トップ/記事一覧
Expo で作ったアプリを App Store Connect にアップロードするまで
📆2018/05/21(最終更新日:2020/04/05)🔖 ExpoReact Native
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。

🚀️ 作業前に app.json でバージョンを上げることを忘れないこと。
ビルド
iOS 用にパッケージをビルドします。環境にもよりますが、まあまあ時間がかかります。僕の場合は10分くらいかかりました。
JavaScript
expo build:ios
ビルドが成功すると、expo のサーバーにパッケージがアップロードされます。ビルド終了のコメントに以下のように URL が表示されるので、そこにアクセスしましょう。ipa ファイルのダウンロードが開始されるはずです。
JavaScript
[23:30:53] Successfully built standalone app: https://expo.io/artifacts/xxxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx
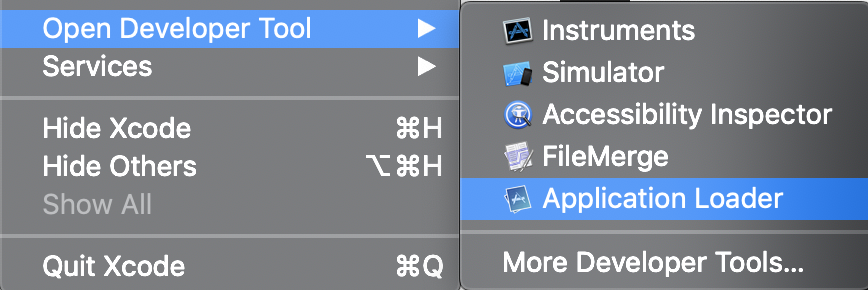
ダウンロードした ipa ファイルを AppStore Connect にアップロードします。Xcode の Xcode > Open Developper Tool > Application Loader と選択していきます。

初回ログイン時に詰まった方は僕のツイートを参考にしてみてください。iCloud から固有の App 用パスワードってやつを作ってそれでログインするとうまく行きます。
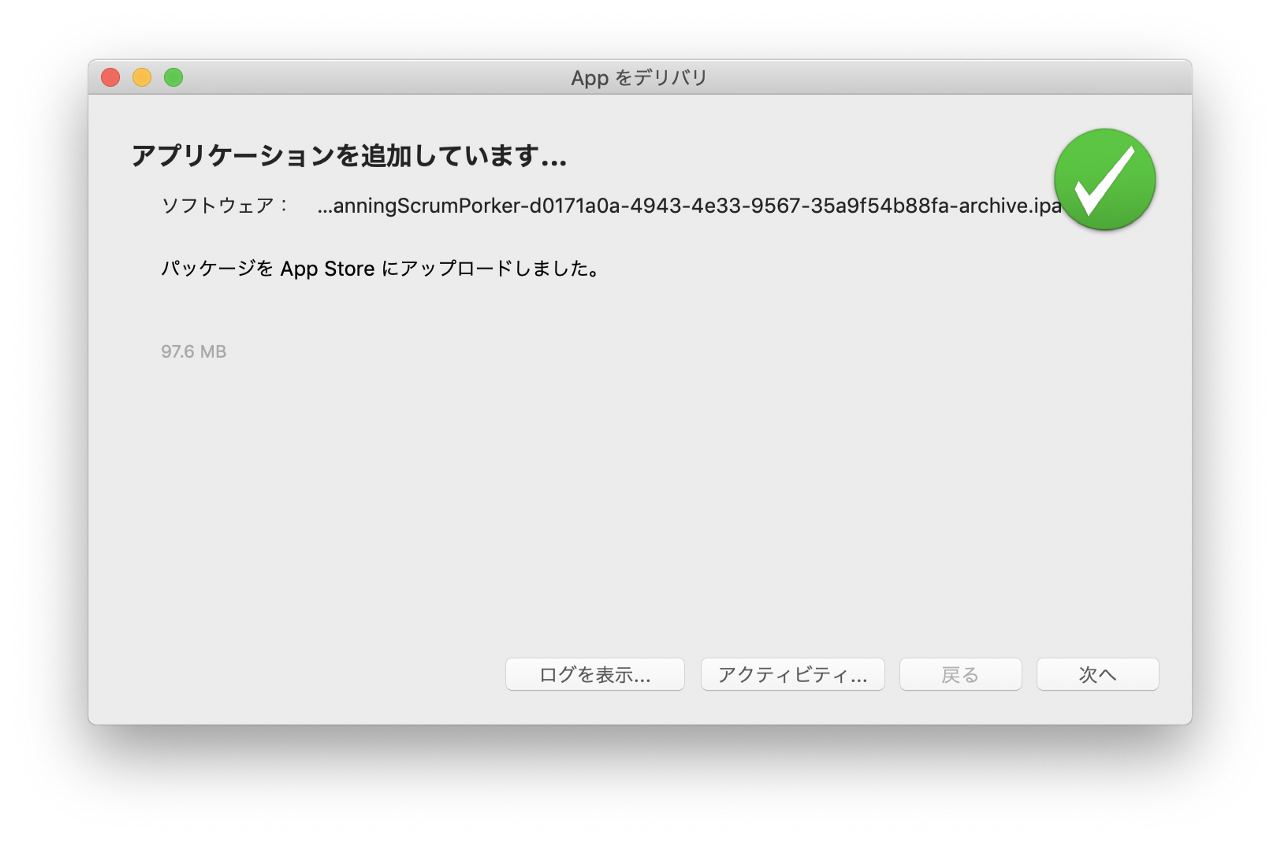
さきほどダウンロードした ipa ファイルを選択し、指示通り進んでいきます。アプリの検証に5分ほど時間がかかります。無事成功すると以下のような画面になります。

