トップ/記事一覧
React Native でアニメーションを実現するなら lottie-react-native で決まり
📆2018/10/18(最終更新日:2020/10/18)🔖 React Native
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。
React Native でアニメーションを実現するにはどうしたら良いか迷ったことはありませんか?アプリだと、Web のように keyframes を使って柔軟に CSS アニメーションをさせることはできません。
そこで登場するのが Lottie



Lottie は、After Effects で作成したアニメーションを、Bodymovin というオープンソースの拡張機能を使って json 形式にエクスポートされたアニメーションデータを使用します。
アニメーションが json 形式なので、クロスプラットフォームで動かしやすい、ファイルサイズが大きくなりにくい、ネットワーク経由でも読み込みが可能になる、キャッシュを効かせやすい、など、さまざまなメリットがあります。
この記事では Lottie

インストール方法
公式ドキュメント
JavaScript
npm i --save lottie-react-native
インストールが完了したら
JavaScript
react-native link
を実行します。その後、
JavaScript
react-native run-ios
でアプリを再起動します。僕の環境ではここでビルドに失敗しました。以下のエラーが出ました。
JavaScript
'Lottie/Lottie.h' file not found #import <Lottie/Lottie.h>
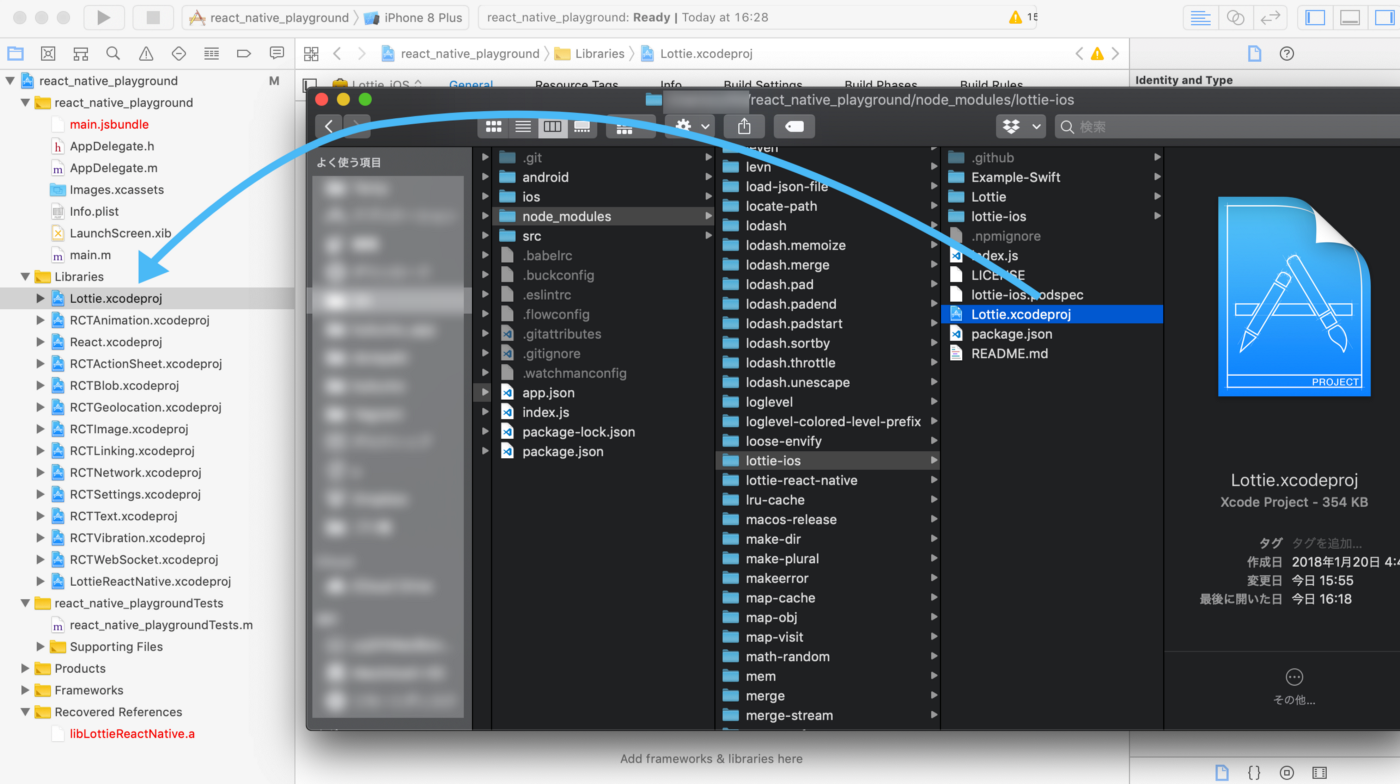
ここの手順は公式ドキュメントには載ってなかったので、手動で作業を行いました。/ios/[PROJECT_NAME].xcodeproj から Xcode でプロジェクトを開き、以下の画像のように、 node_modules 内の Lottie.xcodeproj を Xcode のプロジェクト内のライブラリに手動で追加します。

