トップ/記事一覧
Notion に素早くメモが取れる Google Chrome 拡張機能を開発してみた(Fast Notion Chrome Extension)
📆2022/08/14🔖 Fast Notion
※ この記事では技術観点での話になります。使い方を見たい方は下記の動画をご覧ください。
🐈
https://www.youtube.com/watch?v=sAablxI0ATg
🐈
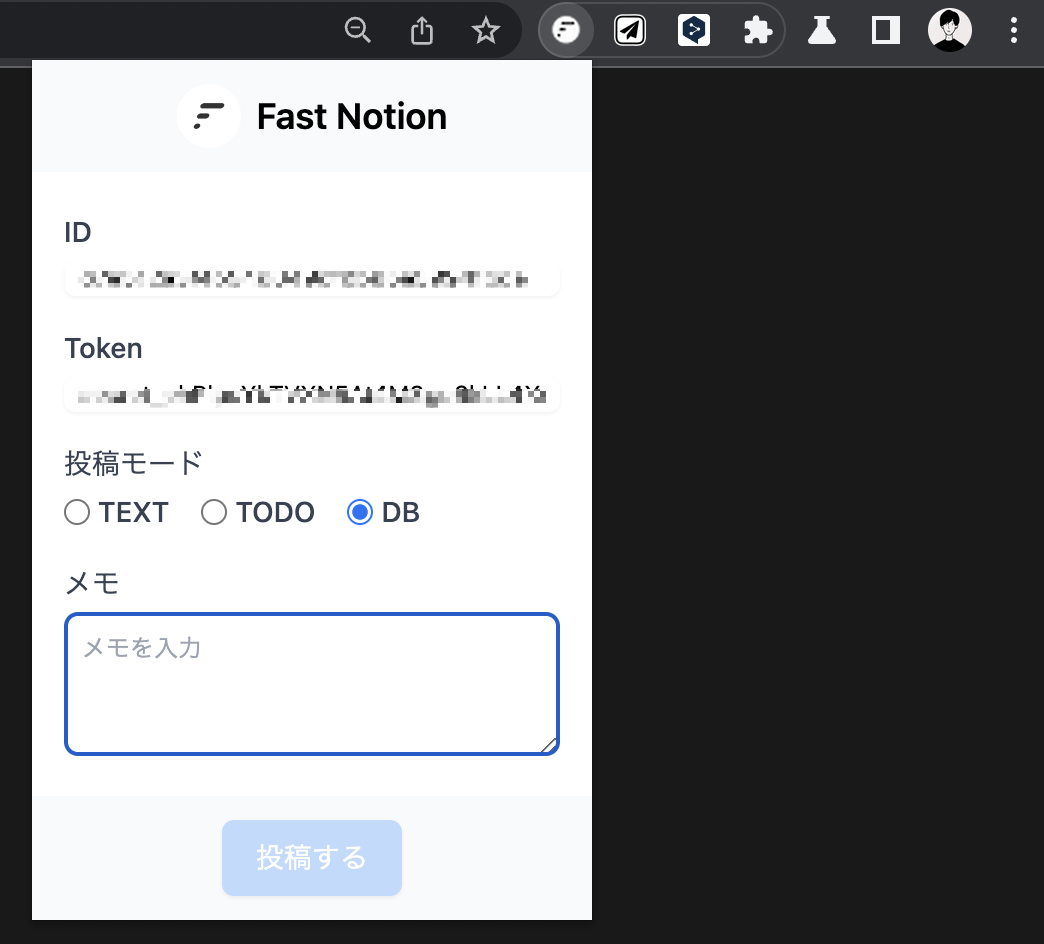
Fast Notion Chrome Extension

🐈
メニューバーからアプリケーションを起動し、ポップアップ内に表示されるフォームから Notion にメモを送信できるというもの。ポップアップ内に表示されている部分が Vue.js で構築したアプリケーションとなっており、ポップアップを表示するとアプリケーションが起動される。

技術選定
Chrome 拡張でアプリケーションを作ってリリースするという経験はしたことなかったので、フロントエンド部分は自分の得意な技術で作ることにした。フロントエンドのフレームワーク周りは Vite + Vue.js を選定。
(余談だが、個人開発するときは、知らない技術は限りなく少なくした方が良いと思っている。技術習得とアプリケーションのリリースの2つを両立させようと思うと目的がブレて一生リリースできなくなりがち)
また、Chrome 拡張は manifest v3 を使用。自分の知っている v2 からいつの間にかバージョンが上がっていた。数年前に軽くだけ触ったことがあったのだが、当時と書き方が少し変わっていたので、インプットし直すところからやることにした。
インプット
r7kamura さんのブログでざっくり全体像を掴んだ。この2記事を読むだけでなんとなく実装のイメージを掴むことができた(感謝)


また、細かい Chrome 拡張機能のドキュメントを一通り読んだ。絶対に必要になるであろうところは事前に一気にインプットしてしまった方が効率が良い。



実装
@crxjs/vite-plugin
今回は Vue.js を使用したが、Vue.js に限らず、モダンフレームワークどれでも使うことができる。Vue.js で構築したアプリケーションを index.html に bundle して、ポップアップ内でこの html ファイルを表示するという仕組みを構築した。
実装は大きく分けて Vue.js のアプリケーション部分と、Google Chrome 特有のセットアップ部分に分かれる。前者の Vue.js のアプリケーション部分は、技術的に特に難しいことはしていないので、今回は特に言及することがない。フォームを作って送信処理を書くくらいしかしていない。スタイルは Tailwind CSS を使用した。
Google Chrome のセットアップ部分は、書き方をググりつつ、必要な設定を追加していった。以下が完成した json ファイル。
JavaScript
{ "name": "Fast Notion Chrome Extension", "description": "Fast Notion の Chrome 拡張機能", "manifest_version": 3, "version": "0.2.0", "action": { "default_popup": "index.html", "default_icon": "icon.png" }, "commands": { "_execute_action": { "suggested_key": { "windows": "Ctrl+Shift+F", "mac": "Command+Shift+F" } } }, "permissions": ["storage"] }
特に難しいことはしていないのだが、ショートカットキーがきちんと動作するか動作確認のために、アプリケーションを Chrome に読み込ませて、実際に動くかをテストするということを何度も繰り返して時間がかかった。もっと効率の良いデバッグ方法を知っている方がいたら教えてほしい。
アプリケーションの仕様上、設定内容を永続化させないと使い物にならないので、storage の permission を追加している。この permission は Chrome 拡張を申請するときに理由を記載してやる必要がある。
申請
初回だけ500円かかる。あとは必要な項目を埋めていくだけ。特に迷う項目もなく、1時間程度で終わった。iOS アプリの申請とかと比べると、1/3 くらいの工数で終わった気がする。
人によって変わるポイントとしては、さきほどの json ファイルの permission をなぜ使用するのかをきちんと説明してやる必要がある。storage だけなので、storage を使う理由を丁寧に入力した。
🐈
ざっくりこんな感じ、特に大きく詰まったところはなかったような気がする。流れはつかめたので、Notion をより便利にする拡張機能をどんどん開発したい気持ちが出てきている。