トップ/記事一覧
Notion Blog にタグ機能を追加する【Notion Blog 徹底解説 #6】
📆2020/06/07(最終更新日:2020/07/11)🔖 Notion BlogNotion
🐈 「(少しマニアックな)Notion の使い方まとめ
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。
@___35d
このブログでやっていること
このブログでは、タグを追加して、以下の2つのことを実現しています。
本記事では、ブログ記事ごとにタグ付けできるようにして、画面に出すところまでを解説したいと思います。

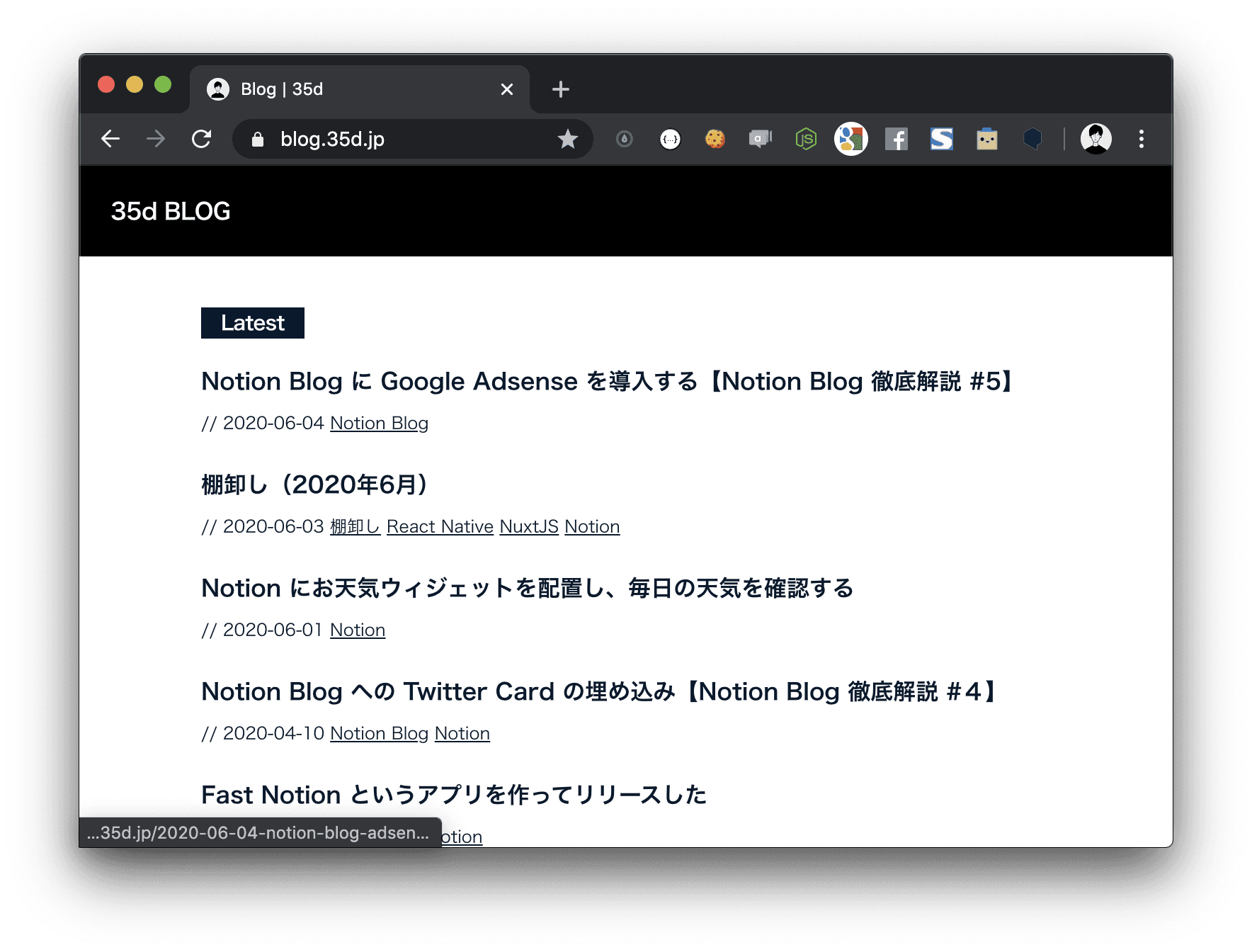
👆 記事一覧ページで、その記事に付いているタグが表示されているのが分かるかと思います。

