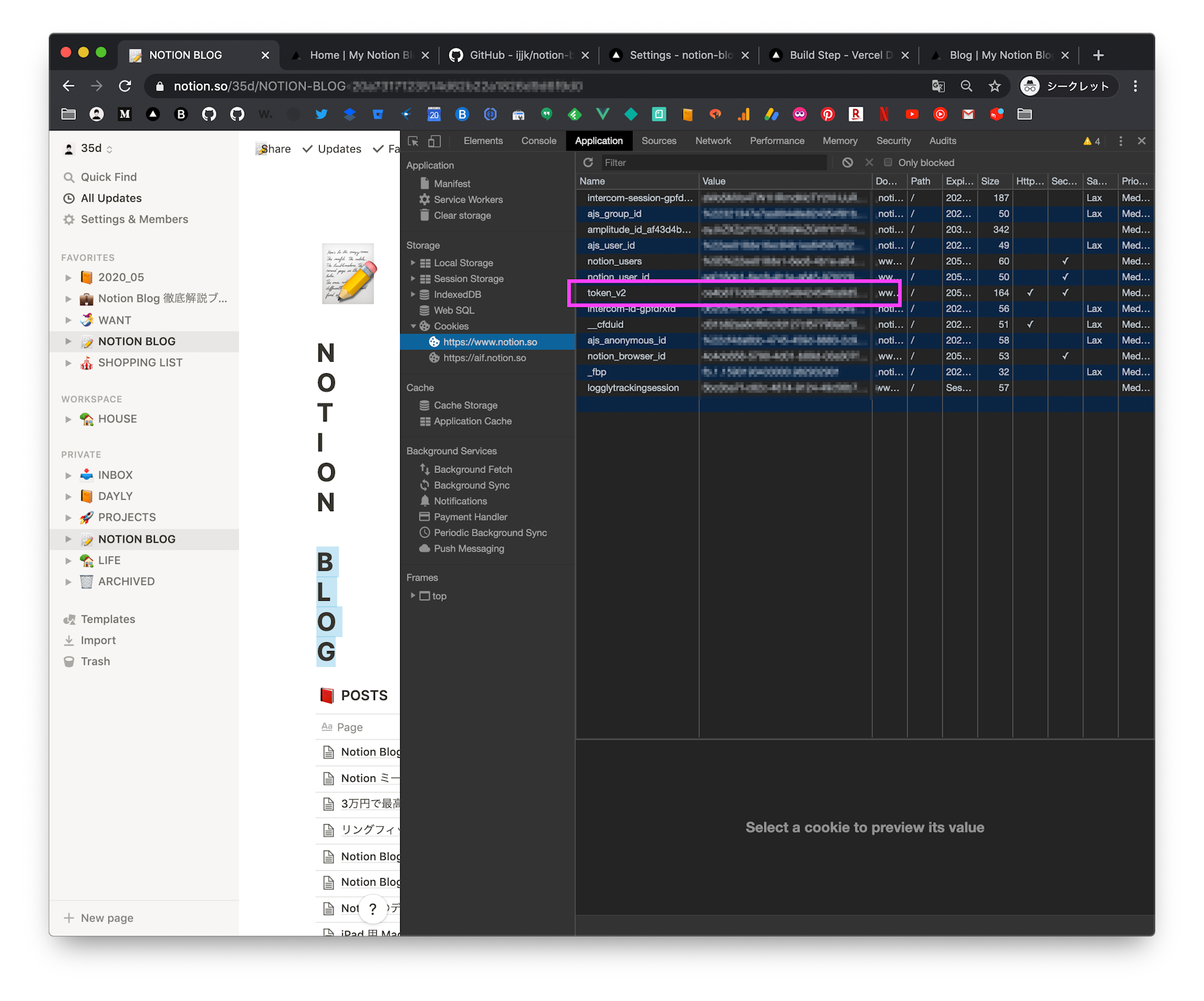
NOTION TOKEN は以下の手順で取得することができます。

🐈
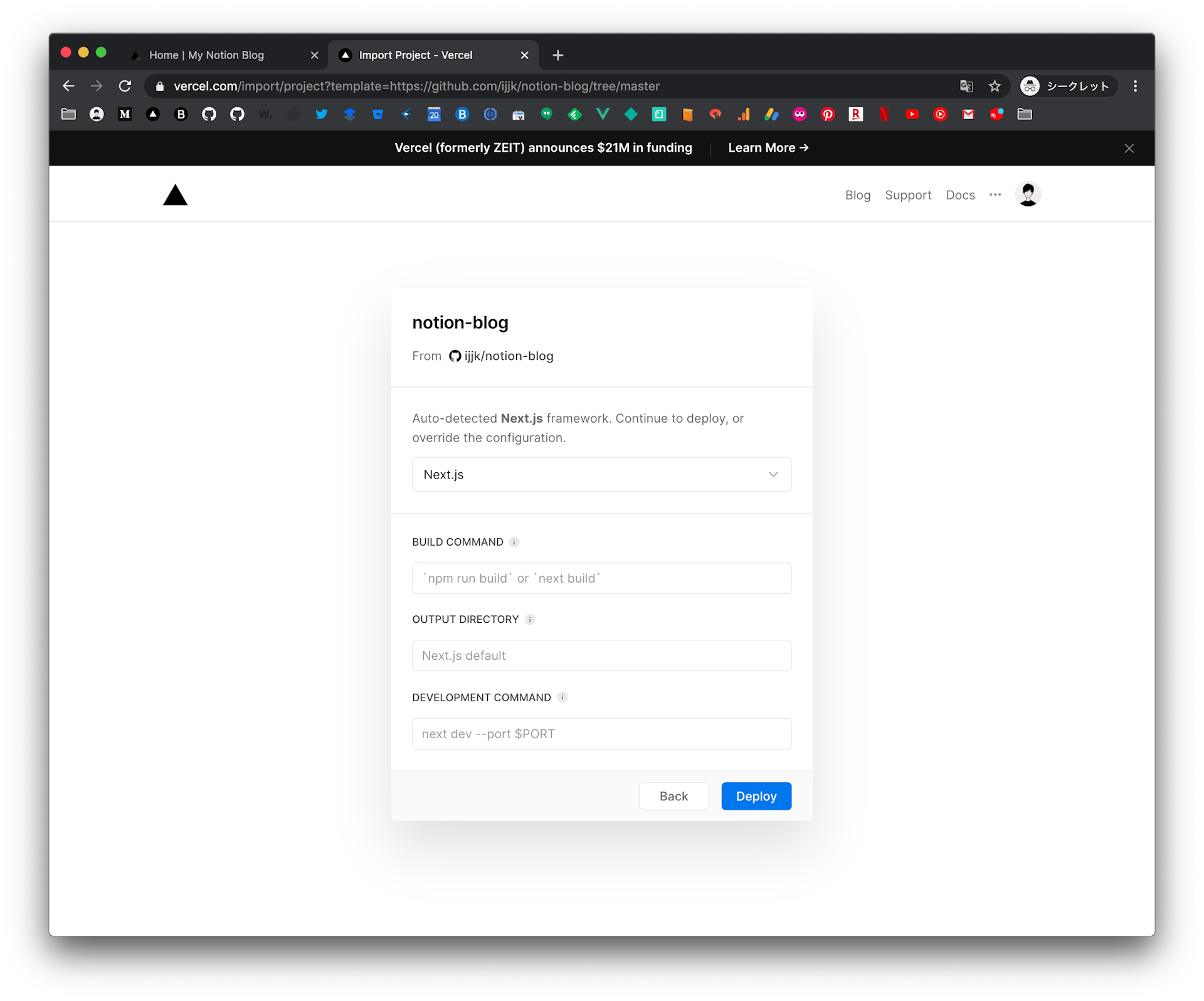
入力が完了したら、Deploy を押してください。
(💪 補足)Vercel はソースコードを静的解析し、何のフレームワークで作られているのかを自動で読み取ります。今回は、冒頭で述べたように、Next.js 製の Notion Blog を使用しているので、自動で Next.js が選択されていると思います。
