トップ/記事一覧
json-server で、エンドポイントごとに json ファイルを分割する
📆2020/04/19(最終更新日:2020/04/18)🔖 NuxtJSjson-server
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。
Nuxt.js でアプリケーション開発を行っているのですが、ローカル開発時の API 通信のモックサーバーとして、json-server を使っています。json-server は、初期データの json ファイルを読み込ませると、リソースごとの CRUD 処理が出来るエンドポイントが自動で生成され、さらに、Create や Update の結果も json ファイルに反映されるというスグレモノです。
🐈
とても便利な json-server なのですが、json-server は json ファイルが起動時に1つしか読み込めないという仕様があり、サンプルデータの量が多くなってくると、json ファイルが肥大化していってしまうという課題があります。
そこで、エンドポイント(リソース)ごとに、ファイルを分割し、json-server 起動時にファイルを結合して、それを読み込むようにするということにしました。
👍 json 結合スクリプトの準備
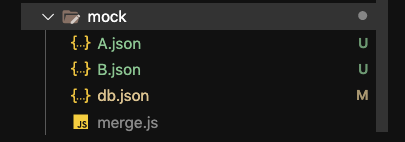
ファイルを結合して、db.json というファイルを出力する merge.js というスクリプトを書きました。やっていることの流れとしては、 db.json が既に存在していたらファイルを削除、 mockディレクトリ配下の .json 拡張子のものを結合し、 db.json として書き出し、といった流れです。
JavaScript
// json をマージするスクリプト const fs = require('fs'); const path = require('path'); const outputFileName = 'db.json'; // ルートパスを設定 const root = path.resolve('./', 'mock'); const fixturesPath = root + '/fixtures'; const json = {}; // 古いファイルを一度削除 try { fs.unlinkSync(root + '/' + outputFileName); } catch (error) { console.log(error) } // json ファイルの生成 fs.readdirSync(fixturesPath).reduce((api, file) => { if (api === undefined) api = {}; if (path.extname(file) == '.json') { const endpoint = path.basename(file, path.extname(file)); if (api[endpoint] === undefined) api[endpoint] = {}; json[endpoint] = JSON.parse(fs.readFileSync(fixturesPath + '/' + file, 'utf-8')); } }, {}); // 書き込み fs.writeFile(root + '/' + outputFileName, JSON.stringify(json), function(err) { if (err) throw err; console.log('=== Create ' + outputFileName); });
ファイル結合の実行
サーバー起動前に json の結合を行います。 package.json の npm スクリプトに以下を追記しました。
JavaScript
"json-server": "node ./mock/merge.js && node server.js"
これで、スクリプトを実行すると、 json ファイルが結合され、 db.json が生成されるようになりました。

新しいドメインモデルが追加されたときは、ここに新しい jsonファイルを追加していくと幸せになれると思います。
ぜひお試しくださいませ。
