トップ/記事一覧
VuePress で作ったブログを now にデプロイして、独自ドメインを当てるまで(お名前.com)
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。
表題の通りですが、VuePress で作ったブログを now
スクショを添付しておきますが、基本的には指示通り進んでいくだけです。UI も分かりやすいので、そこまで迷うことはないはずです。

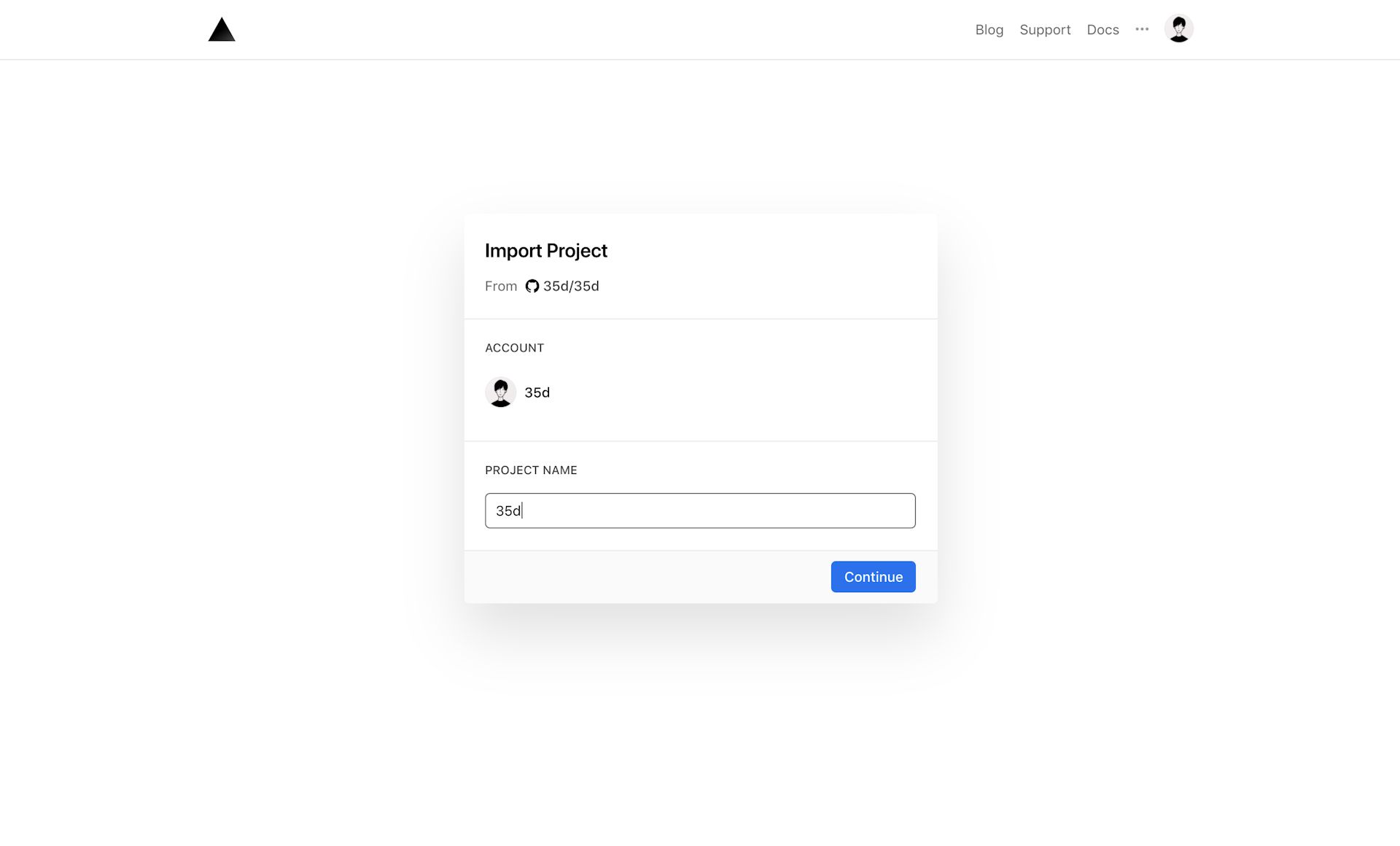
リポジトリを選択し、プロジェクト名を入力します。

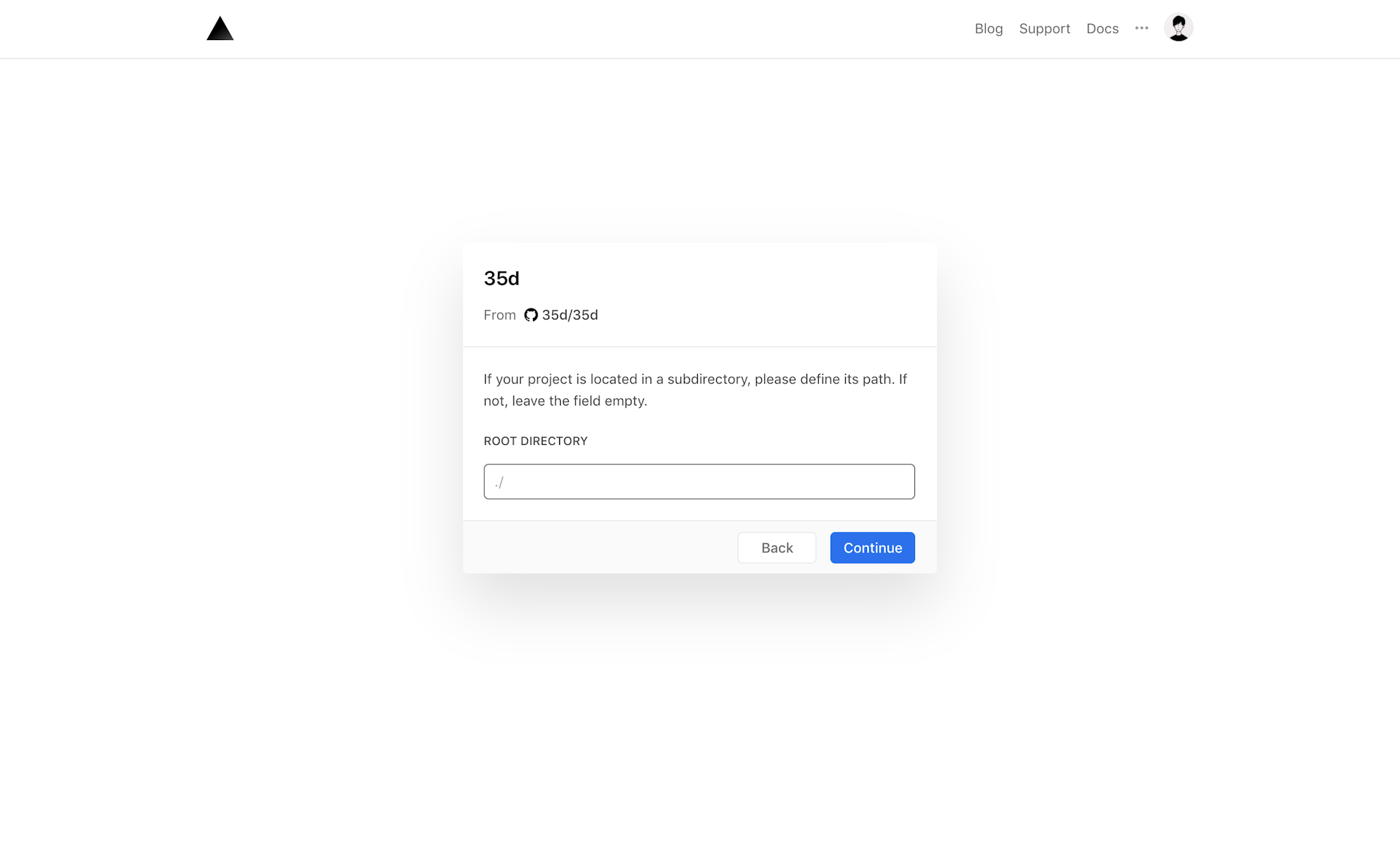
ルートディレクトリを尋ねられますが、ここは空欄のままで OK です。