🐈
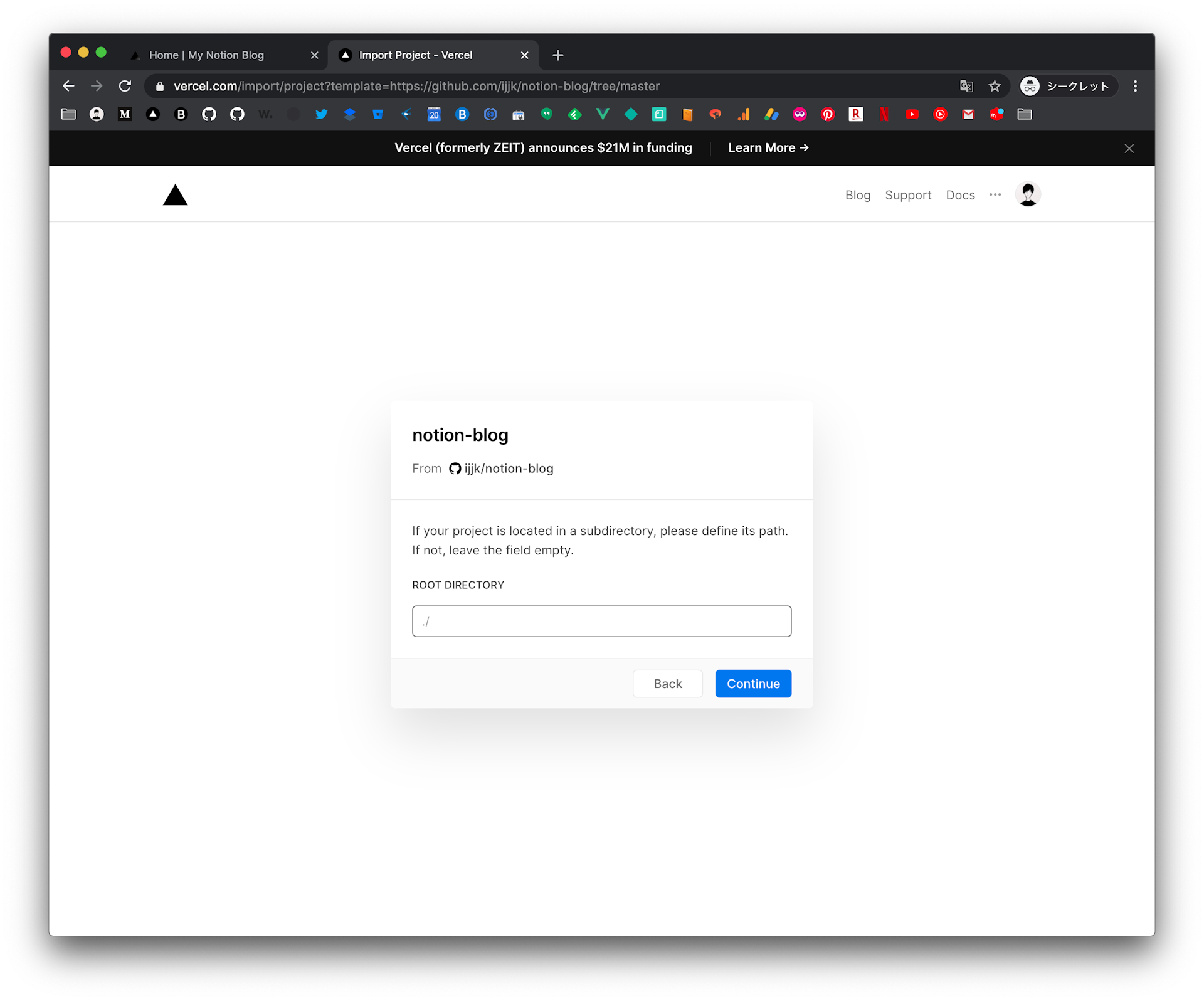
👇 以下は、旧 Vercel の UI の場合の手順なので、読み飛ばして構いません。
ここは何も入力せず、そのまま Continue を押してください。(こちらは、ソースコード上の、どのディレクトリをルートにするのかを尋ねられています。今回は、Notion Blog のコードをそのまま Fork しているので、変更する必要はありません。)

