トップ/記事一覧
React Native の LayoutAnimation を使ったアニメーションが簡単で便利
📆2018/10/01(最終更新日:2020/04/05)🔖 React Native
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。
React Native を使ったアプリでアニメーションさせる方法には Animated と LayoutAnimation の2種類
この記事の簡単なまとめ
・ LayoutAnimation を使うと、1行書くだけで良い感じのアニメーションが可能 ・ LayoutAnimation は、State の前後の状態の変更を検知して、自動でレイアウト変更を補間してアニメーションしてくれる ・ 複雑な処理をさせたい場合は Animated を使った方が良い

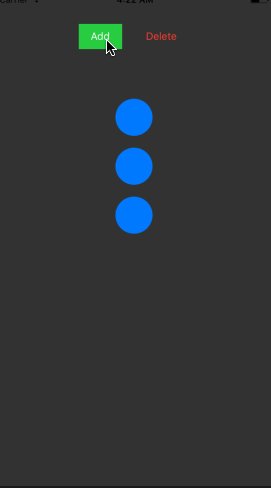
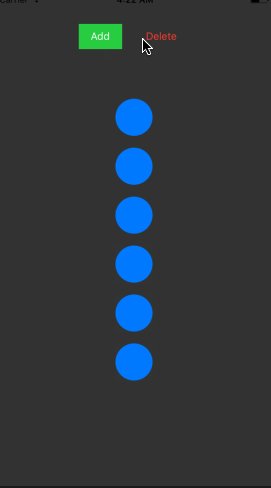
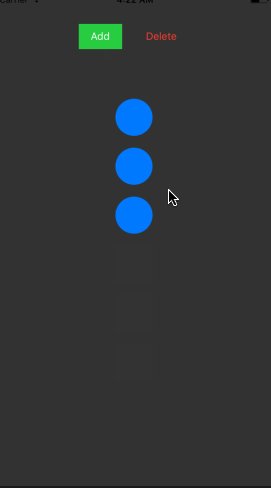
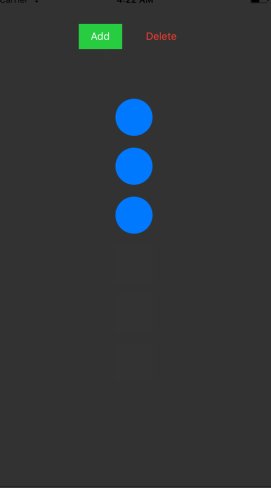
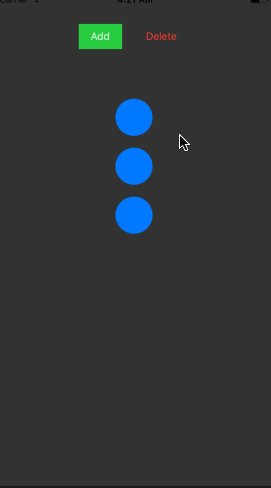
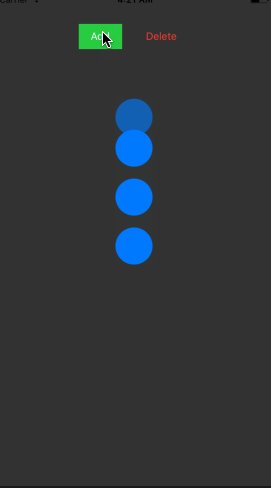
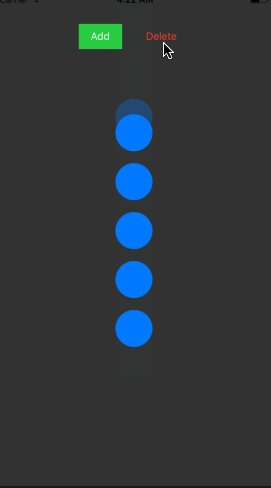
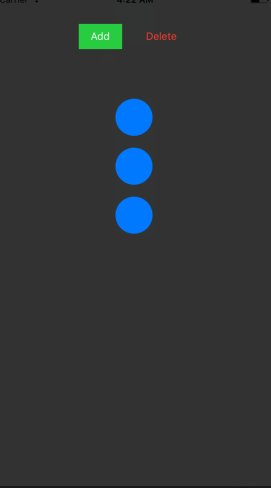
サンプルとしてアプリでアニメーションを作りました。Add ボタンを押すとボールの数が増え、Delete ボタンを押すとボールの数が減るシンプルな画面です。
このアニメーションを実現するために、必要なコードは以下の1行だけです。setState();の直前に下の1行を書くだけでアニメーションを実現することができます。
JavaScript
LayoutAnimation.easeInEaseOut();

LayoutAnimation を使って、もう少しだけ複雑なアニメーションを実現したい場合
LayoutAnimation には configureNext()というメソッドが準備されています。この引数にはアニメーションの設定オブジェクトを渡すことができ、このオブジェクトでアニメーションの種類 (上記の easeInEaseOut linear spring)、アニメーション期間( duration)、アニメーションさせるプロパティ( opacity scaleXY)を指定することができます。
また、要素が追加される場合( create)、要素が変更される場合 (update)、要素が削除される場合(delete) のアニメーションも個別に指定することができます。
アニメーションをコントロールしたい場合には、上記の easeInEaseOut() 等のデフォルトメソッドを直接呼ぶよりも、こちらの設定を自分で書いた方が便利です。今回はサンプルでは、以下のようにアニメーションを設定しています。
さらに複雑なアニメーションをさせたい場合
Animatedを使った方が良さそうです。ユーザーの操作量に応じて CSS プロパティの値を直接いじりたい場合などは Animatedの方がおすすめです。(記述量もだいぶ増えます)