トップ/記事一覧
Fast Notion に RevenueCat を導入した
📆2022/07/13(最終更新日:2022/07/15)🔖 Fast NotionReact Native
今まで使っていた In App Purchase (課金)ライブラリの expo-in-app-purchase がいつの間にか開発が止まっていた。
https://docs.expo.dev/versions/latest/sdk/in-app-purchases/

代替アプリとして、RevenueCat
結論、メチャメチャ使いやすくて、いままでアプリケーション側でやっていた面倒な処理を RevenueCat に押し付けることができた。コード的にも数百行レベルでロジックが減り、iOS / Android のそれぞれの売上を RevenueCat の管理画面で確認できるようになるなど沢山のメリットを享受できていて、もっと早く導入しておけば良かったの気持ち。

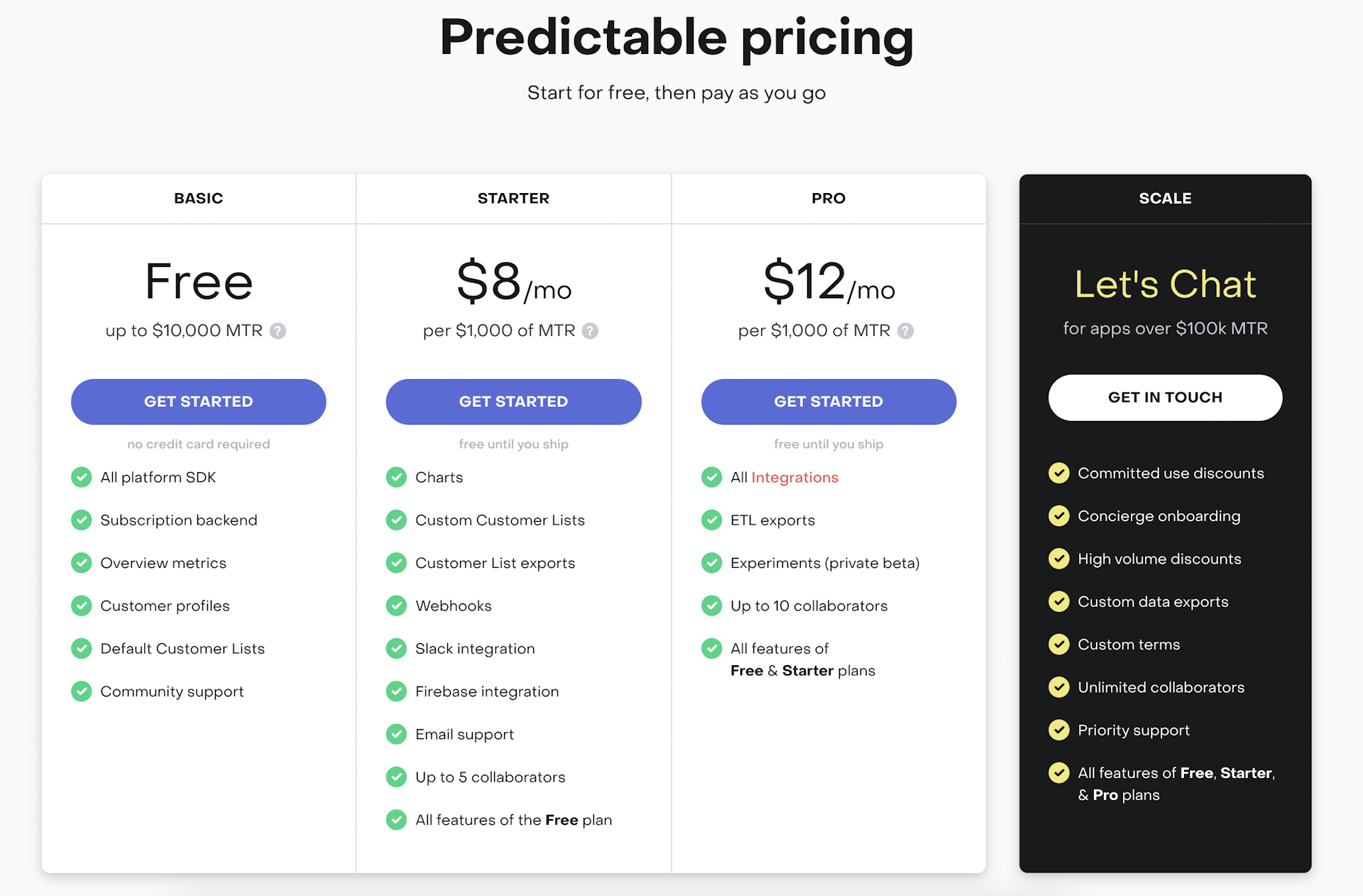
料金
とりあえず導入するだけなら無料。$10,000 MTR(monthly tracked revenue)までなら無料で使えるっぽい。チャートを見たりするにはスタータープランに課金する必要がありそう。とりあえず無料で使ってるけど、チャート見たいのでそのうち課金するかも。