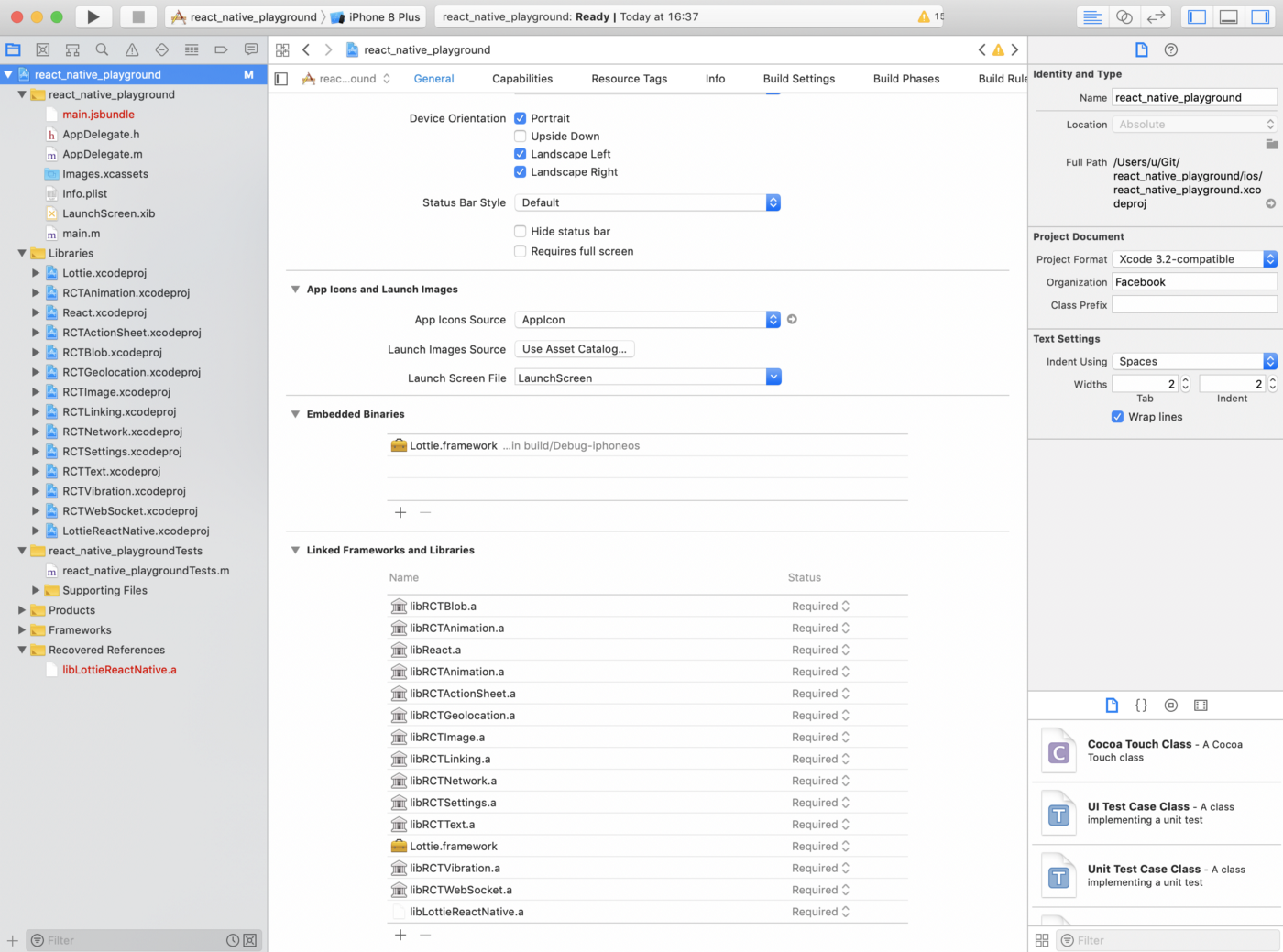
その後、 General > Embedded Binaries の + ボタンから、以下の画像のようにLottie.framework を追加してください。

この状態でアプリを再起動してみてください。僕はこの方法で再起動したらビルドエラーはなくなりました。もしこれでも治らない場合は、 Issue
アニメーション用 json ファイルの準備
事前準備が整ったので、実装の説明に移ります。今回は、以下のようなアニメーションを導入してみたいと思います。