これで AppStore Connect へのアップロードは完了です。ここから先は普通の iOS アプリの申請と同じようなフローをたどれば公開できます。
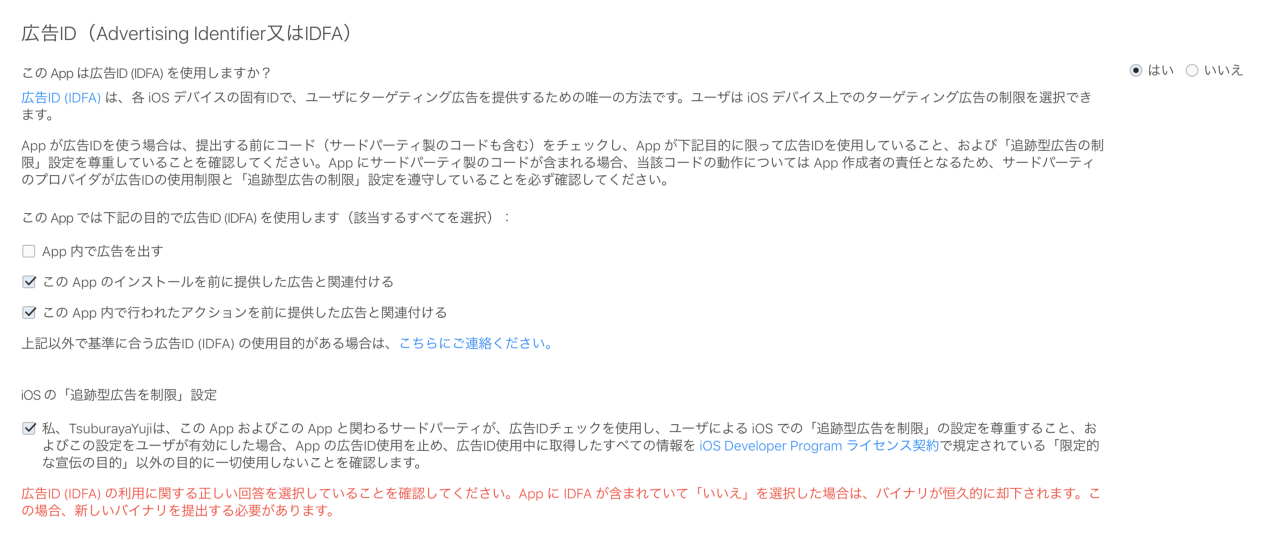
IDFA の設定
Expo の場合の IDFA のところだけ忘れがちなのでメモ。チェックを以下のようにしたらいけました。

けっこう初見殺し感が強かったけど、まあ一回やっちゃえばなんとなく分かるって感じの作業だった。とにかく初回の申請が鬼門。