トップ/記事一覧
Vercel の環境変数を CLI でセットする
📆2020/06/21🔖 Notion Blog
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。
Vercel の環境変数のセットに少し癖があってハマったので、記事にしておきたいと思います。
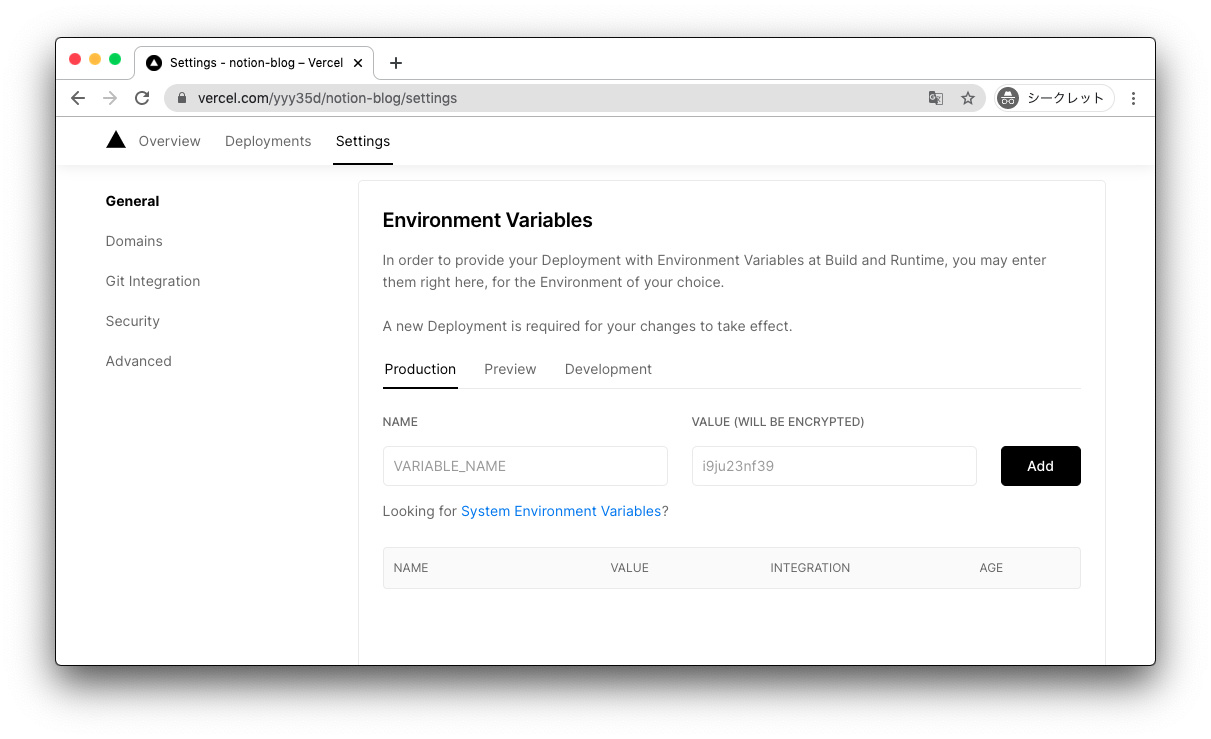
Vercel では、以下のスクリーンショットのように、環境ごとに分けて環境変数をセットすることができます。

一見便利そうなのですが、GUI 上でセットすると、以下のスクリーンショットのように、環境変数の名前が、[NAME]-[環境名]-[id] のようになってしまいます。Notion Blog だと、GUI 上で環境変数をセットするとうまくいかなくなってしまっていたので、CLI でセットすることにしていきます。

