トップ/記事一覧
Notion の公開ページをスライド化してくれる Web サービス Wunderpresentation が便利
📆2020/11/24(最終更新日:2020/12/21)🔖 Notion
🐈 「(少しマニアックな)Notion の使い方まとめ
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。
以前ツイートもしたのですが、Notion の公開ページをスライド化してくれる Web アプリケーションを見つけました。その名も Wunderpresentation

TL;DR
🐈
「Wunderpresentation

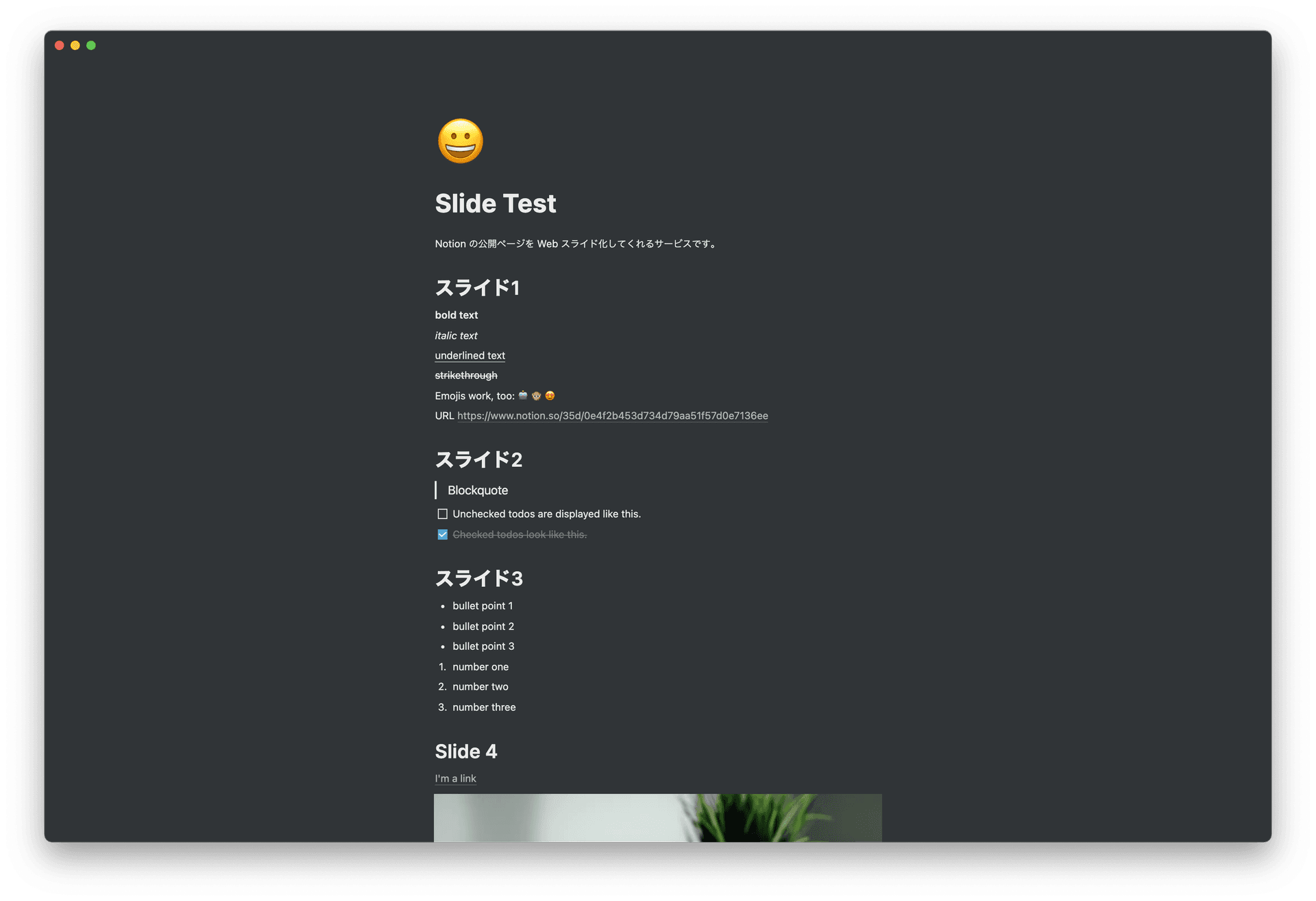
Notion にスライドにしたいページを作成します。見出しごとにスライドが区切られる仕様となっているので、スライドの区切りたい部分には ## を入力して、適切な量で新しい見出しを打っていくのがオススメです。(## は heading2 の見出しを作ることができるショートカットキーです。)ちなみに、—-- (区切り線)でもページを分割してくれる仕様っぽいです。見出しを付けずにページを作りたいときはこちらを使用しましょう。