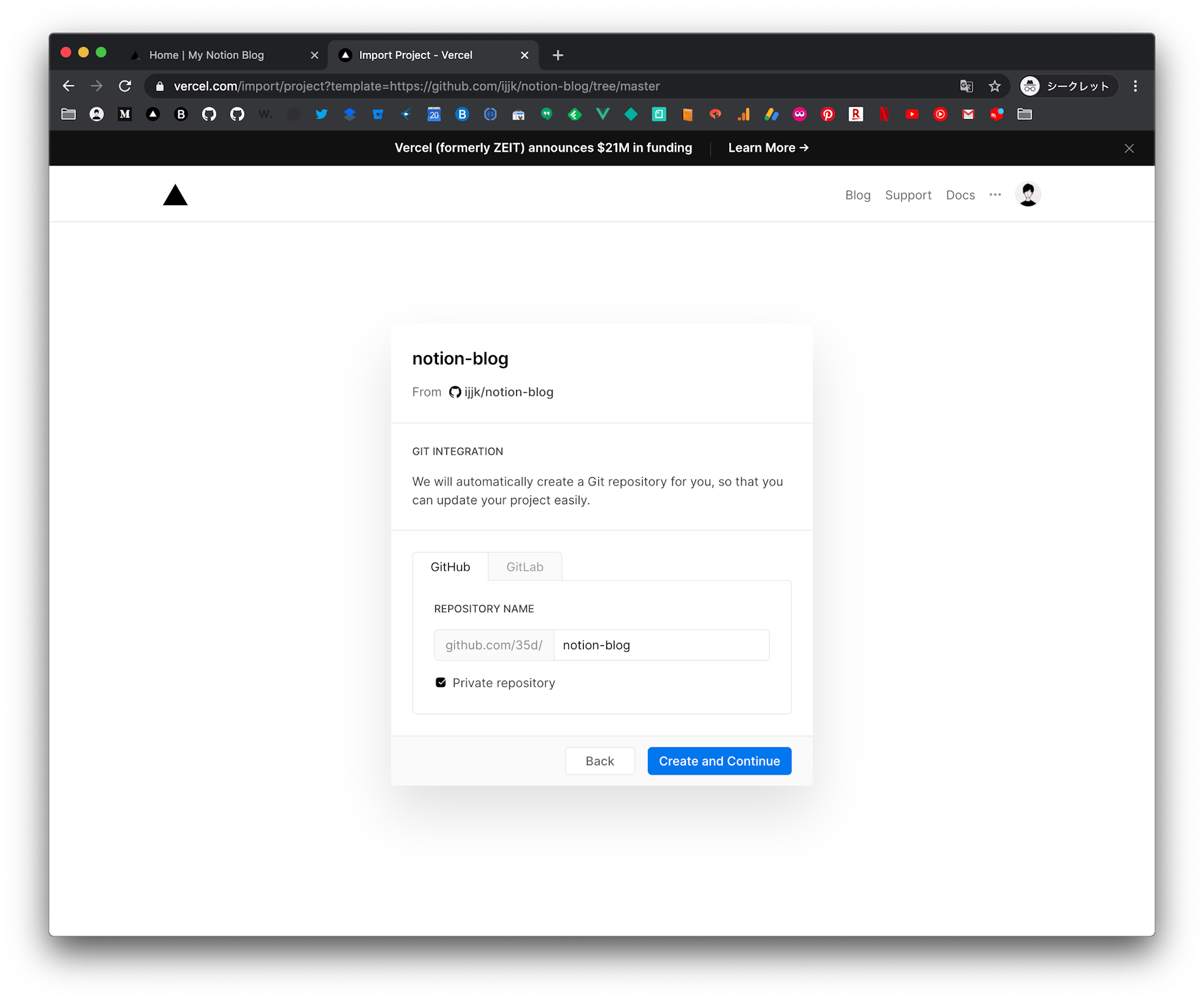
もう一息です。自分の GitHub 上に作成するリポジトリ名を尋ねられます。ここも特にこだわりがなければデフォルトのままで構いません。

最後に、Notion Blog のフレームワークとビルドコマンド(サーバーにソースコードをアップするときに、どういうコマンドを実行するのか)を尋ねられます。ここも、デフォルトのままで構いません。
Deploy ボタンを押せば、全ての設定が完了です!

