トップ/記事一覧
Nuxt.js + Netlify でページを再読み込みすると CamelCase の URL がすべて LowerCase に変換されてしまう問題でハマった
📆2020/08/19🔖 NuxtJS
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。

結論から書くと、表題のような組み合わせでアプリケーションを作っている場合には、URL にキャメルケースを使用するのはやめて、ケバブケースにしましょうというお話です。
起きていた事象
アプリケーション内では [URL]/fooBar としてページを作成していたものが、 URL 直接アクセス(またはそのページでリロード)すると、なぜか[URL]/foobar/ となってしまう事象が発生してしまっていました。この事象そのものによる影響はなかったのですが、僕たちのアプリケーションでは <nuxt-child> で画面描画をする際に不都合(画面のチラツキ)が発生してしまっていました。
調査
そもそも、何故ローカルでは発生せず、デプロイした後だけこのような事象が発生するのか調査しました。デプロイ後のみ発生するということは、 Netlify に何か問題がありそうだなというところまで突き止めました。
Nuxt.js の SPA モードを Netlify にデプロイした場合、トップページ以外の小ページ [URL]/fooBar にアクセスした場合、Netlify の 404 ページにリダイレクトされてしまいます。これを回避するために、nuxt.config.js に以下のようにフォールバックの設定を行うのが一般的です。
(参考)SPA モードで生成されたサイトの場合 | Nuxt.js
JavaScript
export default { generate: { fallback: true } }
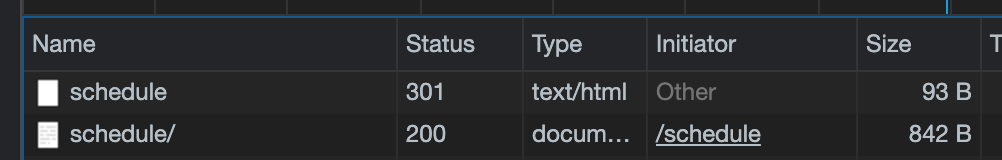
Chrome の Network タブで挙動を見てみると、301 でリダイレクトが発生していることが分かりました。これは、/schedule でアクセスすると、/schedule/ にリダイレクトされているのがわかると思います。

上記のスクリーンショットでは、全て小文字の URL ですが、これが lower camel case の fooBar みたいな URL だと、foobar/ にリダイレクトされる挙動となってしまっていました。
調べてみると、Netlify コミュニティで同じ質問をしていた方がいました。
▷ My URL paths are forced into lowercase

読み進めてみると、結論、これは Netlify の仕様であって、ユーザー側がコントロールすることはできないということが分かりました。(「詰み」を確信しました)
対応
ということで、結局、僕たちは、ディレクトリ名をキャメルケースで命名していたのですが、これをすべてケバブケースに置き換えました。 pages/fooBar/index.vue のようにしていたところを pages/foo-bar/index.vue にする感じで置換作業を行いました。
ちなみに、これをアンダーバーにすると、またさらに別の問題が発生するようなので注意が必要です。アンダーバー以降の単語は、動的なパラメータとして認識されてしまうようです。
結論
ということで結論、最初に書いた通りですが、Nuxt.js のルーティングは、キャメルケースでも、アンダーバー区切りでもなく、ハイフンつなぎのケバブケースで行いましょう。
🐌
Nuxt.js では page ディレクトリ配下のファイル・ディレクトリを読み込み、自動でルーティングを生成してくれます。便利な反面、このような隠れ仕様(今回のは Netlify 側が主原因だったけど)にも注意が必要なので気をつけましょう(自分に向けて)