今回は、スライド1 / スライド2 ... とサンプルでテキストを入力したページを準備しました。

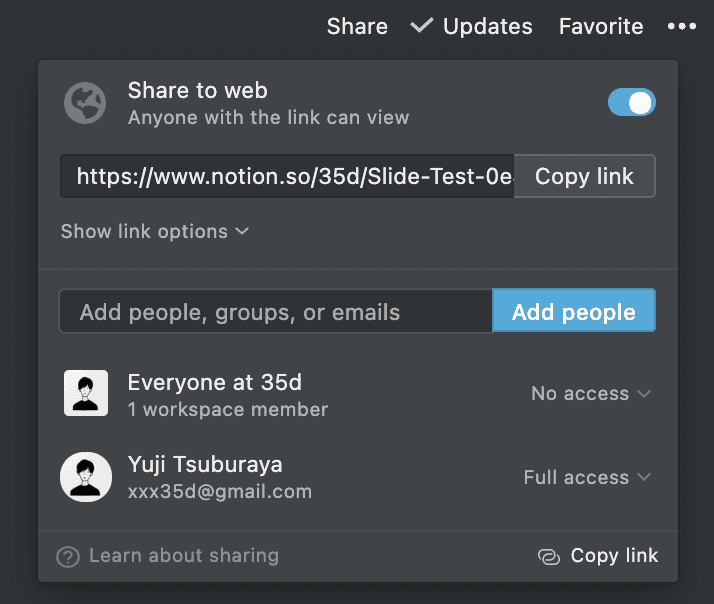
公開ページしか「Wunderpresentation

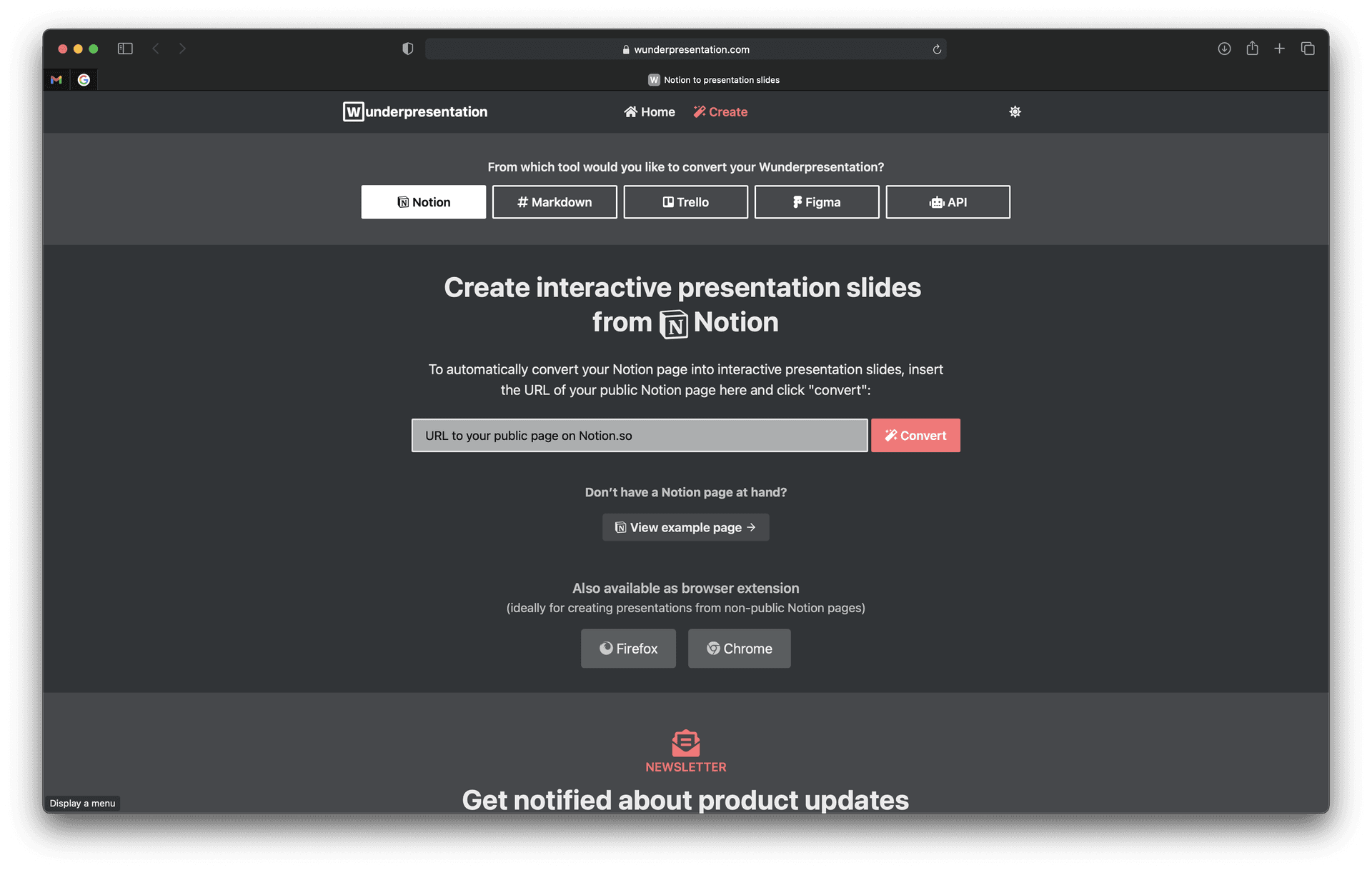
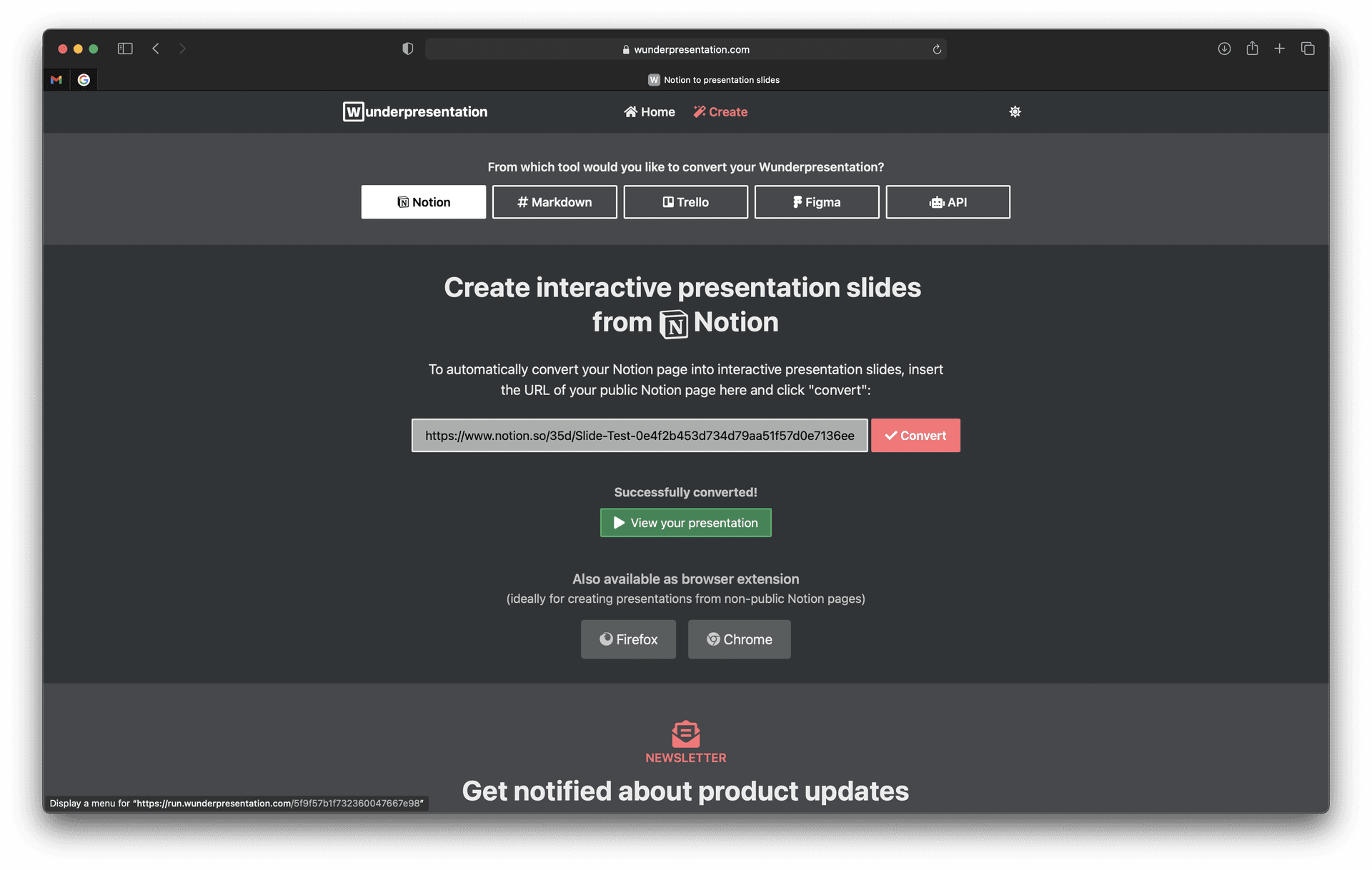
次に、「Wunderpresentation
