トップ/記事一覧
僕がよく使う VSCode のペイン移動のショートカットキーまとめ
📆2020/05/05(最終更新日:2020/05/04)🔖 VSCode
⚠ この記事は最終更新日から1年以上が経過しています。内容が古い箇所がある可能性があるためご注意ください。
僕がよく使っている VSCode のショットカットキーについてまとめました。ペイン移動系のショートカットキーを覚えることで、マウスに触らずにコードを書き続けることができるので、オススメです。

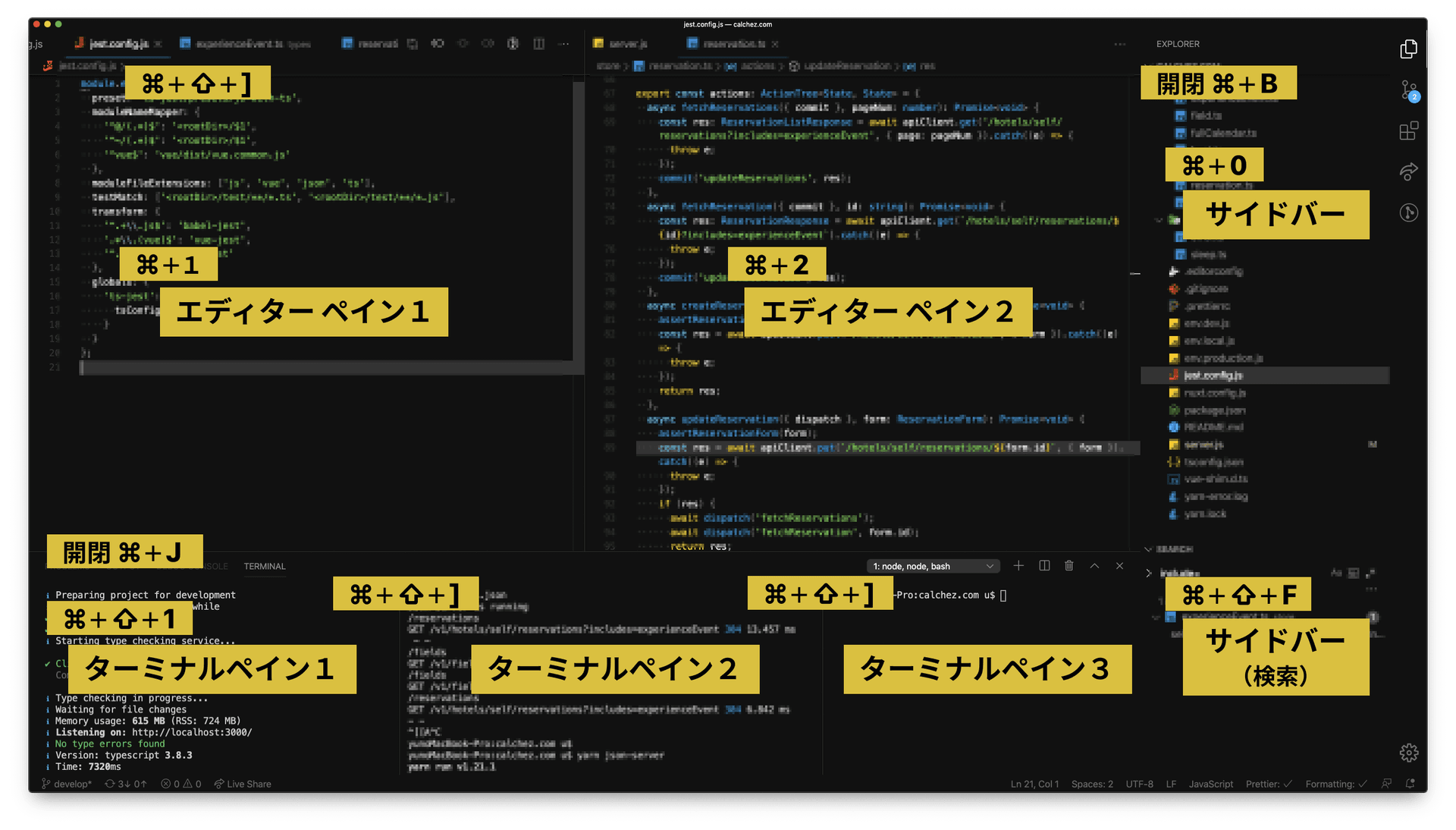
僕は、大きく分けて、エディター、サイドバー、ターミナル の3つのペインを常に開いていて、↑の画像のようなレイアウトでコードを書いています(最近サイドバーを右にしてみた)。
エディター・サイドバーの行き来には、デフォルトでショートカットキーが当たっていて、⌘ + 0 でサイドバー、⌘ + 1,2,3,... でエディターにフォーカスが当たるようになっているので、まずはこれを覚えましょう。
また、エディタ内のタブ移動は、 ⌘ + ⇧ + ] で右に移動することができます。左へ移動したい場合は ⌘ + ⇧ + [ ですね。Google Chrome 等のブラウザのタブ移動と同じです。
サイドバーの開閉は ⌘ + B です。基本的にサイドバーは開きっぱなしにしているので、あまり閉じることはありませんが、たまに書くのに集中したいときなどに。
テキスト検索は ⌘ + ⇧ + F でサイドバーの検索ペインが開かれます。ここも基本的には開きっぱなしにしているのですが、検索領域はなるべく小さいままにしてあります。検索をするときは、⌘ + ⇧ + F と入力し検索ペインにフォーカスを当てて、検索語句を入力、その後 ⌘ + ⏎ で、エディタ内で検索結果を開くようにしています。
2020/05/04 時点で閉じるショートカットキーが存在しないので、検索結果を大きめに領域確保してしまうと、ファイル一覧がメチャメチャ見にくくなってしまうのでこのような運用をしています。
💻 ターミナル周りのキーボードショートカットの割り当て
ターミナルにフォーカスを当てるのは、デフォルトではショートカットキーが割り当たっていないので、自分で割り当てています。
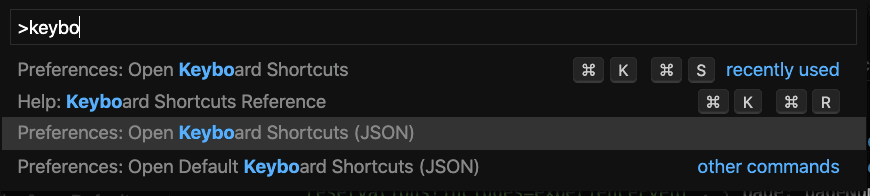
⌘ + ⇧ + P でアクションペインを呼び出し、keyboard とかで検索をかけると、キーボードショートカットの設定画面を呼び出します。