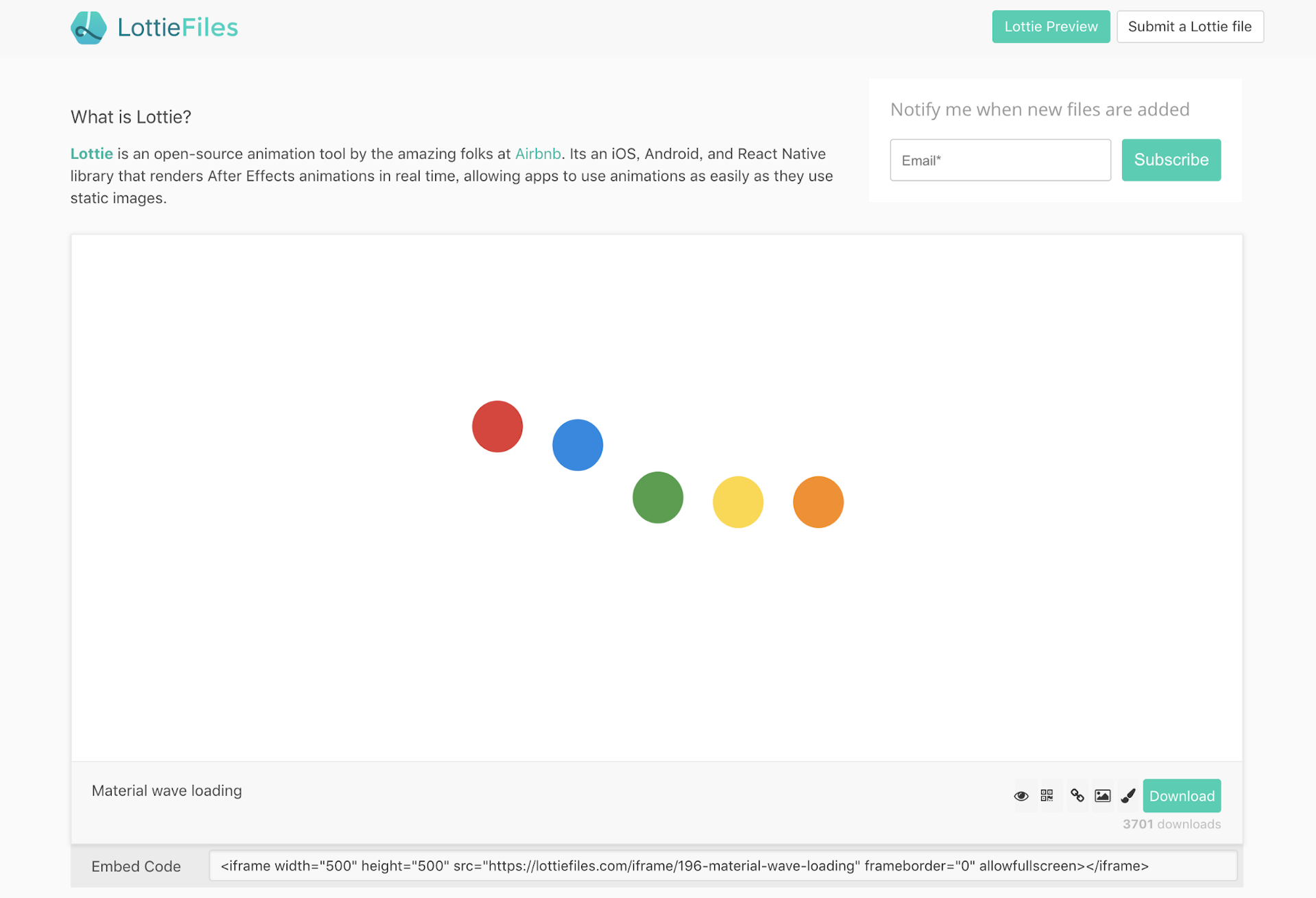
アニメーション用の jsonファイルを準備します。今回は LottieFiles


Download のリンクを押すと、アニメーション用のファイルをダウンロードすることができます。中を見ると、アニメーションの実体が jsonファイルであることが確認できると思います。
実際にアプリに組み込む
これで全ての事前準備が整ったのでアプリに組み込んでいきたいと思います。サンプルコードは以下に記載しました。
解説
簡単なコードの解説。
JavaScript
import LottieView from 'lottie-react-native'; import loading from '../assets/lottie/loading.json';
インストールしたライブラリと、ダウンロードした jsonファイル(今回は loading.jsonという名前) をそれぞれインポートします。パスは適宜書き換えてください。
JavaScript
<LottieView // 中略 ref={(refs) => { this.loadingAnimation = refs; }} source={loading} />
LottieView コンポーネントを呼び出します。アニメーション発火のタイミングで使用するので、 ref で参照を付けておきます。
JavaScript
componentDidMount() { if (this.loadingAnimation) this.loadingAnimation.play(); }
任意のタイミングでアニメーションを発火させます。今回は componentDidMount のタイミングでアニメーションを発火させています。このコードだけで、以下のアニメーションを作ることができます。

今回は play() という静的メソッドを利用してアニメーションを実行しましたが、アニメーションの再生時間を柔軟にコントロールしたい場合は、自分で Animatedインスタンスを生成して再生時間をコントロールすることもできます。が、基本的なアニメーションに関しては play() で十分でしょう。
自動再生やループの有無なども、 LottieViewに Props で指定してやることでコントロールすることができます。詳しくは 公式のドキュメント
まとめ
lottie を使うと簡単にアニメーションをアプリに組み込むことができてとても便利。
もし分からないところがあれば、ツイッター( @___35d
あなたのアプリにも Lottie アニメーションを導入してみてはいかがでしょうか。
参考
・Airbnb 公式 (https://airbnb.design/introducing-lottie/
・lottie-react-native (https://github.com/react-community/lottie-react-native
・Lottie Films (https://www.lottiefiles.com/