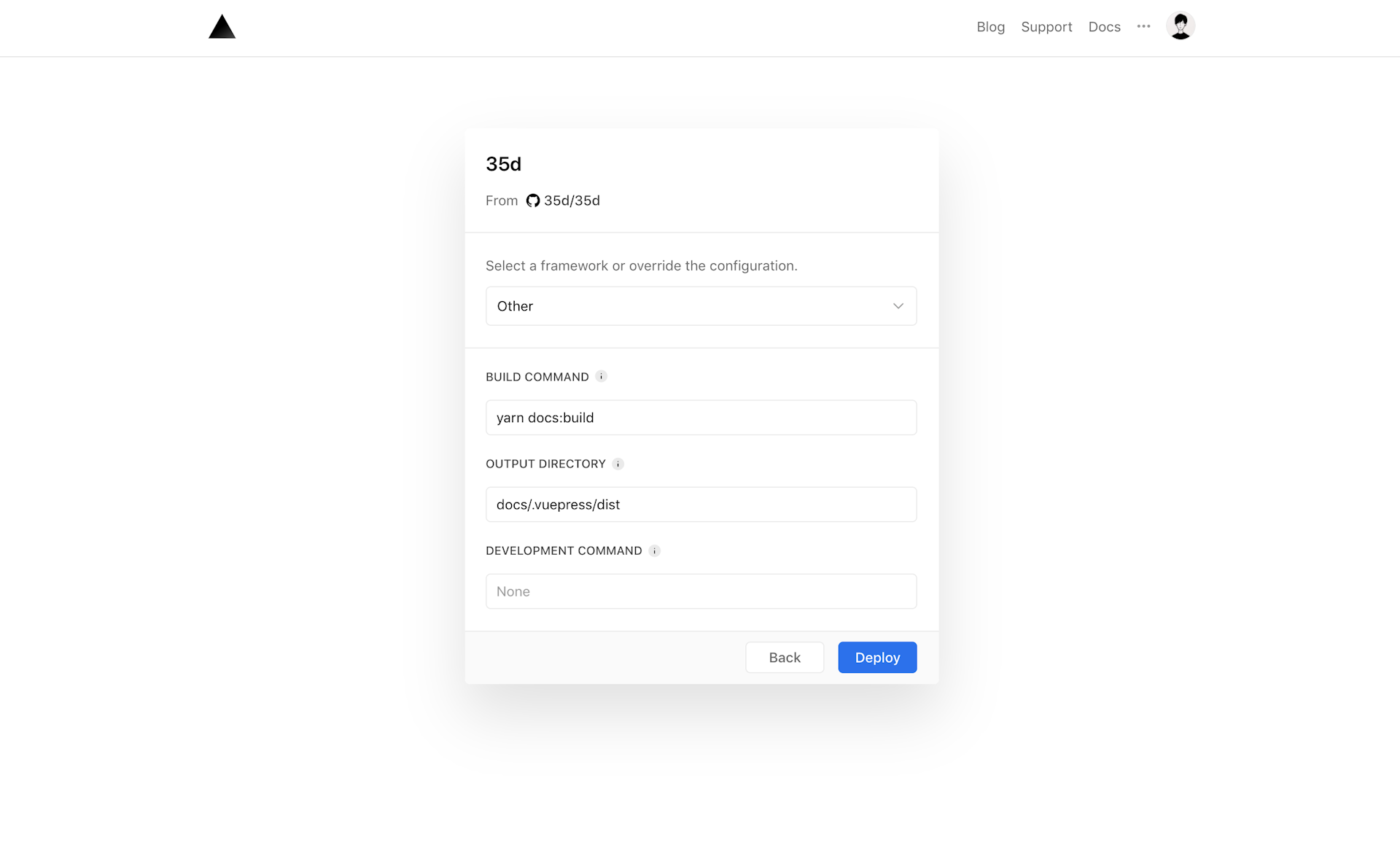
使っているフレームワークを尋ねられますが、どれにも該当しないので Other を選択してください。 Other の場合は、自分でビルドコマンドを入力する必要があるので、以下のように入力します。
JavaScript