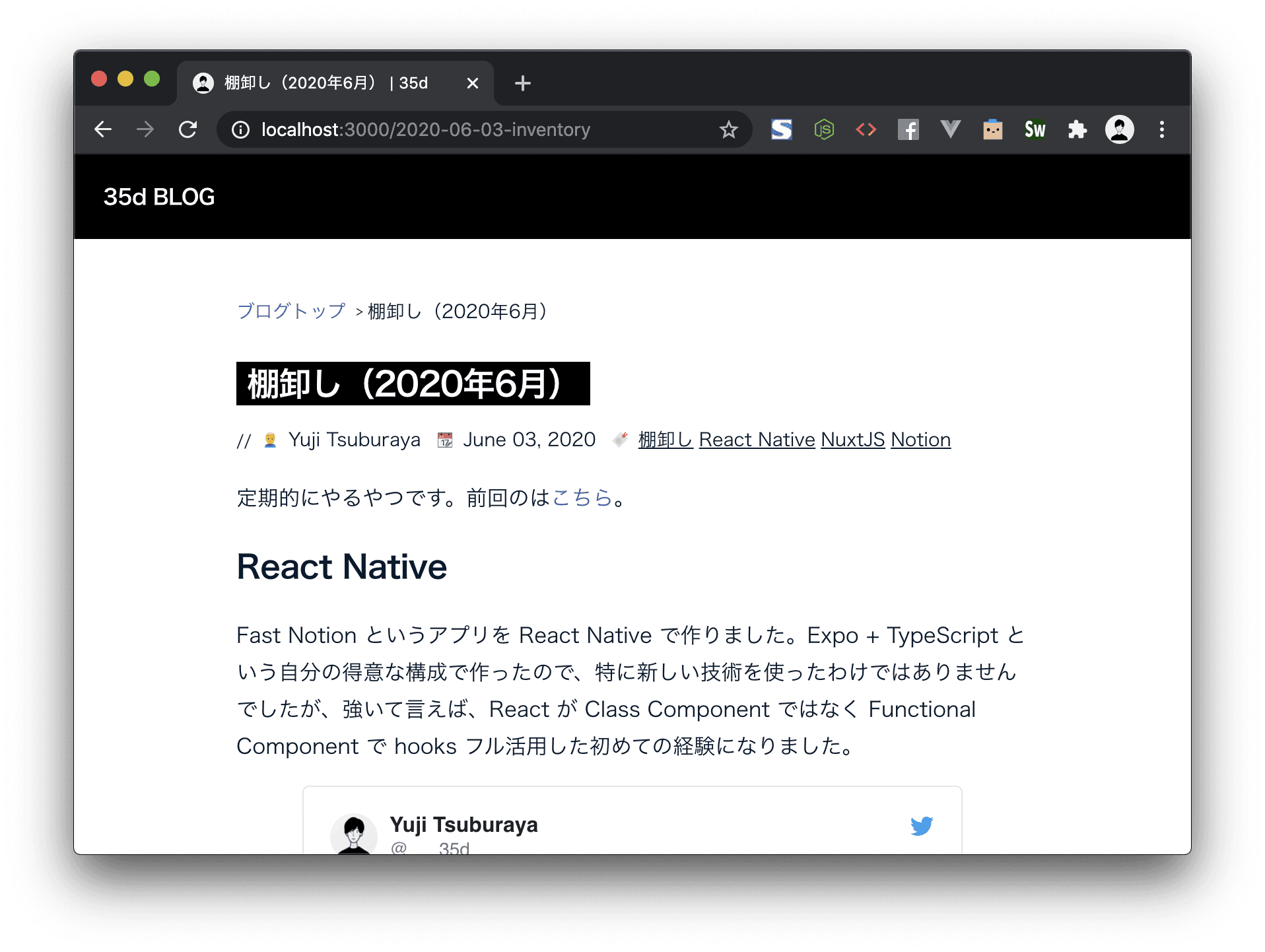
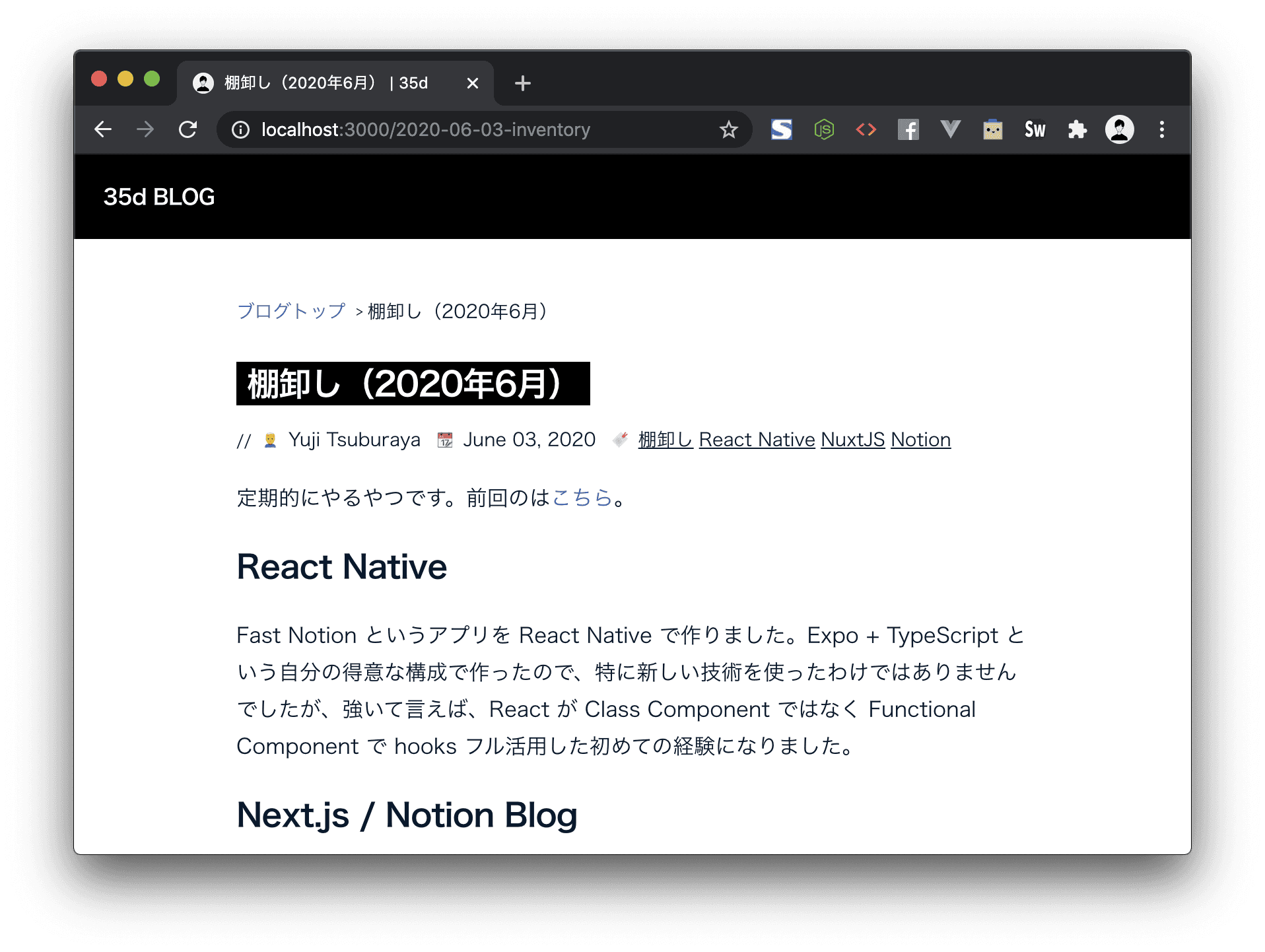
👆 また、記事詳細ページでも、タグが表示されているのが分かるかと思います。
これをどう実現しているのかと言うと、👆 のツイートのように、Notion Blog は記事の Page に、独自のプロパティを追加することで実現しています。プロパティを追加することで、自由にブログにメタ情報を付与することができるようになります。この仕様を利用して、タグ機能を追加していきます。
それでは、細かく解説していきましょう🙌
Notion に Tag プロパティを追加
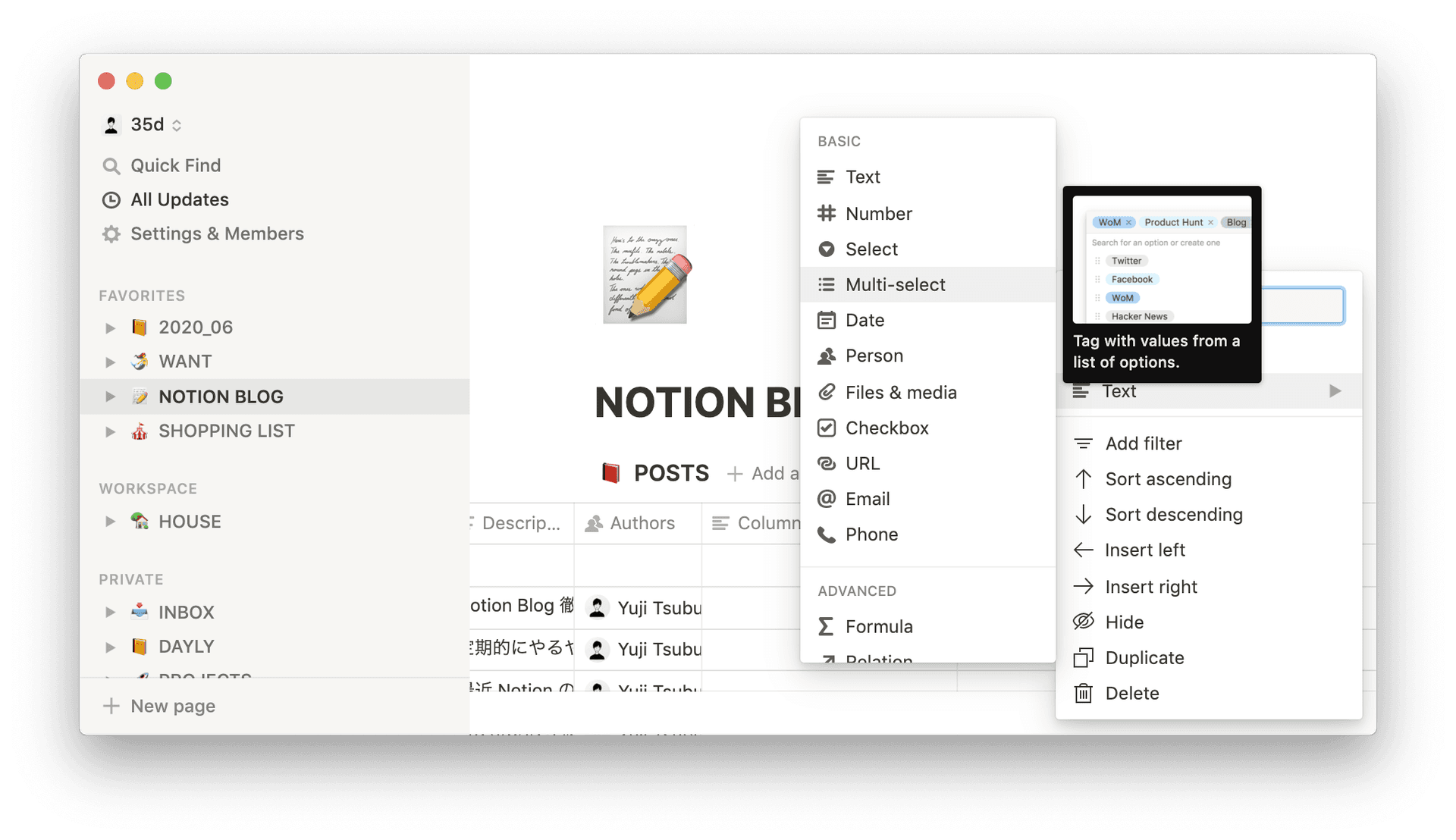