CLI のインストール
以下のコマンドでインストールします(yarn の場合)
JavaScript
$ yarn global add vercel
Vercel の認証
以下のコマンドでログインします。
JavaScript
$ vercel login
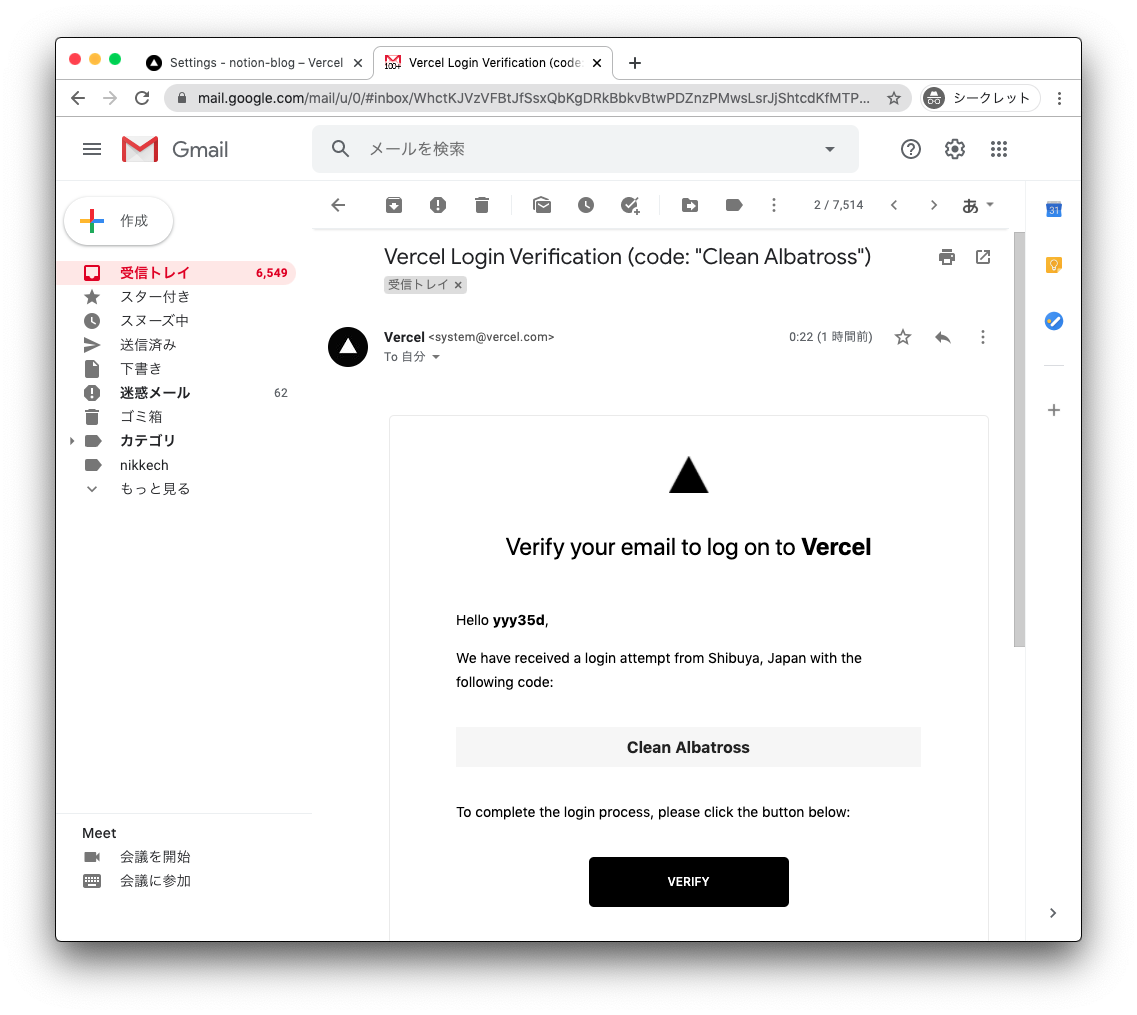
メールアドレスを入力すると、以下のようなメールが飛んでくるので、VERIFY を押してください。

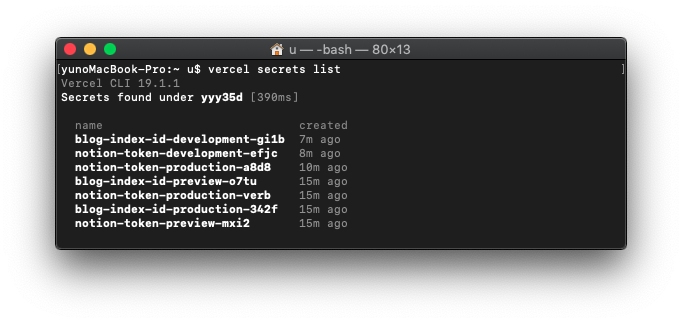
環境変数の確認
現在設定されている環境変数は以下のコマンドで確認できます。
JavaScript
$ vercel secrets list
環境変数のセット
以下のコマンドで追加します。
JavaScript
$ vercel secrets add [KEY] [VALUE]
Notion Blog 用にセットする場合は以下のようになります。(ハイフン繋ぎっぽいので注意)
JavaScript
$ vercel secrets add blog-index-id [あなたのID]
JavaScript
$ vercel secrets add notion-token [あなたのTOKEN_V2]
以上です!
Notion Blog の解説方法についてはこちらをどうぞ!