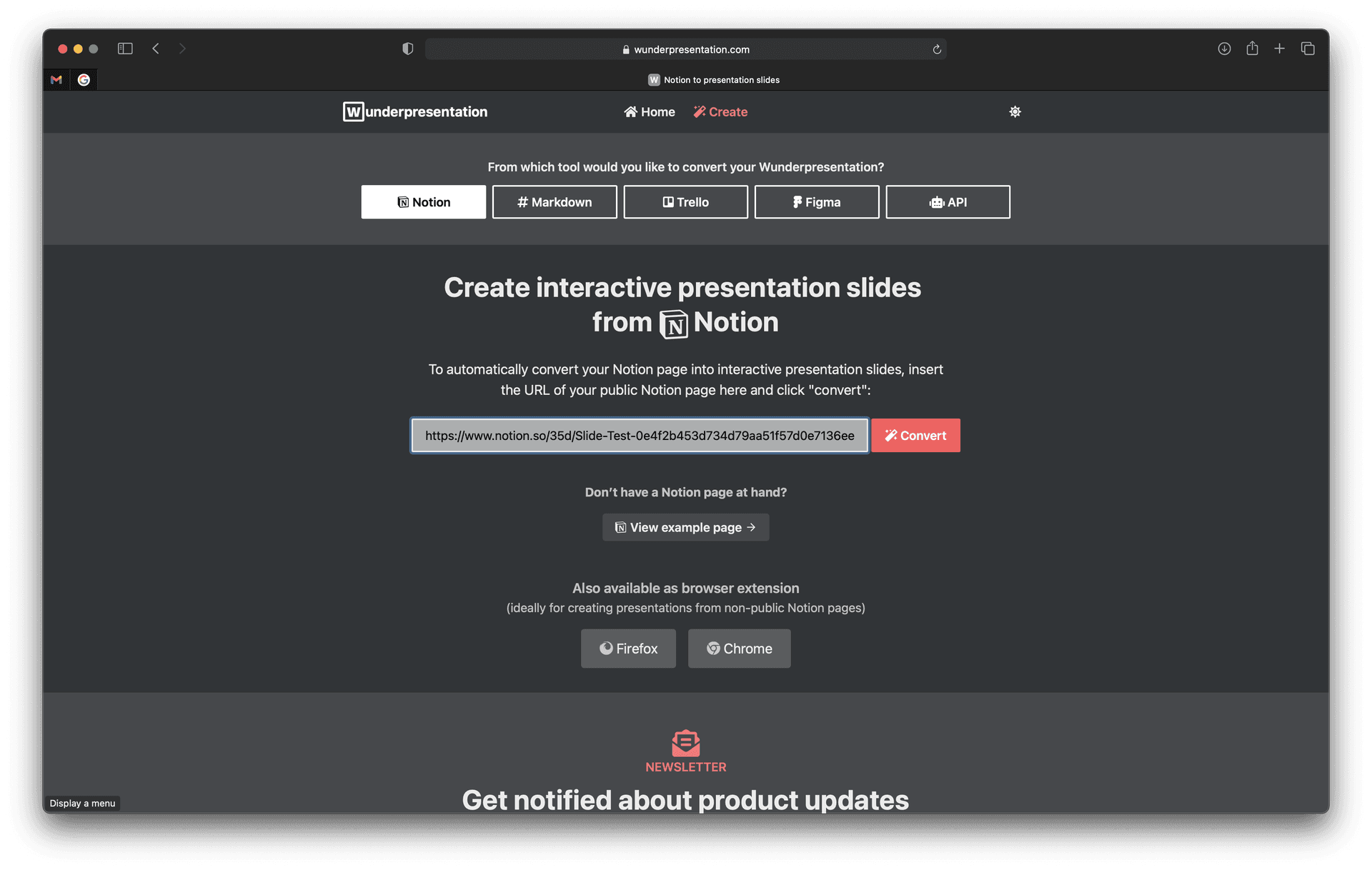
その後、さきほどコピーした URL を入力欄に貼り付け、Convert をクリック。

変換作業が始まり(Convert ボタンの中身がぐるぐるして)、完了すると、Successfully converted というメッセージが表示されます。ページの量にもよると思いますが、スライド8枚程度で、変換にかかった時間は数秒でした。プレゼンテーションモードで見るには、View your presentation をクリックします。

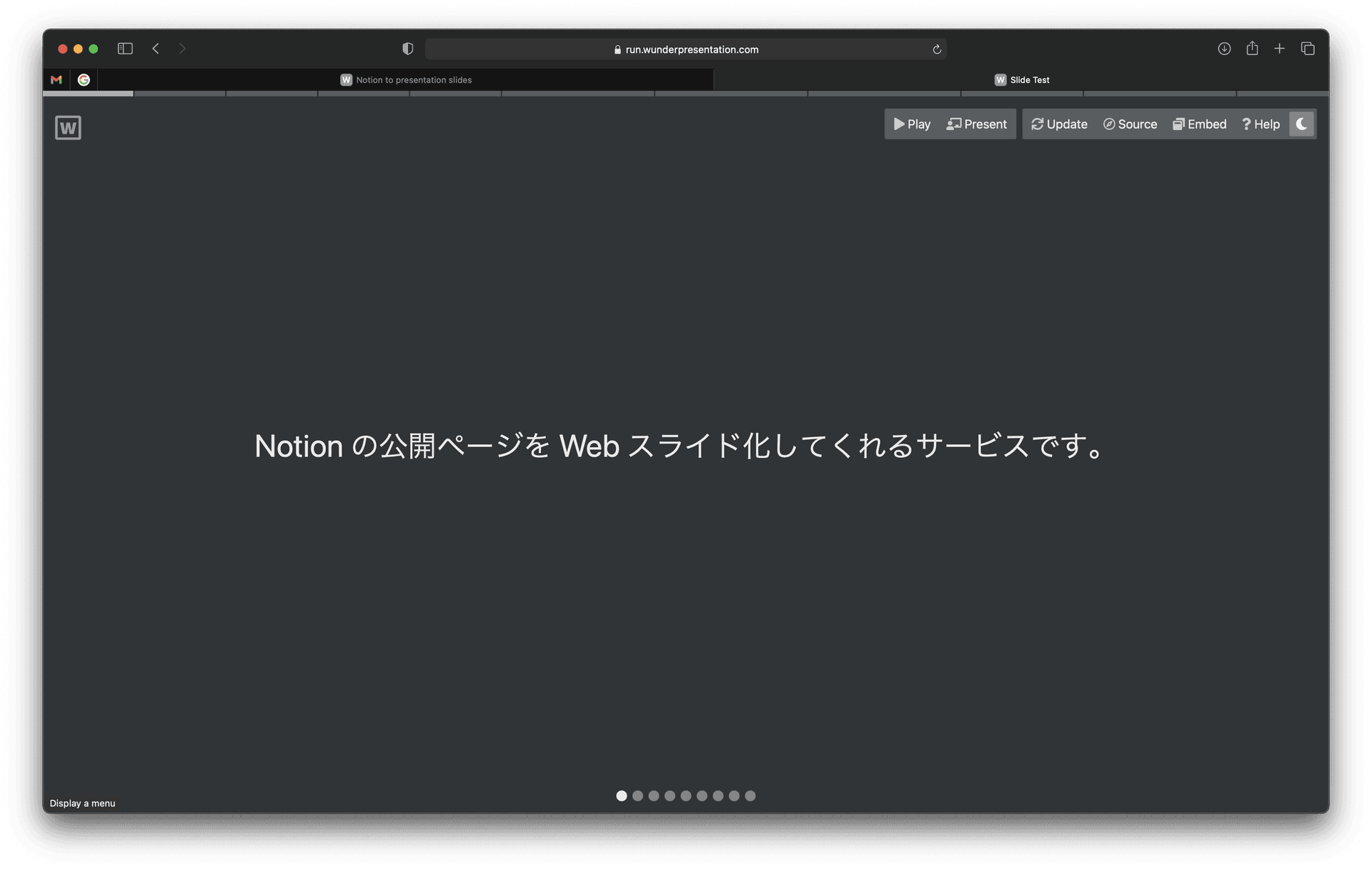
新しいタブが開かれ、プレゼンテーションが表示されれば成功です。キーボードの左右キーでスライドの行き来ができます。右上のボタンから iframe 埋め込みやダークモード・ライトモードの切り替えができます。Notion でページを更新した場合は Update ボタンを押すことで、プレゼン側も更新されます(スゴイ)

例によって gif アニメがうまく動かないので、動かしてる風景は Twitter で。
🐈
まとめ
簡易的なプレゼンテーションを行いたいときに便利なツールです。ぜひお使いください。