まずは、Notion に Tag プロパティを追加します。Notion Blog のテーブルの右端に + ボタンがあるので、そこからプロパティを追加していきます。

今回はプロパティ名は Tag とします。プロパティ名は何でも良いのですが、ここで決めた名前を Notion Blog 側の実装で使用するので、なるべく分かりやすいものにしておくことをオススメします。タグは複数入力することも多いと思うので、Type は Multi-select を選ぶと良いでしょう。
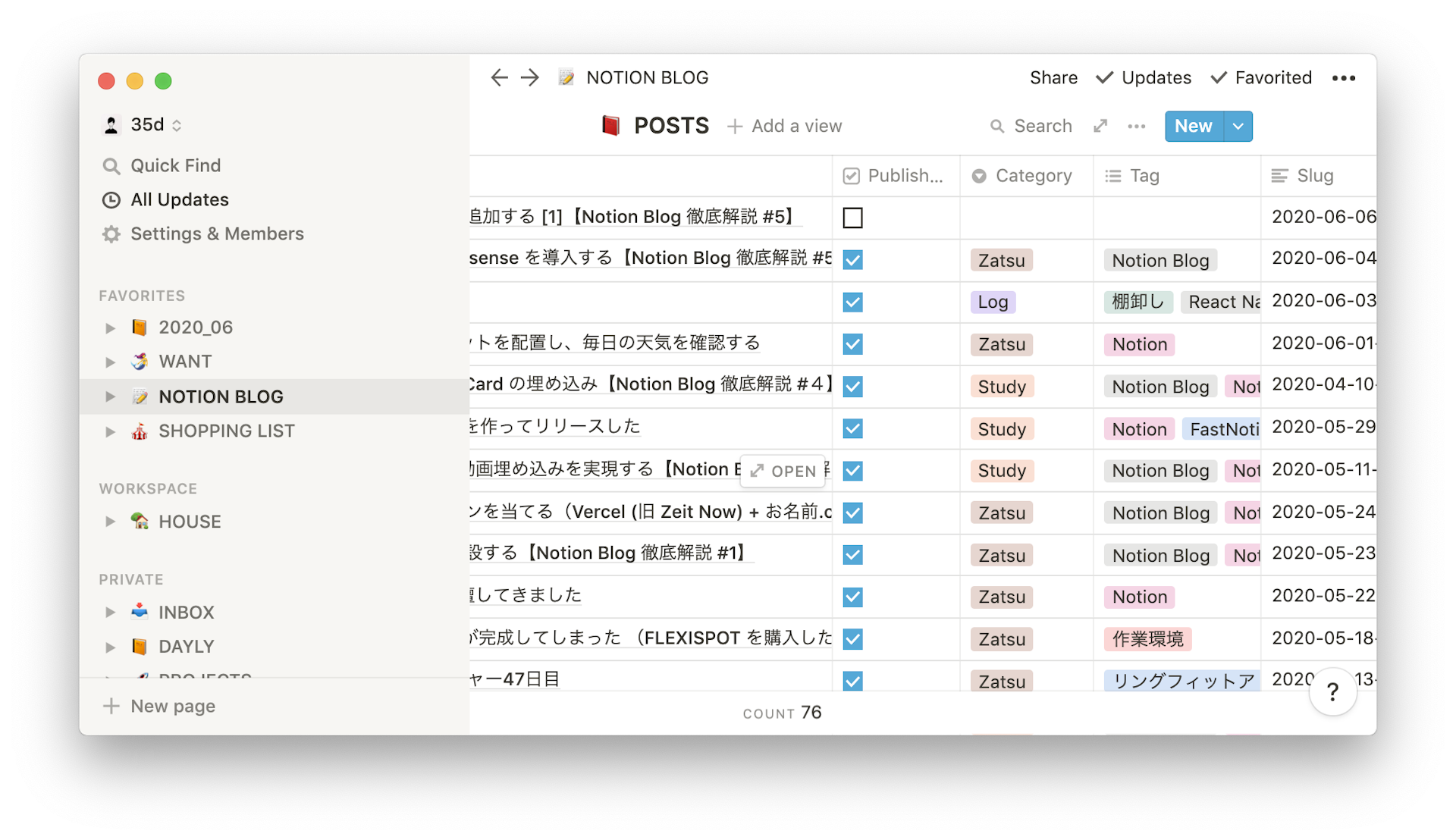
実際にデータが入った僕のブログの場合だと、以下のようになっています。

Notion Blog でタグを取り出す実装
(このあたりから、Next.js の話になります)