# BUILD COMMAND yarn docs:build # OUTPUT DIRECTORY docs/.vuepress/dist
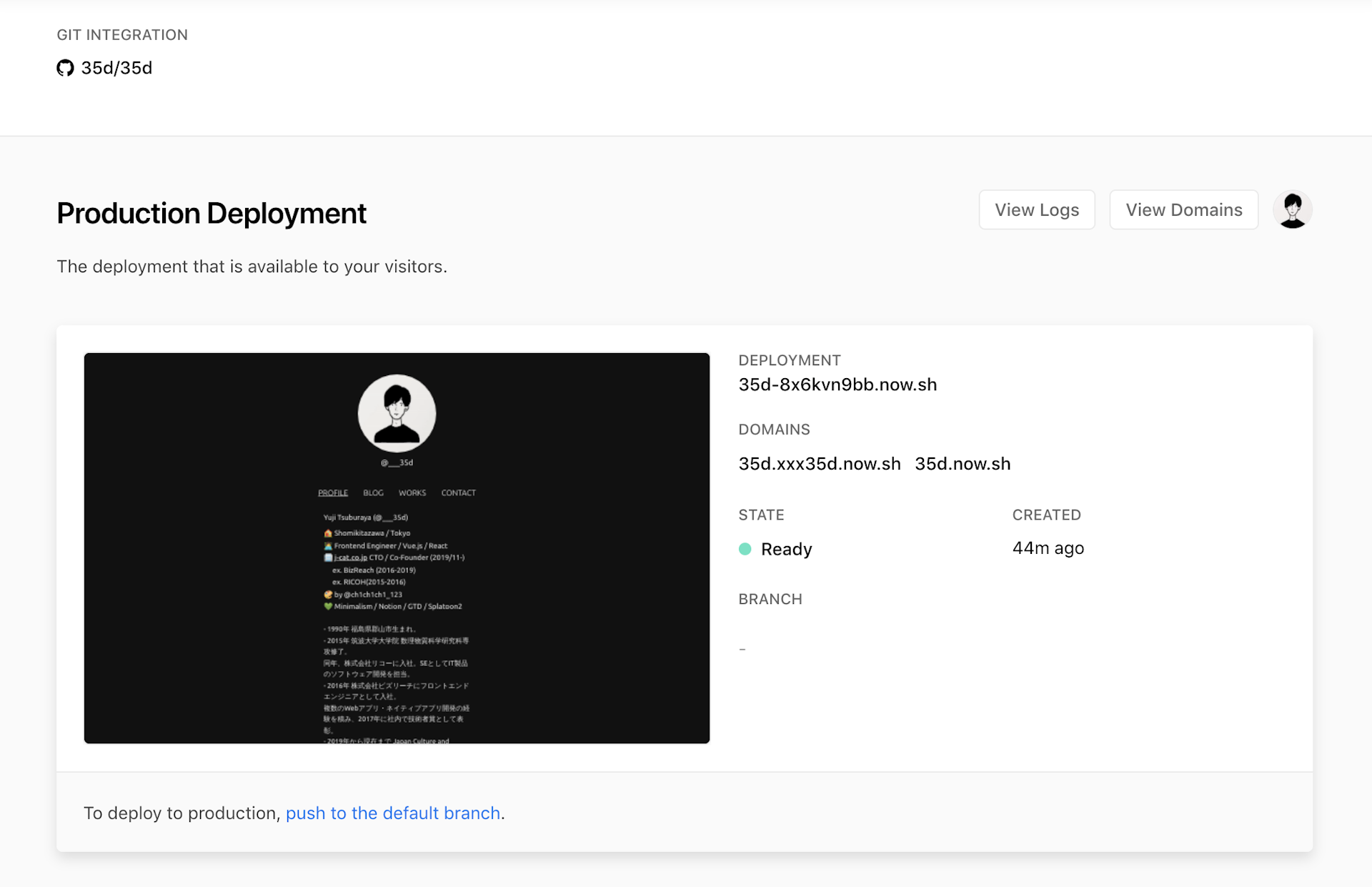
これだけで完了です。設定がうまくいけば、自動でデプロイが完了し、ステータスが Ready になるはずです。

独自ドメインを当てる