👆 ここまで読み飛ばしで OK です。
🐈
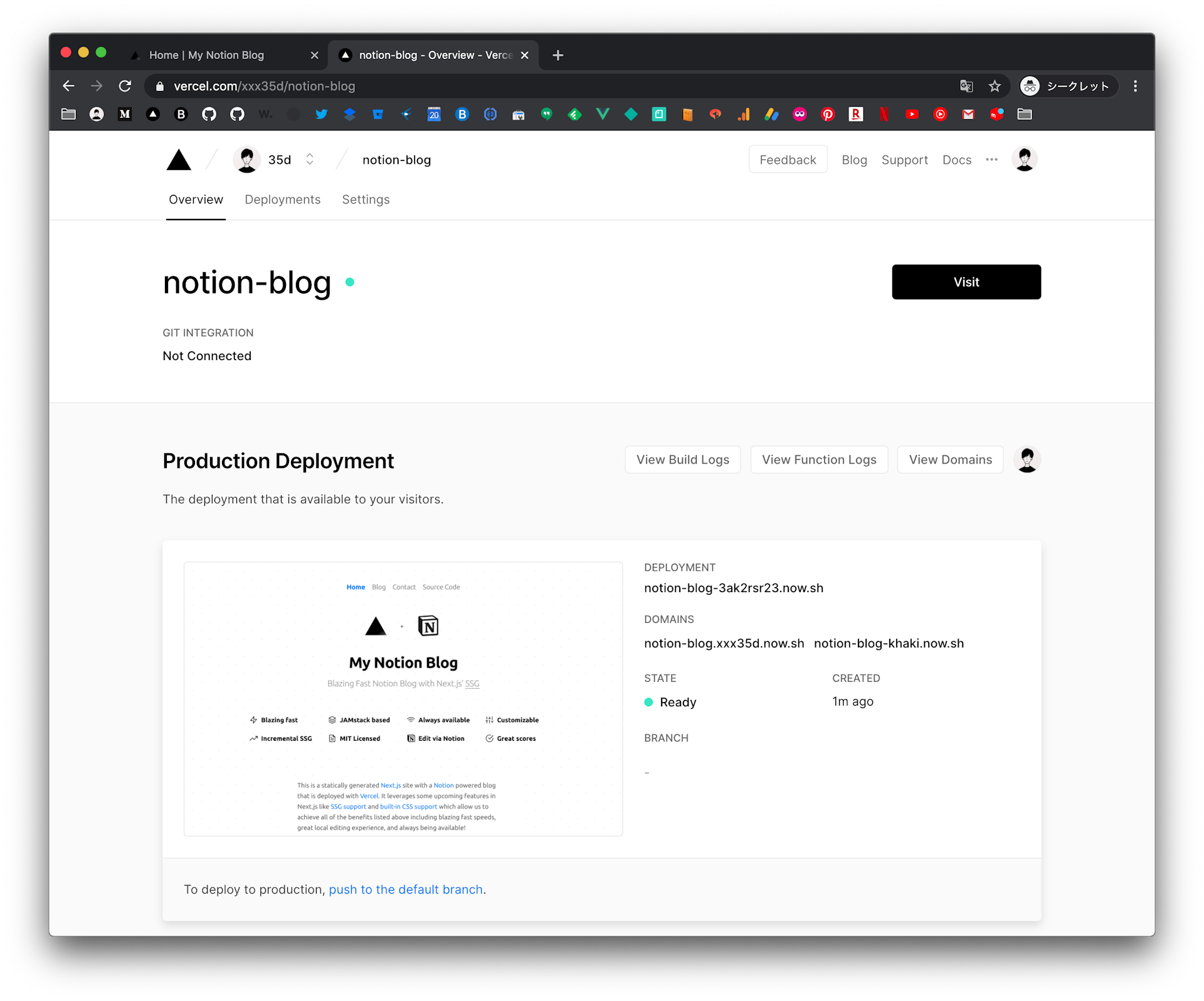
Deploy ボタンを押すと、Vercel のホーム画面に遷移し、自動でビルドとデプロイが走ります。スクリーンショットは、ビルドとデプロイが完了したあとのキャプチャになっていますが、3分ほど、デプロイに時間がかかります。
デプロイが終了し、アイコンが緑マークになった後、Visit を押すと、自分の Notion との連携が完了した Notion Blog が出来上がっています。

