トップ/記事一覧
Nuxt.js + jest でテスト実行時に出る警告を消したい
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。
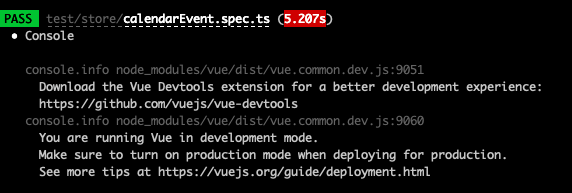
Nuxt.js + jest によるテスト実行時に、以下のような警告が出ました。テストの動作自体には影響はないのですが、テストケースごとに警告が出て鬱陶しかったので、いろいろと試行錯誤をしました。

警告の内容としてはこんな感じ👇
JavaScript
Download the Vue Devtools extension for a better development experience: https://github.com/vuejs/vue-devtoolsconsole.info node_modules/vue/dist/vue.common.dev.js:9060
JavaScript
You are running Vue in development mode. Make sure to turn on production mode when deploying for production. See more tips at https://vuejs.org/guide/deployment.html
どうやら、開発モードでアプリケーションを実行すると、
という親切な文言が出るようです。親切なのは良いのですが、テスト実行時に、それもテストケースごとにこれが出るのはさすがにノイズなので、出さなくする方法を調査しました。
🤮 試してみて、ダメだったこと
nuxt.config.js に以下のように、フラグを立てるのを試してみました。このように書くことで、Vue.config が生成されます。
JavaScript
export default { vue: { config: { productionTip: true, devtools: false } } }
これは、残念ながら効果ありませんでした……
👌 結論
テスト起動スクリプトで、プロダクションモードを ON にすることにしました。 僕たちは cross-env を使って環境を分けているので、 package.json に以下のように追記しました。tarn test を実行すると、プロダクションモードでテストが実行され、無事、警告が出なくなりました。
JavaScript
"test": "yarn test:prod", "test:dev": "cross-env NODE_ENV=\"dev\" jest", "test:prod": "cross-env NODE_ENV=\"production\" jest",
🤔 とは言うものの……
目的は達成できたのですが、プロダクションモードでテスト実行するのも何か違うような気がするので(動作に影響はないけど)、良い解決方法ご存知の方は教えて下さい🙇♂️というか、nuxt.config.js に設定書いても出るのが謎です……