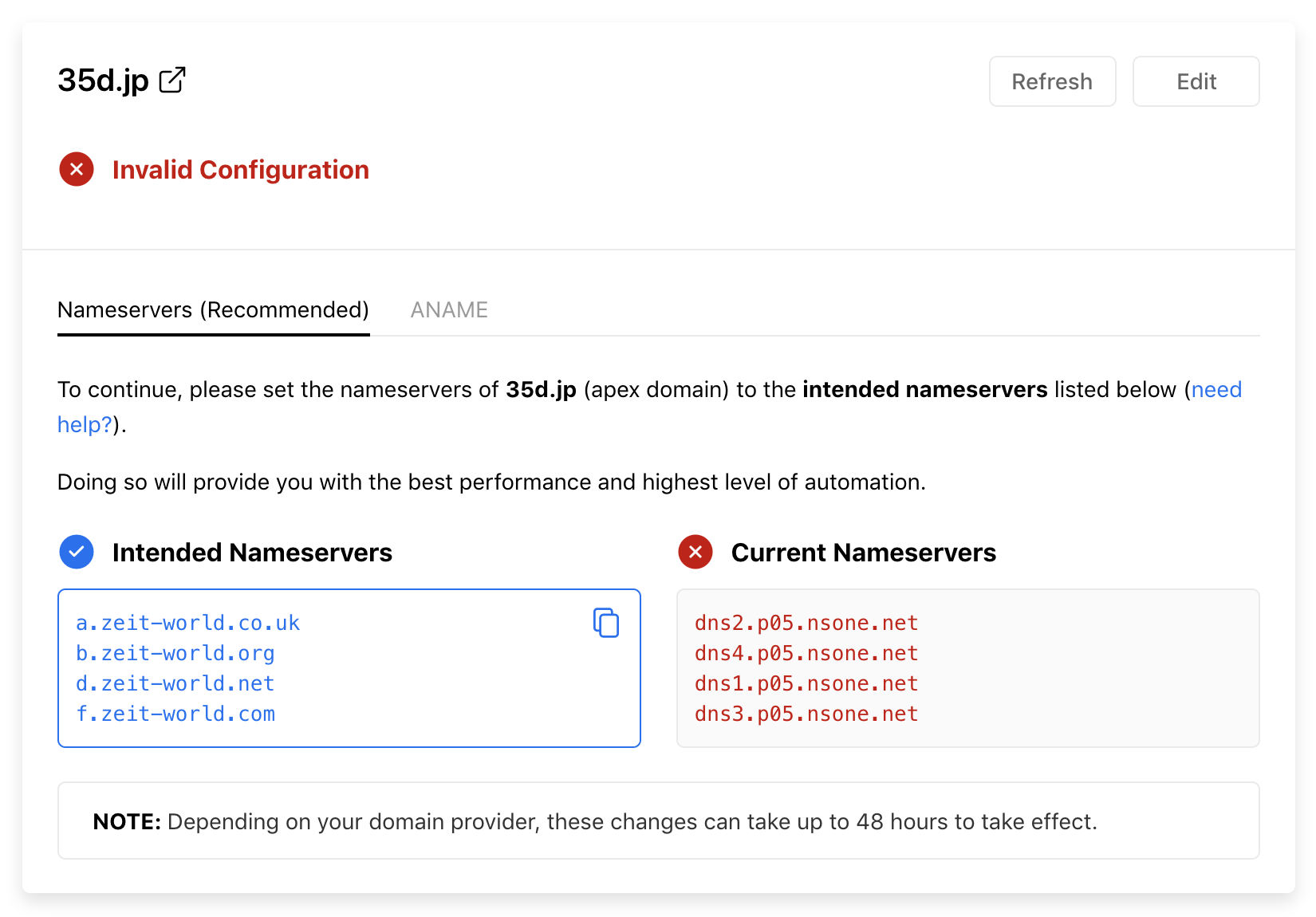
お名前ドットコムで取得したドメインの向き先を変更します。Netlify に向けているネームサーバー(Current Nameservers のところに載っているもの)を、Zeit のネームサーバーに付け替える作業を行います。