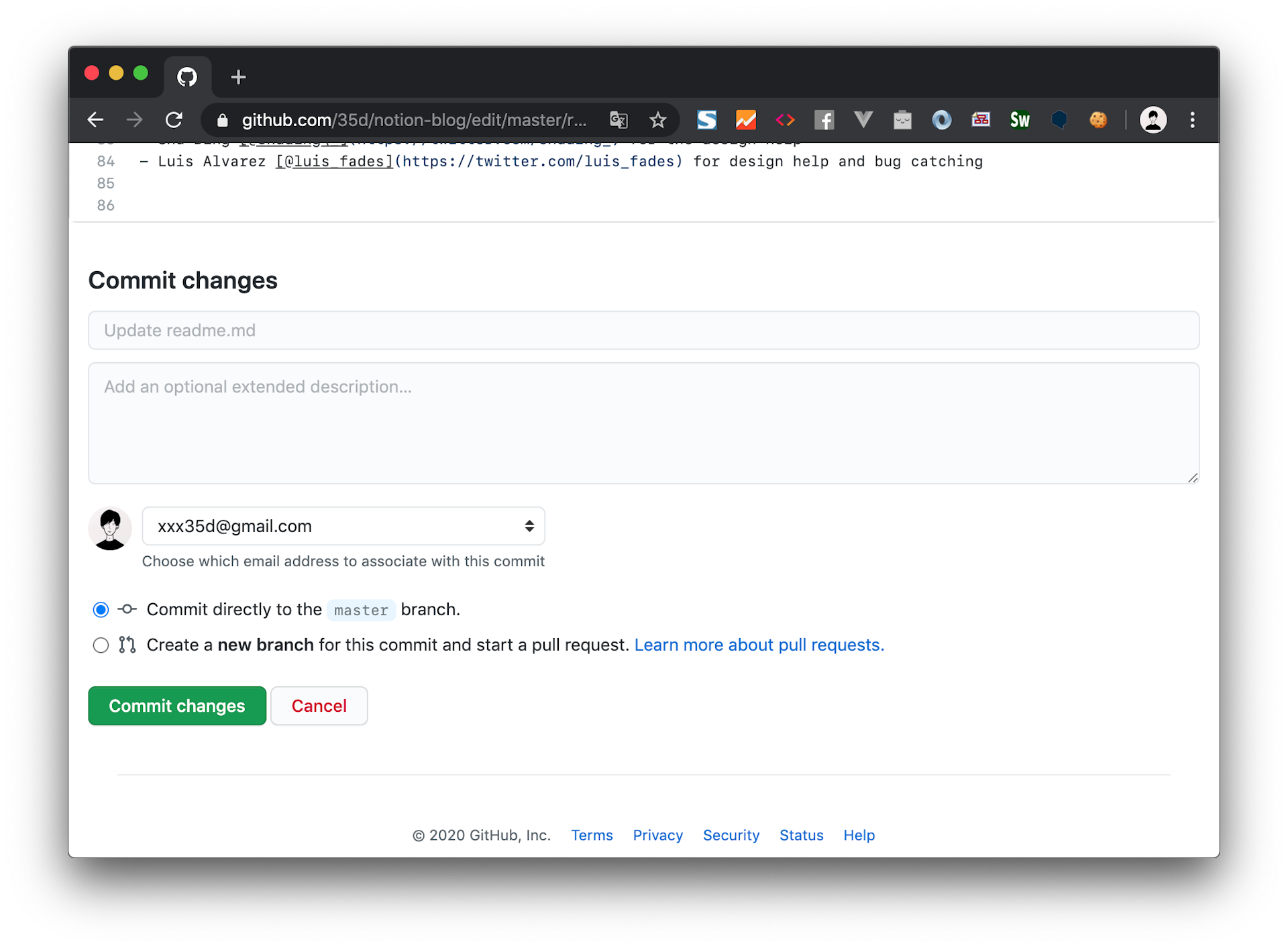
デプロイに失敗した場合には、GitHub で Notion Blog 用のリポジトリが作成されているので、適当に Readme file 等を編集して、commit / push をして、デプロイを走らせてみてください。
どのファイルでも良いので、Commit Changes を押すとデプロイが走るかと思います。

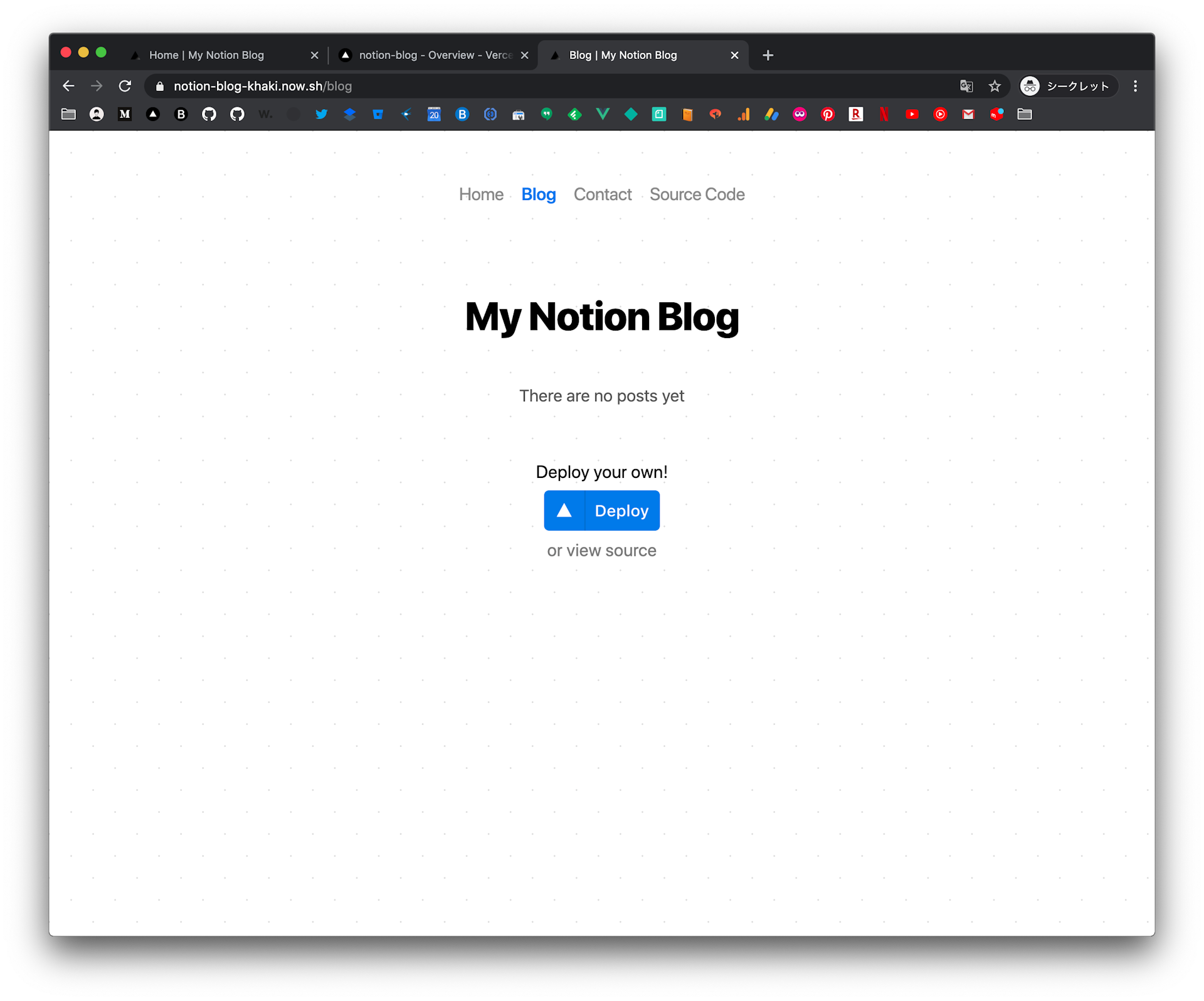