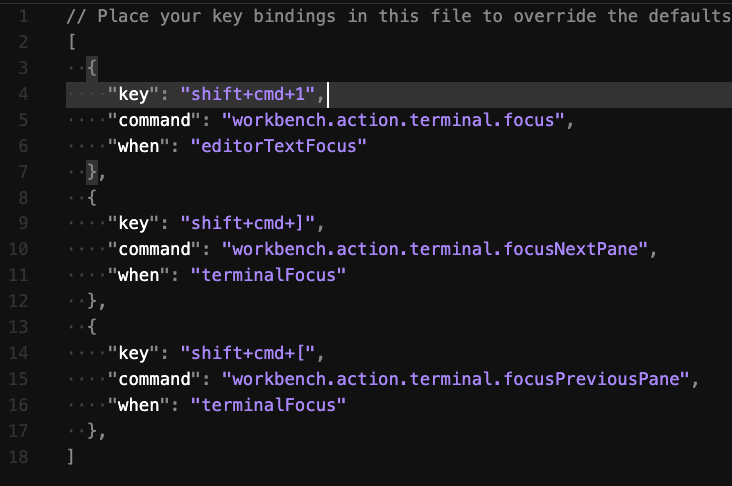
表示された画面に、以下のコードをコピペします。
JavaScript
// Place your key bindings in this file to override the defaults [ { "key": "shift+cmd+1", "command": "workbench.action.terminal.focus", "when": "editorTextFocus" }, { "key": "shift+cmd+]", "command": "workbench.action.terminal.focusNextPane", "when": "terminalFocus" }, { "key": "shift+cmd+[", "command": "workbench.action.terminal.focusPreviousPane", "when": "terminalFocus" }, ]
👇コピペした結果はこんな感じになります。

これで、⌘ + ⇧ + 1 でターミナルにフォーカスを当てることができるようになりました。また、僕はターミナルを複数開いて開発をすることが多いので、エディタと同じように、⌘ + ⇧ + ] で右に移動できるようにショートカットキーを割り当てています。この設定はメチャメチャオススメです。(2番目のターミナルに直接フォーカスを当てる、ということは現時点ではできないので、一度、一番左のターミナルにフォーカスを当ててから、移動するということをしています。)
また、ターミナルを閉じるには ⌘ + J です。こちらもあまり閉じることはありませんが、ノイズを減らしたい時などに。