付けたいドメインで、Netlify DNS を今まで使用していない場合はここは関係ない部分になります。

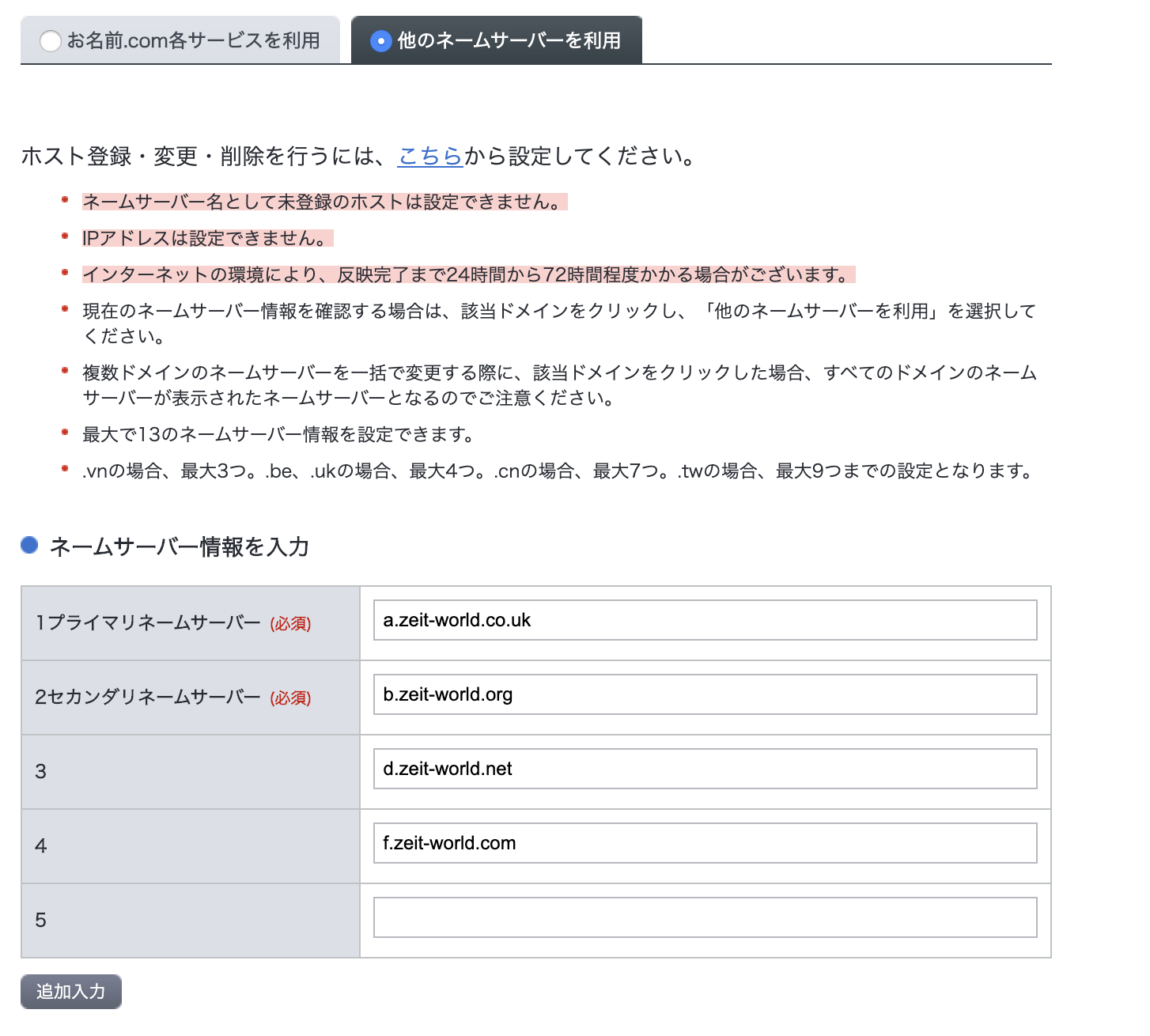
お名前ドットコムの、ネームサーバー設定画面で、Zeit のネームサーバーを指定し、確定を押します。DNS 設定が浸透するまでに30分程度かかります(もっとかかる場合もあるそうですが、僕はいつもこのくらいで完了します)。