🎉 Notion Blog の開設 が完了
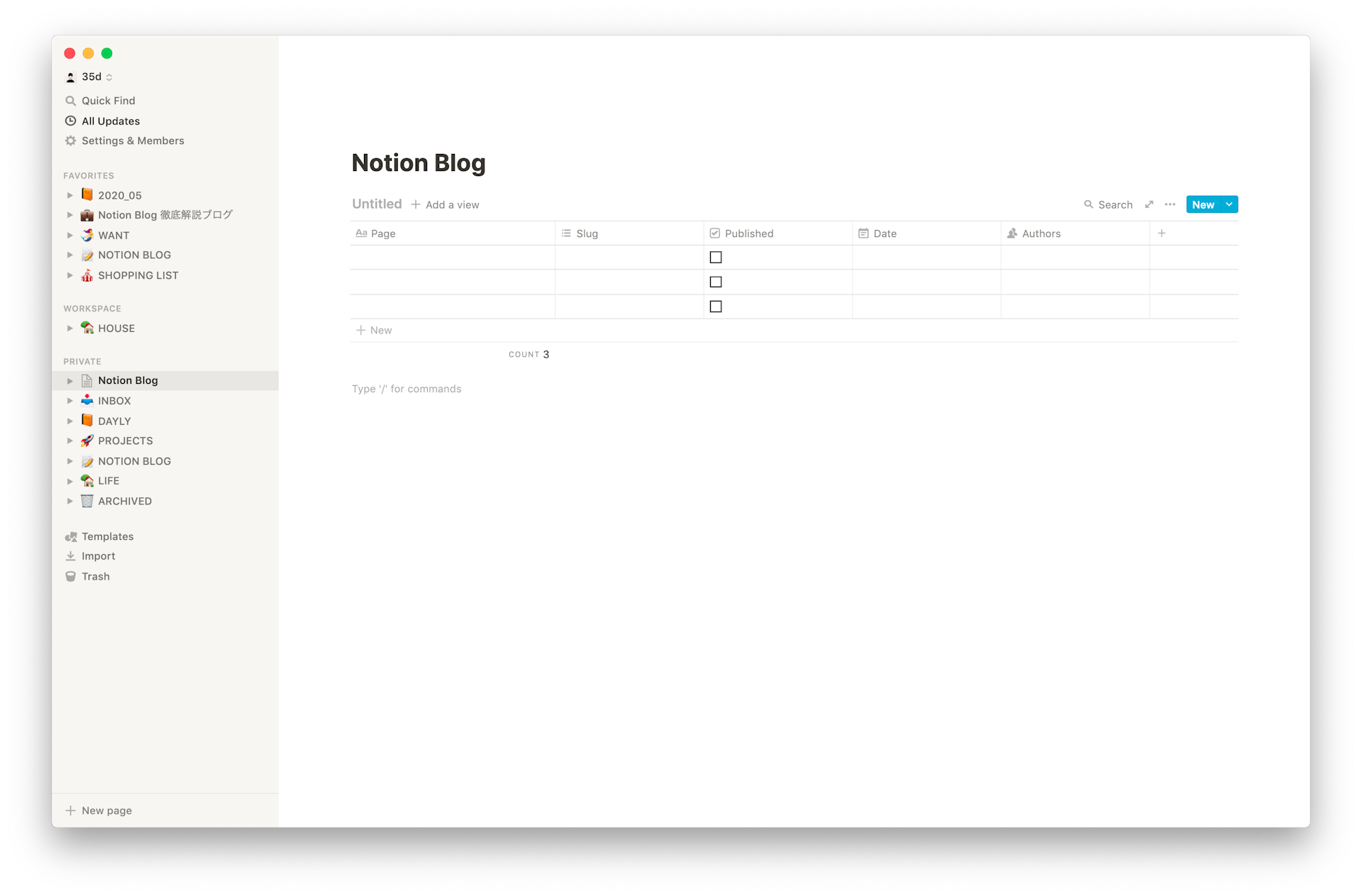
Visit でアクセスすると、このようなページが開かれます。今は記事が一切ないので、何も表示されませんが、Notion 上で記事を編集すると、リアルタイムでこちらのページにも反映されます。
URL はデフォルトだと、Vercel によって自動で割り振られるものになっているので、独自ドメインの当て方を次回以降で解説していきたいと思っています。