記事詳細ページにスコープを狭めて実装の解説をしていきたいと思います。[slug].tsx が記事詳細ページのファイルになります。
[slug].tsx では、 unstable_getStaticProps 関数で、Notion の記事のデータを取得し、post というオブジェクトを props に詰めて返しています。この post オブジェクト内に、先程 Notion のテーブルに追加したプロパティである Tag が追加されるようになります。
JavaScript
// [slug].tsx export async function unstable_getStaticProps({ params: { slug } }) { // 中略 return { props: { post, // ここに記事のデータが詰まっている }, } }
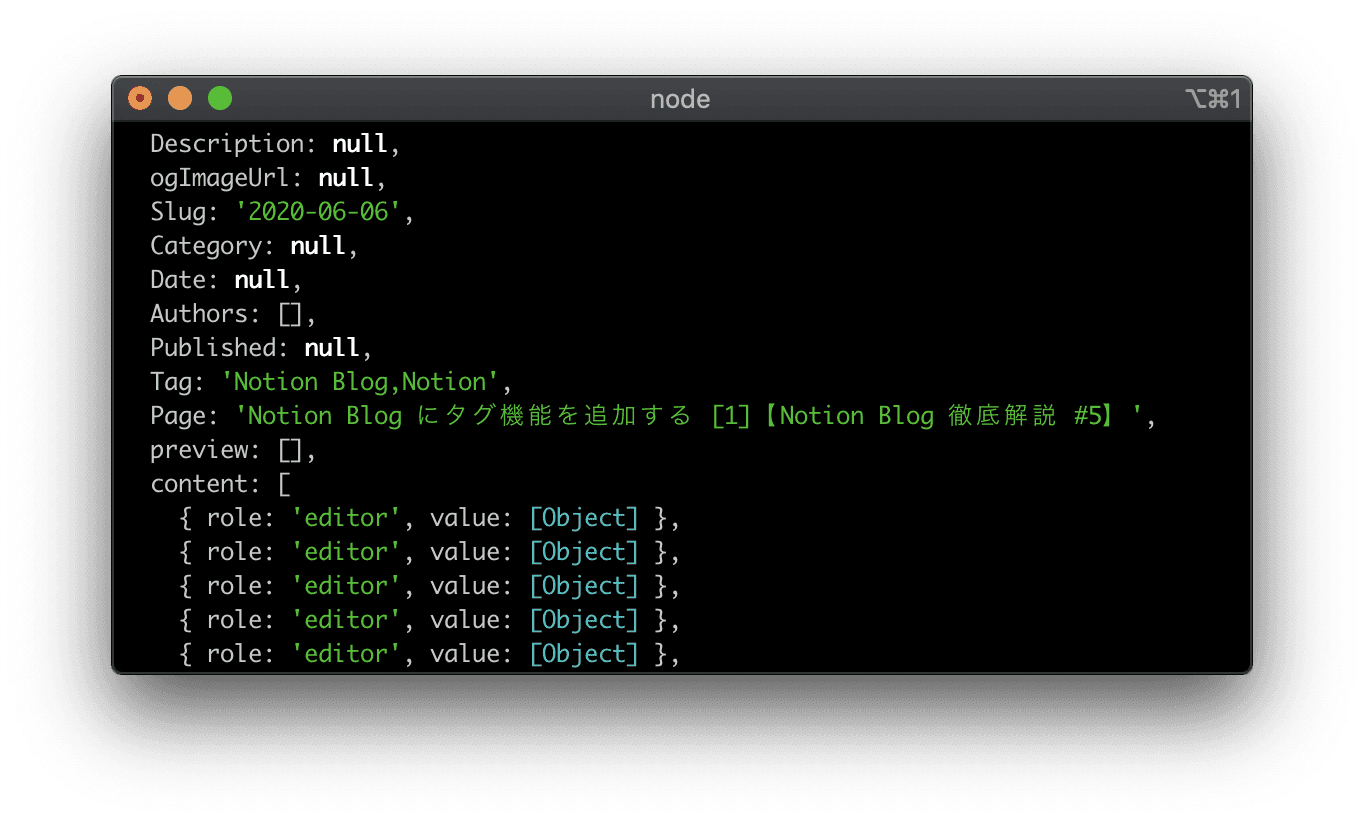
post の中身は、以下のような形式のオブジェクトになっています。

Multi-select を選択した場合だと、複数選択したタグがカンマ区切りの文字列形式で入ってくるので、これをそのまま HTML として出力すれば、記事詳細ページにタグとして表示することができます。
記事詳細ページの DOM の組み立ては RenderPost 関数内で行っています。RenderPostでは、引数として先程 unstable_getStaticProps で返したオブジェクトを受け取っているので、post.Tag とそのままアクセス してやれば、タグ情報を Notion Blog 内で