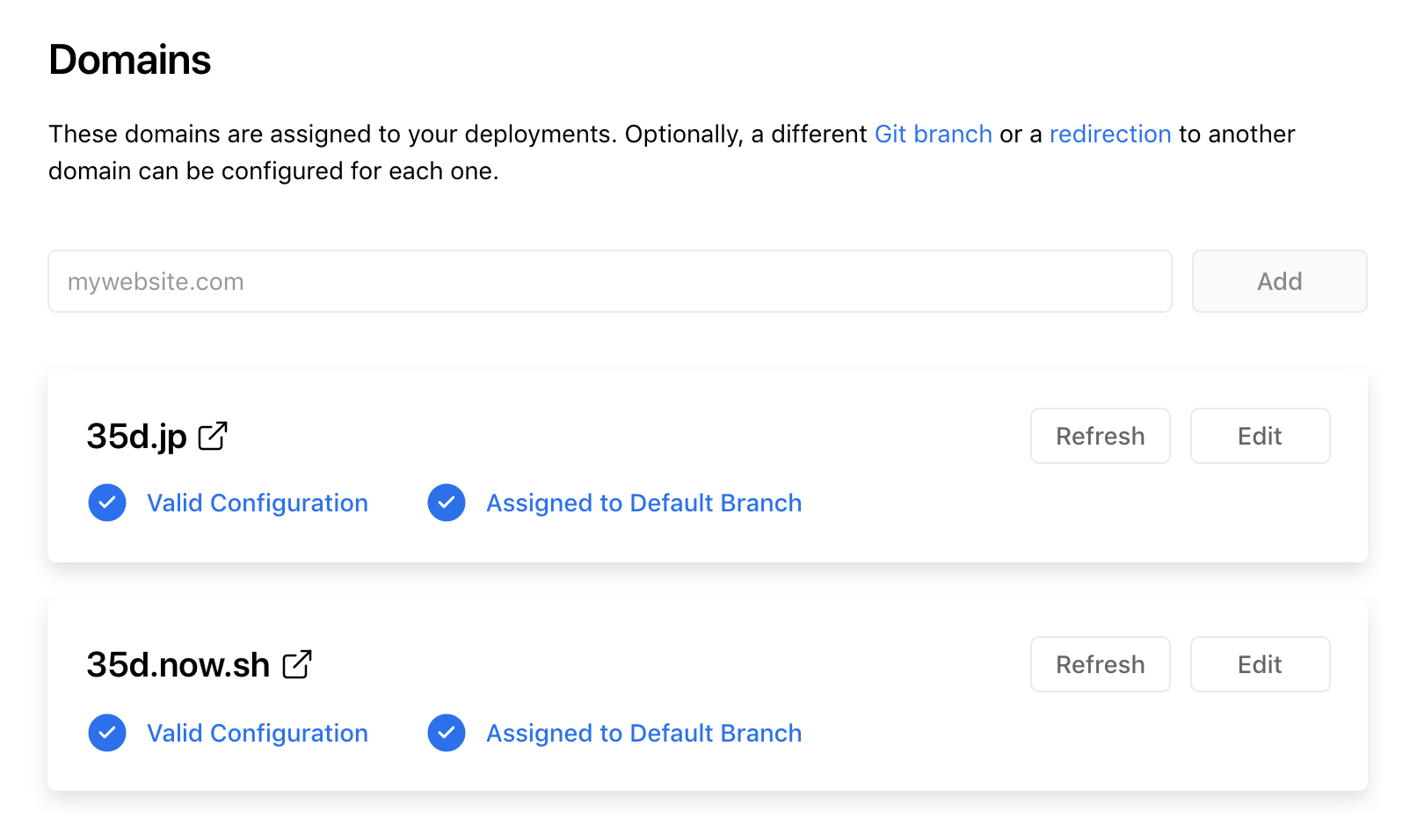
👆の画像のようになれば、ドメイン設定は完了です。お疲れ様でした!実際にアクセスして、動作を確認してみてください!
以上になります。Zeit も Netlify もとにかくラクにホスティングができて最高ですね。なにか不明点あれば、@___35d