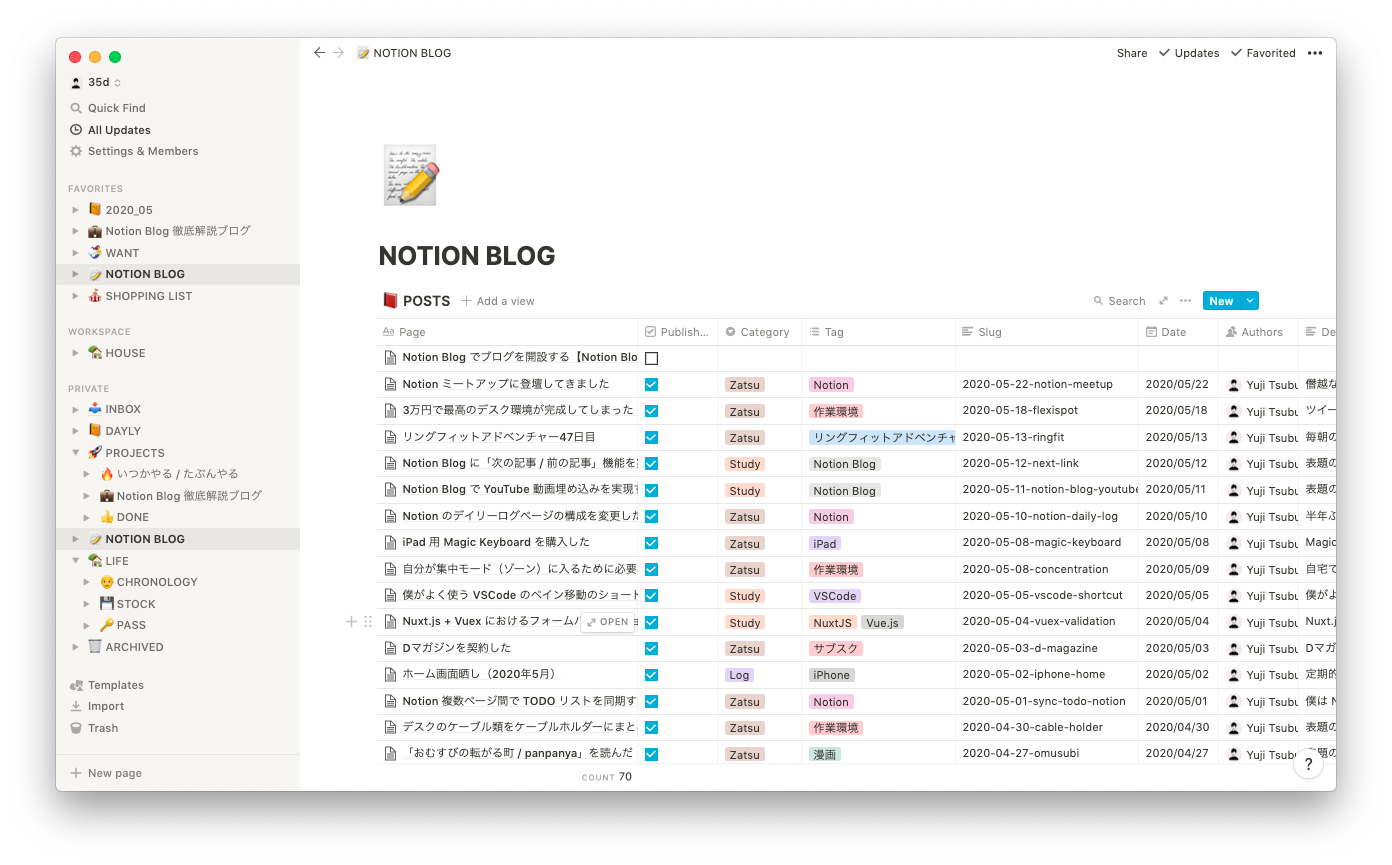
Notion 側には、先程作ったページから、自動で Notion Blog の雛形となるテーブルが出来上がっています。このテーブルにページを追加していくことで、ブログの記事が公開されていきます(Published にチェックを入れたもののみ)。
デフォルトのプロパティは以下のようになっています。
また、今回は解説しませんが、このテーブルにプロパティを追加していくことで、ブログを自由自在にカスタマイズできるようになります。