return されている DOM の中で、 いい感じに出力してやると良いと思います。雑にやるなら、以下のような感じになります。
JavaScript
return ( <> // 中略 // 👇 これで、カンマ区切りの Tag が出力される <span>{post.Tag}</span> // 中略 </> )
🚀 完成
これで、タグが出力されるようになりました。あとは、スタイルをいい感じに当てれば、このブログのように、タグ一覧を出力することができるようになります。

これで見事に記事ページにタグを表示することができるようになりました。記事一覧ページにタグを表示させたい場合も、同様の手順で行うことができるので、ぜひチャレンジしてみてください。
不明点等あれば、@___35d
🌞 おまけ
僕は、カンマ区切りのタグがちょっと不格好だったのと、それぞれのタグにリンクを付与したかったので、タグ出力用の Tags コンポーネントを作成し、カンマ区切りの文字列を渡したら、リンク付きでそれぞれのタグ文字列が返ってくるコンポーネントを自作しています。
以下のようなイメージです。
JavaScript
// Tags コンポーネント return tags.map(tag => { return ( <span className="mr4" key={tag}> <Link href={`/tags/[tagName]`} as={`/tags/${tag}`} passHref prefetch={false}> <a className={tagStyles.tagLink}>{tag}</a> </Link> </span> ) })