トップ/記事一覧
このブログ(Notion Blog)の Next.js を v9.5 → v10.0 にアップデートした
📆2020/11/10(最終更新日:2020/11/09)🔖 Next.jsNotion Blog
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。
先日の Next.js conf
詳細は公式ブログ
🐈
next/image コンポーネントが使用可能に
Next.js が提供する image コンポーネントを使用することで、
をしてくれるようになりました。現状は素の img タグになっているので、そのうち置き換えをしたい気持ち。
JavaScript
// OLD <img src="/profile-picture.jpg" width="400" height="400" alt="Profile Picture"> // NEW import Image from 'next/image' <Image src="/profile-picture.jpg" width="400" height="400" alt="Profile Picture">
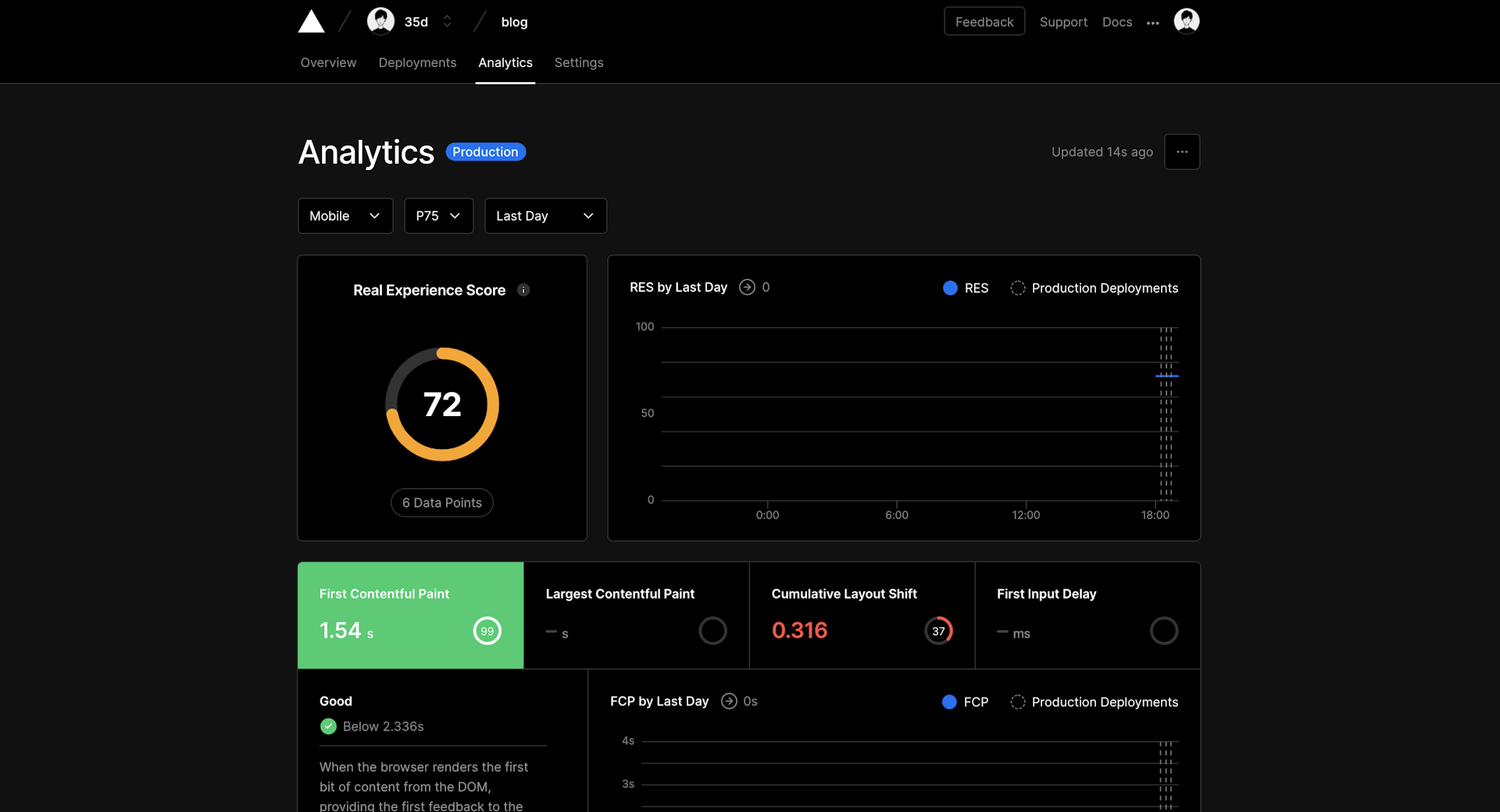
Next.js Analytics が使用可能に
Vercel の管理画面から Analytics が使用可能になったので、早速使ってみました。描画時間や CLS(Cumulative Layout Shift)が発生している箇所等のパフォーマンス関連の分析結果を表示してくれるっぽいです。Google Analytics 的な、PV をカウントしたりする Analytics ではなく、パフォーマンスの方。

React 17 のサポート
React 17 のサポートが開始されました。ドキュメント(React v17.0 Release