RevenueCat のセットアップ
ドキュメントを読みつつ進めたら特に詰まるところはなかった。かなり丁寧に書かれている印象を受けた。事前に iOS と Android 側で商品を作成しておくとスムーズだと思う。(自分の場合はすでにあったのでサクっと設定できた)
Entitlements / Offering / Producs の関係性はきちんとインプットしておいた方が
https://docs.revenuecat.com/docs/getting-started-1#section-configure-purchases
実装
React Native の SDK も優秀で、スムーズに導入することができた。購入・現在の購読状態を取得・復元・商品の取得の4つの API を適切なタイミングで叩いてアプリに組み込んでいく実装をしていけば良い。
購入時の API の叩き方だけ2種類あるので注意。iOS と Android の分岐をなくすためにも、 purchasePackage 関数を使った方が良い。引数の package オブジェクトは、 getOfferings 関数で取得できるリスト内に含まれている。詳しくは型定義ファイルを読むと分かるが、 productId 等で突合させて、必要な package を取得してやる必要がある。数行処理が増えるが、ProductId を引数にした実装よりも分岐が減ってラクなのでこちらがオススメ。
JavaScript
// 公式ドキュメントより引用 https://docs.revenuecat.com/docs/making-purchases // Using Offerings/Packages try { const {purchaserInfo, productIdentifier} = await Purchases.purchasePackage(package); if (typeof purchaserInfo.entitlements.active.my_entitlement_identifier !== "undefined") { // Unlock that great "pro" content } } catch (e) { if (!e.userCancelled) { showError(e); } } // ----- // If you are NOT using Offerings/Packages: await Purchases.purchaseProduct("product_id"); // Or, optionally provide the product type as the third parameter // Defaults to PURCHASE_TYPE.SUBS await Purchases.purchaseProduct("product_id", null, Purchases.PURCHASE_TYPE.INAPP);
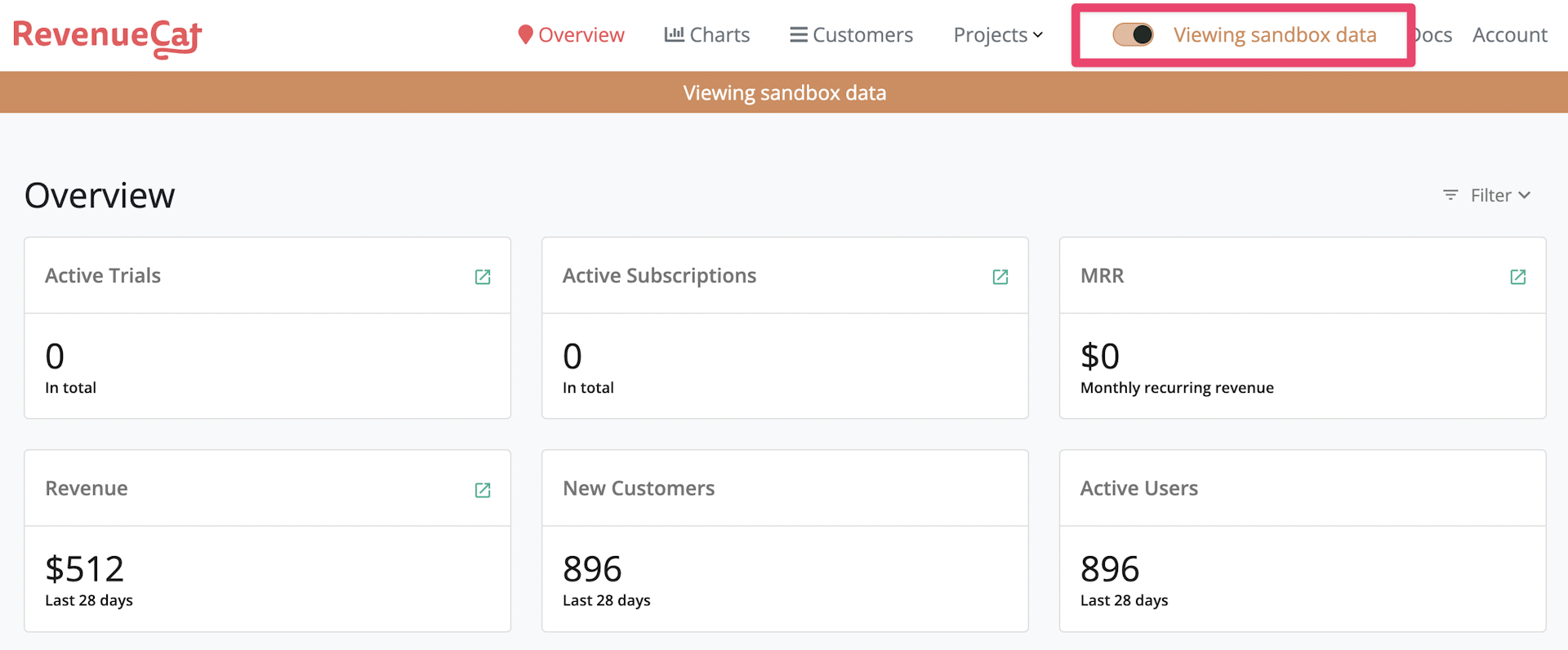
実機ビルド・動作確認
テスト環境での購入が正常にイベントとして飛んでいるかを、RevenueCat のサンドボックスモードで確認する。

シミュレーターでも購入処理できるように設定できるらしいが、面倒だったのでそこの設定はせず、実機ビルドをうまく使ってデバッグした。
iOS の場合は、Sandbox アカウントの解約画面が、通常とは違う位置にあるので注意。
Settings > App Store > Sandbox Account
から解約処理ができる。購入後のアプリの状態と、解約後のアプリの状態がきちんと想定通りかをこれでデバッグできる。Android の場合は、自分の端末だと特に通常の設定画面と差はなかった。
[Error: The receipt is not valid.] のエラー
API を叩いたときにこのエラーが出た。共有シークレットを設定していなかったのが問題だった。入力が必須項目になっていないが、実質必須項目なので注意。下記のドキュメントを参考に設定したら無事成功した。
https://docs.revenuecat.com/docs/itunesconnect-app-specific-shared-secret