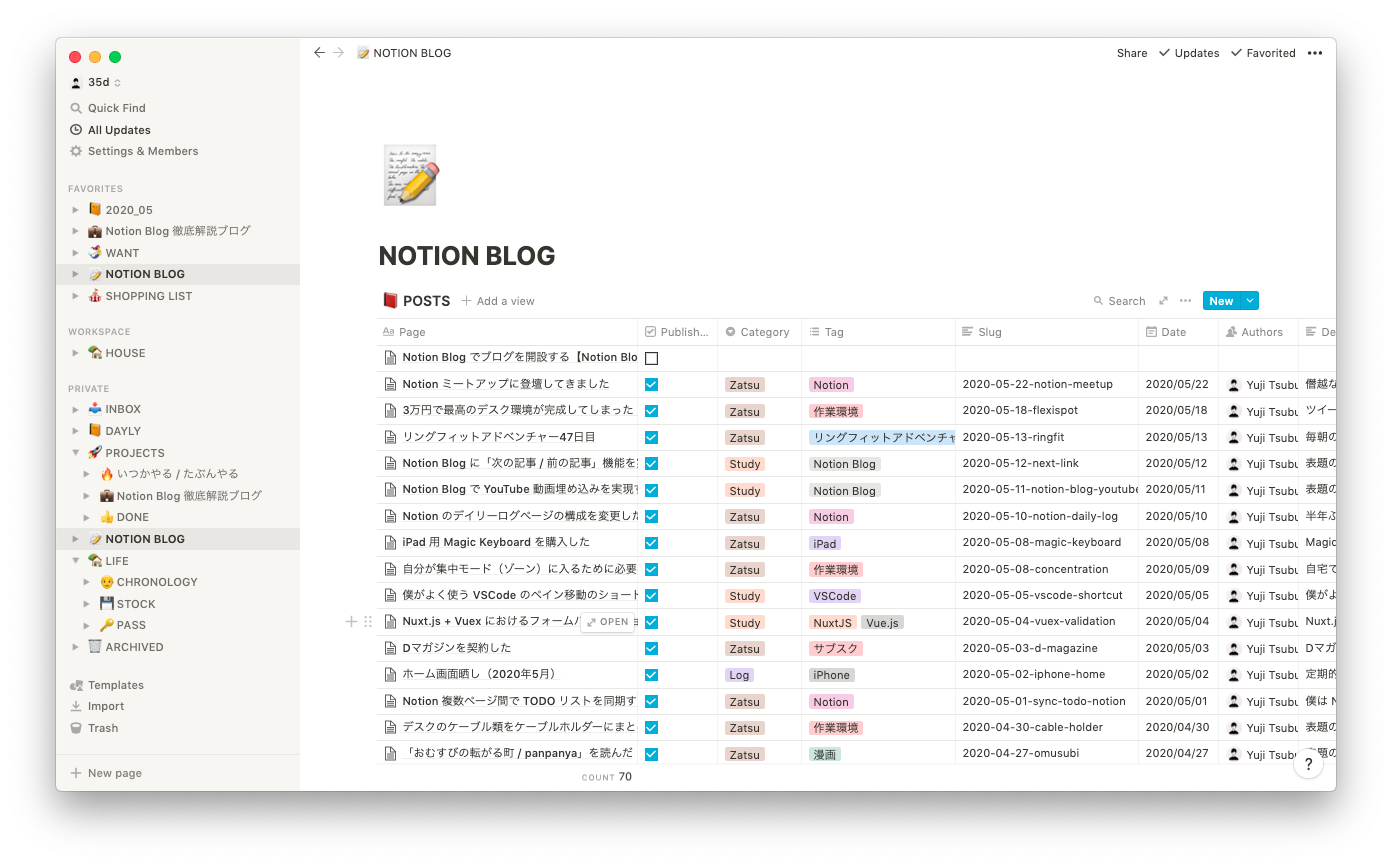
冒頭で貼ったスクリーンショットは、この Notion Blog のテーブルを拡張していった状態です。

ということで、今回は Notion Blog の開設方法について解説してみました。
🐈
次回以降は、
などを記事化していこうと思っています。記事リクエストも承っているので、「こんな記事書いて」や「これどうやってるの!?」等あれば @___35d
ここまでお読み頂きありがとうございました!