トップ/記事一覧
Puppeteer を用いた Web スクレイピング
📆2020/04/02(最終更新日:2020/04/11)🔖 PuppeteerJavaScript
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。
スクレイピングについて調査したので、そのまとめ。
スクレイピングとは?
Web ページから情報を自動で取得することをスクレイピングと呼びます。情報を取得したい Web ページと、取得したい情報(要素)を指定することで、Web ページを人間の操作によって開くことなく、情報の取得を行うことができます。
これらの処理をまとめて実装したものを Web スクレイパーと呼び、 JavaScript や Python などのプログラミング言語で作ることができます。 Web スクレイパーは、サーバー上で実行することができ、定期実行が可能であれば、1日に1回、特定の Web ページの特定の情報を取得したりすることができます。
マネーフォワードの口座連携などの一部は、このスクレイピングの技術を使用して行われています。
スクレイピングで情報を取得する方法
スクレイピングする手段は大きく分けて2つあります。
今回は、柔軟性が高く、今後拡張性の高いと思われるヘッドレスブラウザ方式を採用したので、そのパターンについて書いていきたいと思います。
ヘッドレスブラウザの準備
今回はヘッドレスブラウザとして Puppetter を使用しました。ある程度のスターが付いていて信頼できるもの、メンテがされているもの、という基準で選定しました。
JavaScript
$ yarn add puppeteer
でスクレイパーのプロジェクト内に Puppeteer を準備します。
実際にスクレイピングしてみる
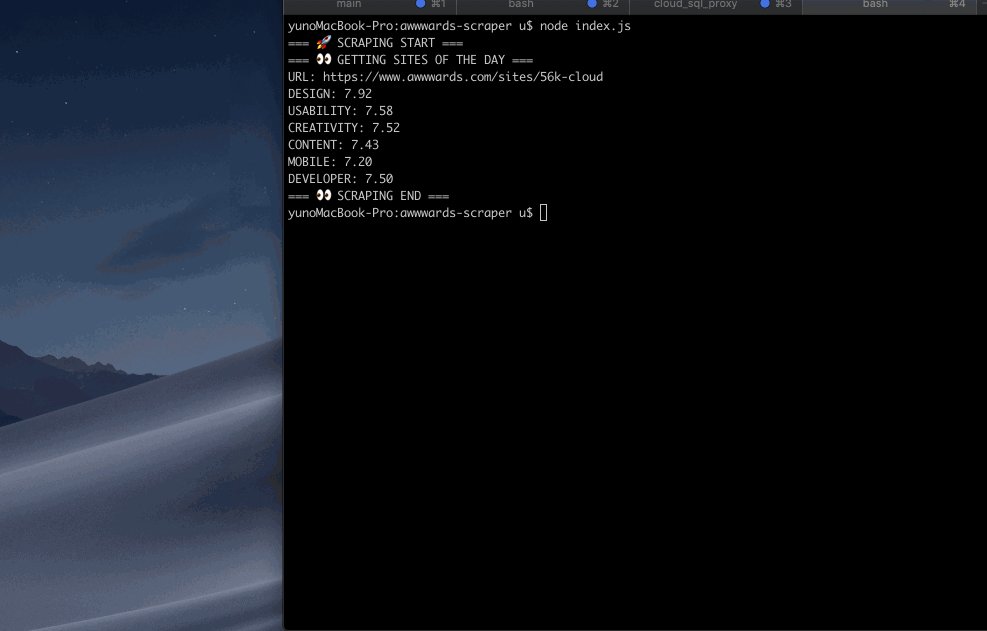
サンプルコードは以下のような感じになります。サンプルコードを index.js というファイル名で保存し、$ node index.js で実行すると、以下のような
JavaScript
const puppeteer = require('puppeteer'); const cheerio = require('cheerio'); (async () => { console.log('=== 🚀 SCRAPING START ==='); const browser = await puppeteer.launch({ headless: false }); const page = await browser.newPage(); await page.setViewport({ width: 800, height: 600 }); console.log('=== 👀 GETTING SITES OF THE DAY ==='); await page.goto('https://www.awwwards.com/websites/sites_of_the_day/'); // クリッカブルなカードの最初の要素 const link1 = await page.$('li[class="col-3 js-collectable"]'); // console.log(link1); await link1.click(); await page.waitFor(3000); // TODO 修正したい console.log('URL:', page.url()); let num = await page.$eval('.style-design', el => { return el.getAttribute('data-note'); }); console.log('DESIGN:', num); num = await page.$eval('.style-usability', el => { return el.getAttribute('data-note'); }); console.log('USABILITY:', num); num = await page.$eval('.style-creativity', el => { return el.getAttribute('data-note'); }); console.log('CREATIVITY:', num); num = await page.$eval('.style-content', el => { return el.getAttribute('data-note'); }); console.log('CONTENT:', num); num = await page.$eval('.style-mobile', el => { return el.getAttribute('data-note'); }); console.log('MOBILE:', num); num = await page.$eval('.style-developer', el => { return el.getAttribute('data-note'); }); console.log('DEVELOPER:', num); await page.screenshot({ path: "test.jpg" }); await browser.close(); })();
実際に実行してみた結果はこちら。 node index.js で実行することができます。

まとめ
公式ドキュメント
